标签:style blog http color 使用 strong
iOS开发项目篇—12搜索框的封装
一、在“发现”导航栏中添加搜索框
1.实现代码
1 #import "YYDiscoverViewController.h" 2 3 @interface YYDiscoverViewController () 4 5 @end 6 7 @implementation YYDiscoverViewController 8 9 - (void)viewDidLoad 10 { 11 [super viewDidLoad]; 12 13 //添加搜索框 14 UITextField *searchBar=[[UITextField alloc]init]; 15 //设置搜索框的宽度和高度 16 searchBar.width=300; 17 searchBar.height=35; 18 //设置内容居中 19 //水平居中 20 // searchBar.textAlignment=NSTextAlignmentCenter; 21 //垂直居中 22 searchBar.contentVerticalAlignment=UIControlContentVerticalAlignmentCenter; 23 //设置搜索框的背景颜色为提供的图片 24 searchBar.background=[UIImage resizedImage:@"searchbar_textfield_background"]; 25 26 //添加放大镜 27 UIImageView *leftView=[[UIImageView alloc]init]; 28 leftView.image=[UIImage imageWithName:@"searchbar_textfield_search_icon"]; 29 leftView.backgroundColor=[UIColor redColor]; 30 //设置放大镜距离两边的间隔 31 leftView.width=searchBar.height; 32 leftView.height=searchBar.height; 33 //设置放大镜居中 34 leftView.contentMode=UIViewContentModeCenter; 35 searchBar.leftView=leftView; 36 //设置左边永远显示 37 searchBar.leftViewMode=UITextFieldViewModeAlways; 38 39 //设置全部清除按钮,永远显示 40 searchBar.clearButtonMode=UITextFieldViewModeAlways; 41 self.navigationItem.titleView=searchBar; 42 43 } 44 45 46 @end
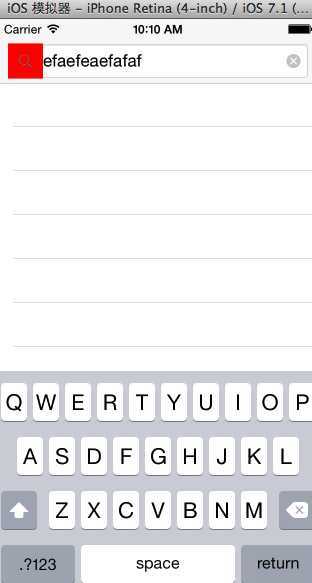
2.搜索框添加效果

代码说明:
(1)通过UITextField创建一个搜索框
(2)通过为搜索框设置背景图片,来实现ios6和ios7的适配。在设置背景图片的时候,使用了UIImage的分类,根据图片名返回一张能够自由拉伸的图片。
分类中,该方法的实现:
1 + (UIImage *)resizedImage:(NSString *)name 2 { 3 UIImage *image = [UIImage imageWithName:name]; 4 return [image stretchableImageWithLeftCapWidth:image.size.width * 0.5 topCapHeight:image.size.height * 0.5]; 5 }
(3)设置内容居中(有三种方法,可以参考之前的文章)
(4)UITextField的leftView属性,通过该属性来设置放大镜,默认情况下该属性为永远不显示,需要对leftViewMode进行设置。
(5)设置搜索框右侧的全部清除按钮永远显示。
二、对搜索框的封装
(1)为UITextField添加一个分类,把创建搜索框的代码封装到该分类的一个方法中。
使用分类:

