标签:
遇到错误的袭击,
错误出现,使用jquery中ajax进行查询数据时执行完以后,需要把数据封装成为JSON类型的数据,并传递到前台去的时候出现Invalid JSON 错误,经查找后发现是在使用textarea文本域进行数据获取并插入到数据库的时候插入了一个回车符号,在获取到以后进行了传递,但是 JSON传值的时候,如果有回车符就会挂掉,需要对其进行处理
JSON 处

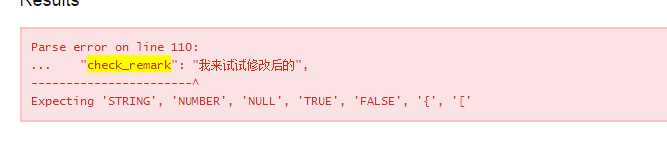
使用到的工具jsonlint可以检测出json数据是否正确。

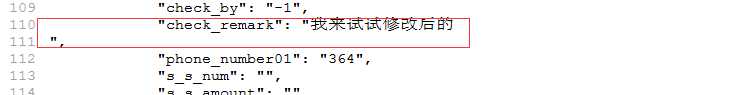
经检测后返现在这里出现了换行动作。
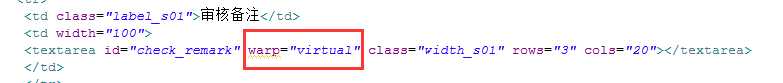
追溯到根源,在使用textarea时没有设置 虚拟换行属性 在输入时导致把换行符录入到数据库中,从而使数据再次查出并使用JSON传递时出现了格式错误的问题。
问题处理:
把已坏的数据进行手工处理,并在textarea中添加上wrap属性。
顺便说下JSON特殊符号的处理:
JSON传值的时候,如果有回车符就会挂的。我们可以使用正则来去掉回车符:
$str = preg_replace("‘([\r\n])[\s]+‘", "", $str); // 不用正则 $str = str_replace("\n","",$str);
从服务器端以JSON格式将数据传递到客户端后,通过JS显示在HTML页面时,有一些特殊字符不能直接显示,如后台传递过来的是 ‘<b>msg</b> #‘ 通过JS显示在HTML页面中时,显示成了 msg # ,并不是msg #,这是由于<与>之间的内容看作是HTML标签了,而以&开头的 与#为HTML实体,所以显示不正常。
解决办法很简单,在JS将其渲染到HTML页面前转换一下即可:
<script type="text/javascript">
var str = ‘<b>msg</b> #‘;
document.all.div1.innerHTML=‘<pre>‘+str+‘</pre>‘;
//js中的字符串正常显示在HTML页面中
String.prototype.displayHtml= function(){
//将字符串转换成数组
var strArr = this.split(‘‘);
//HTML页面特殊字符显示,空格本质不是,但多个空格时浏览器默认只显示一个,所以替换
var htmlChar="&<>";
for(var i = 0; i< str.length;i++){
//查找是否含有特殊的HTML字符
if(htmlChar.indexOf(str.charAt(i)) !=-1){
//如果存在,则将它们转换成对应的HTML实体
switch (str.charAt(i)) {
case ‘<‘:
strArr.splice(i,1,‘<‘);
break;
case ‘>‘:
strArr.splice(i,1,‘>‘);
break;
case ‘&‘:
strArr.splice(i,1,‘&‘);
}
}
}
return strArr.join(‘‘);
}
alert(str.displayHtml());
document.all.div2.innerHTML=str.displayHtml();
</script>
JSON中如果包含引号或双引号,会破坏JSON的格式。
JavaScript中需要修改字符:被改的字符包括单引号 (‘)、双引号 (")、反斜线 backslash (\) 以及空字符NULL。
function valueReplace(v){ v=v.toString().replace(new RegExp(‘(["\"])‘, ‘g‘),"\\\""); return v; } var eValue = encodeURI($.trim(valueReplace(e.value)))
3)U@G3IKC_9GU)I$(EJ.png)
3)U@G3IKC_9GU)I$(EJ.png)
标签:
原文地址:http://www.cnblogs.com/mhwl-wll/p/4693678.html