标签:
所有叠加或覆盖到地图的内容,我们统称为地图覆盖物。如标注、矢量图形元素(包括:折线和多边形和圆)、信息窗口等。覆盖物拥有自己的地理坐标,当您拖动或缩放地图时,它们会相应的移动。
地图API提供了如下几种覆盖物:
可以使用map.addOverlay方法向地图添加覆盖物,使用map.removeOverlay方法移除覆盖物,注意此方法不适用于InfoWindow。
Polyline表示地图上的折线覆盖物。它包含一组点,并将这些点连接起来形成折线。
添加折线
折线在地图上绘制为一系列直线段。可以自定义这些线段的颜色、粗细和透明度。颜色可以是十六进制数字形式(比如:#ff0000)或者是颜色关键字(比如:red)。
Polyline的绘制需要浏览器支持矢量绘制功能。在Internet Explorer中,地图使用VML绘制折线;在其他浏览器中使用SVG或者Canvas
以下代码段会在两点之间创建6像素宽的蓝色折线:
var polyline = new BMap.Polyline([ new BMap.Point(116.399, 39.910), new BMap.Point(116.405, 39.920) ], {strokeColor:"blue", strokeWeight:6, strokeOpacity:0.5} ); map.addOverlay(polyline);
API自1.1版本起支持用户自定义覆盖物。
要创建自定义覆盖物,您需要做以下工作:
1.定义一个自定义覆盖物的构造函数,通过构造函数参数可以传递一些自由的变量。
2.设置自定义覆盖物对象的prototype属性为Overlay的实例,以便继承覆盖物基类。
3.实现initialize方法,当调用map.addOverlay方法时,API会调用此方法。
4.实现draw方法。
定义构造函数并继承Overlay
首先您需要定义自定义覆盖物的构造函数,在下面的示例中我们定义一个名为SquareOverlay的构造函数,它包含中心点和边长两个参数,用来在地图上创建一个方形覆盖物。
// 定义自定义覆盖物的构造函数 function SquareOverlay(center, length, color){ this._center = center; this._length = length; this._color = color; } // 继承API的BMap.Overlay SquareOverlay.prototype = new BMap.Overlay();
初始化自定义覆盖物
当调用map.addOverlay方法添加自定义覆盖物时,API会调用该对象的initialize方法用来初始化覆盖物,在初始化过程中需要创建覆盖物所需要的DOM元素,并添加到地图相应的容器中。
地图提供了若干容器供覆盖物展示,通过map.getPanes方法可以得到这些容器元素,它们包括:
这些对象代表了不同的覆盖物容器元素,它们之间存在着覆盖关系,最上一层为floatPane,用于显示信息窗口内容,下面依次为标注点击区域层、信息窗口阴影层、文本标注层、标注层和矢量图形层。
我们自定义的方形覆盖物可以添加到任意图层上,这里我们选择添加到markerPane上,作为其一个子结点。
// 实现初始化方法 SquareOverlay.prototype.initialize = function(map){ // 保存map对象实例 this._map = map; // 创建div元素,作为自定义覆盖物的容器 var div = document.createElement("div"); div.style.position = "absolute"; // 可以根据参数设置元素外观 div.style.width = this._length + "px"; div.style.height = this._length + "px"; div.style.background = this._color; // 将div添加到覆盖物容器中 map.getPanes().markerPane.appendChild(div); // 保存div实例 this._div = div; // 需要将div元素作为方法的返回值,当调用该覆盖物的show、 // hide方法,或者对覆盖物进行移除时,API都将操作此元素。 return div; }
绘制覆盖物
到目前为止,我们仅仅把覆盖物添加到了地图上,但是并没有将它放置在正确的位置上。您需要在draw方法中设置覆盖物的位置,每当地图状态发生变化(比 如:位置移动、级别变化)时,API都会调用覆盖物的draw方法,用于重新计算覆盖物的位置。通过map.pointToOverlayPixel方法 可以将地理坐标转换到覆盖物的所需要的像素坐标。
// 实现绘制方法 SquareOverlay.prototype.draw = function(){ // 根据地理坐标转换为像素坐标,并设置给容器 var position = this._map.pointToOverlayPixel(this._center); this._div.style.left = position.x - this._length / 2 + "px"; this._div.style.top = position.y - this._length / 2 + "px"; }
添加覆盖物
您现在已经完成了一个完整的自定义覆盖物的编写,可以添加到地图上了。
// 初始化地图 var map = new BMap.Map("container"); var point = new BMap.Point(116.404, 39.915); map.centerAndZoom(point, 15); // 添加自定义覆盖物 var mySquare = new SquareOverlay(map.getCenter(), 100, "red"); map.addOverlay(mySquare);
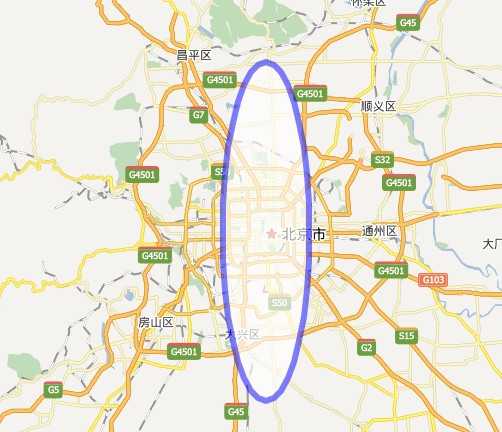
三。添加一个椭圆
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="viewport" content="initial-scale=1.0, user-scalable=no" /> <style type="text/css"> body, html {width: 100%;height: 100%;margin:0;font-family:"微软雅黑";} #allmap{width:100%;height:500px;} p{margin-left:5px; font-size:14px;} </style> <script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=您的密钥"></script> <script type="text/javascript" src="http://api.map.baidu.com/library/CurveLine/1.5/src/CurveLine.min.js"></script> <title>添加椭圆</title> </head> <body> <div id="allmap"></div> <p>在地图上添加一个椭圆,圆的颜色为蓝色、线宽6px、透明度为1,填充颜色为白色,透明度为0.5</p> </body> </html> <script type="text/javascript"> // 百度地图API功能 var map = new BMap.Map("allmap"); var point = new BMap.Point(116.404, 39.915); map.centerAndZoom(point, 10); //centre:椭圆中心点,X:横向经度,Y:纵向纬度 function add_oval(centre,x,y) { var assemble=new Array(); var angle; var dot; var tangent=x/y; for(i=0;i<36;i++) { angle = (2* Math.PI / 36) * i; dot = new BMap.Point(centre.lng+Math.sin(angle)*y*tangent, centre.lat+Math.cos(angle)*y); assemble.push(dot); } return assemble; } var oval = new BMap.Polygon(add_oval(point,0.1,0.3), {strokeColor:"blue", strokeWeight:6, strokeOpacity:0.5}); map.addOverlay(oval); </script>
效果:

感谢您的阅读!
基础知识可看:http://www.cnblogs.com/0201zcr/p/4687220.html 百度地图事件
http://www.cnblogs.com/0201zcr/p/4680461.html 添加标签
http://www.cnblogs.com/0201zcr/p/4679444.html 添加地图服务
标签:
原文地址:http://www.cnblogs.com/0201zcr/p/4692415.html