实现代码:
分类的.h文件
1 // UITextField+Extension.h 2 3 4 #import <UIKit/UIKit.h> 5 6 @interface UITextField (Extension) 7 /** 8 *提供一个搜索框 9 */ 10 +(UITextField *)searchBarWithTextField; 11 @end
分类的实现文件
1 // 2 // UITextField+Extension.m 3 // 4 5 #import "UITextField+Extension.h" 6 7 @implementation UITextField (Extension) 8 +(UITextField *)searchBarWithTextField 9 { 10 //添加搜索框 11 UITextField *searchBar=[[UITextField alloc]init]; 12 //设置搜索框的宽度和高度属性改为由外界进行设置 13 // searchBar.width=300; 14 // searchBar.height=35; 15 //垂直居中 16 searchBar.contentVerticalAlignment=UIControlContentVerticalAlignmentCenter; 17 //设置搜索框的背景颜色为提供的图片 18 searchBar.background=[UIImage resizedImage:@"searchbar_textfield_background"]; 19 // searchBar.background=[UIImage imageWithName:@"searchbar_textfield_background"]; 20 21 //添加放大镜 22 UIImageView *leftView=[[UIImageView alloc]init]; 23 leftView.image=[UIImage imageWithName:@"searchbar_textfield_search_icon"]; 24 leftView.backgroundColor=[UIColor redColor]; 25 //设置放大镜距离两边的间隔 26 leftView.width=leftView.image.size.width+10; 27 leftView.height=leftView.width; 28 29 //设置放大镜居中 30 leftView.contentMode=UIViewContentModeCenter; 31 searchBar.leftView=leftView; 32 //设置左边永远显示 33 searchBar.leftViewMode=UITextFieldViewModeAlways; 34 35 //设置全部清除按钮,永远显示 36 searchBar.clearButtonMode=UITextFieldViewModeAlways; 37 return searchBar; 38 } 39 @end
使用的代码:
1 //添加一个搜索框 2 UITextField *searchBar=[UITextField searchBarWithTextField]; 3 searchBar.frame=CGRectMake(0, 100, 300, 35);6 [self.view addSubview:searchBar];
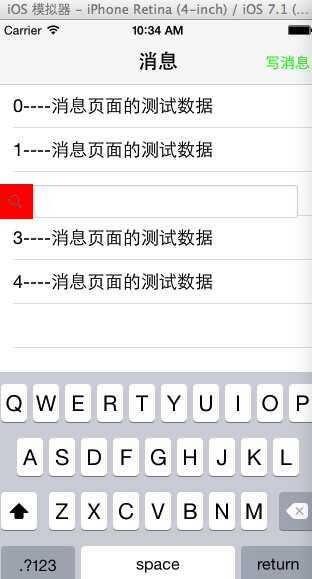
效果:

优点:在下个项目中,如果也需要用到搜索框的功能,那么直接把这个文件带走就可以快速的创建了(还需要背景和放大镜的图片)
缺点:通过文本输入框创建搜索框,代码的可读性不好。
(2)采用继承的方式
提示:自定义控件,通常采用继承的方式,对UITextField添加分类,创建搜索框感觉很别扭。在这里我们直接使用继承,自定义控件。
建议:UI控件的封装建议使用继承,除开UI控件以外的,可以选择把代码抽到分类里面去。
创建一个新的类,让该类继承自UITextFeild

类的声明:
1 // 2 // YYSearchBar.h 3 // 4 5 #import <UIKit/UIKit.h> 6 7 @interface YYSearchBar : UITextField 8 +(instancetype)SearchBar; 9 @end
类的实现:
1 // 2 // YYSearchBar.m 3 // 4 5 #import "YYSearchBar.h" 6 7 @implementation YYSearchBar 8 9 //说明:init方法内部会调用initWithFrame:方法 10 - (id)initWithFrame:(CGRect)frame 11 { 12 self = [super initWithFrame:frame]; 13 if (self) { 14 //实现初始化控件的代码 15 //垂直居中 16 self.contentVerticalAlignment=UIControlContentVerticalAlignmentCenter; 17 //设置搜索框的背景颜色为提供的图片 18 self.background=[UIImage resizedImage:@"searchbar_textfield_background"]; 19 // searchBar.background=[UIImage imageWithName:@"searchbar_textfield_background"]; 20 21 //添加放大镜 22 UIImageView *leftView=[[UIImageView alloc]init]; 23 leftView.image=[UIImage imageWithName:@"searchbar_textfield_search_icon"]; 24 leftView.backgroundColor=[UIColor redColor]; 25 //设置放大镜距离两边的间隔 26 leftView.width=leftView.image.size.width+10; 27 leftView.height=leftView.width; 28 29 //设置放大镜居中 30 leftView.contentMode=UIViewContentModeCenter; 31 self.leftView=leftView; 32 //设置左边永远显示 33 self.leftViewMode=UITextFieldViewModeAlways; 34 35 //设置全部清除按钮,永远显示 36 self.clearButtonMode=UITextFieldViewModeAlways; 37 } 38 return self; 39 } 40 41 +(instancetype)SearchBar 42 { 43 return [[self alloc]init]; 44 } 45 @end
创建并添加一个搜索框:
1 // 2 // YYDiscoverViewController.m 3 // 4 5 #import "YYDiscoverViewController.h" 6 #import "YYSearchBar.h" 7 8 @interface YYDiscoverViewController () 9 10 @end 11 12 @implementation YYDiscoverViewController 13 14 - (void)viewDidLoad 15 { 16 [super viewDidLoad]; 17 18 //创建并添加一个搜索框 19 //添加一个搜索框 20 YYSearchBar *searchBar=[YYSearchBar SearchBar]; 21 searchBar.frame=CGRectMake(0, 100, 300, 35); 22 self.navigationItem.titleView=searchBar; 23 } 24 25 @end
实现效果:

iOS开发项目篇—12搜索框的封装,布布扣,bubuko.com
标签:style blog http color 使用 strong
原文地址:http://www.cnblogs.com/wendingding/p/3833205.html