标签:style blog http java 使用 strong
永远不要直接使用undefined进行变量判断
使用字符串"undefined"对变量进行判断

这里,undefined是原始值,在JS中undefined出现只有两种情况,一种是变量未定义。一种是定义了变量,但是没有赋值。
如果这个地方person未定义,那么利用person===undefined全等判断就会报错,person未定义
但是如果使用typeof来判断,那么就不会报错了.
ep:
alert(person == undefined);//报错 person is undefined
alert(typeof person);//不会报错 undefined
原始值是什么意思呢?
在ECMAScript中,变量可以存放两种类型的值,即原始值和引用值.
原始值(primitive value):
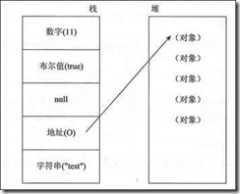
原始值是固定而简单的值,是存放在栈(stack)中的简单数据段,也就是说,它们的值直接存储在变量访问的位置.
引用值(reference value):
引用值则是比较大的对象,存放在堆(heap)中的对象,也就是说,存储在变量处的值是一个指针(pointer),指向存储对象的内存处.
所有引用类型都集成自Object.
如果一个值是引用类型的,那么它的存储空间将从堆中分配.由于引用值的大小会改变,所以不能把它放在栈中,否则会降低查询速度.相反,存放变量的栈空间中的值是该对象存储在堆中的地址.地址的大小是固定的,所以把它存放在栈中对变量性能无任何负面影响.如图:

有哪些类型是原始类型呢?
原始类型(primitive type)有以下五种类型:Undefined,Null,Boolean,Number,String
我们可以使用typeof来判断一个是否在某个类型的范围内.
typeof运算符
对变量或值使用typeof运算符将会返回下列值之一:
"undefined" 如果变量是Undefined类型的 "boolean" 如果变量是Boolean类型的 "number" 如果变量是Number类型的 "string" 如果变量是String类型的 "object" 如果变量是一种引用类型或者Null类型的 注意:
1.返回值为字符串类型.
2.和原始类型比,还差了个null,这个比较特殊,使用typeof(null),返回的是"object",我们将null理解成是object的占位符.
JavaScript的最初版本是这样区分的:null是一个表示"无"的对象,转为数值时为0;undefined是一个表示"无"的原始值,转为数值时为NaN。
Number(undefined) // NaN 5 + undefined // NaN
但是,上面这样的区分,在实践中很快就被证明不可行。目前,null和undefined基本是同义的,只有一些细微的差别。
null表示"没有对象",即该处不应该有值。典型用法是:
(1) 作为函数的参数,表示该函数的参数不是对象。
(2) 作为对象原型链的终点。
Object.getPrototypeOf(Object.prototype) // null
undefined表示"缺少值",就是此处应该有一个值,但是还没有定义。典型用法是:
(1)变量被声明了,但没有赋值时,就等于undefined。
(2) 调用函数时,应该提供的参数没有提供,该参数等于undefined。
(3)对象没有赋值的属性,该属性的值为undefined。
(4)函数没有返回值时,默认返回undefined。
var i; i // undefined function f(x){console.log(x)} f() // undefined var o = new Object(); o.p // undefined var x = f(); x // undefined
javascript中undefined和null的区别详解,布布扣,bubuko.com
javascript中undefined和null的区别详解
标签:style blog http java 使用 strong
原文地址:http://www.cnblogs.com/lirui1992/p/3833548.html