标签:
这两天在写静态网页,对清除浮动有一些疑问。查阅《精通css》解决了问题。
1 <div class="nav_cont"> 2 <h3>手机通讯</h3> 3 <ul class="navCont_list "> 4 <li><a href="#">全部手机</a></li> 5 <li><a href="#">1080P高清</a></li> 6 <li><a href="#">双卡手机</a></li> 7 <li><a href="#">拍照神器</a></li> 8 <li><a href="#">老年手机</a></li> 9 <li><a href="#">对讲机</a></li> 10 <li><a href="#">联通专区</a></li> 11 </ul> 12 </div>
其中<li>标签设置了左浮动。如果在“navCont_list”上(即ul的容器上)不清除浮动,得到的效果是这样的。

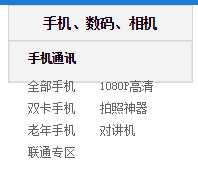
但是清除浮动后,即
<h3 class="nav_title">手机、数码、相机</h3>
<div class="nav_cont">
<h3>手机通讯</h3>
<ul class="navCont_list clearfix">
<li><a href="#">全部手机</a></li>
<li><a href="#">1080P高清</a></li>
<li><a href="#">双卡手机</a></li>
<li><a href="#">拍照神器</a></li>
<li><a href="#">老年手机</a></li>
<li><a href="#">对讲机</a></li>
<li><a href="#">联通专区</a></li>
</ul>
</div>
则变为

《精通css》原话写到:因为浮动元素不占据空间,所以容器元素不包围它们。添加一个进行清理的空元素可以迫使容器元素包围浮动元素。
标签:
原文地址:http://www.cnblogs.com/HMin/p/4690519.html