标签:
$(function(){
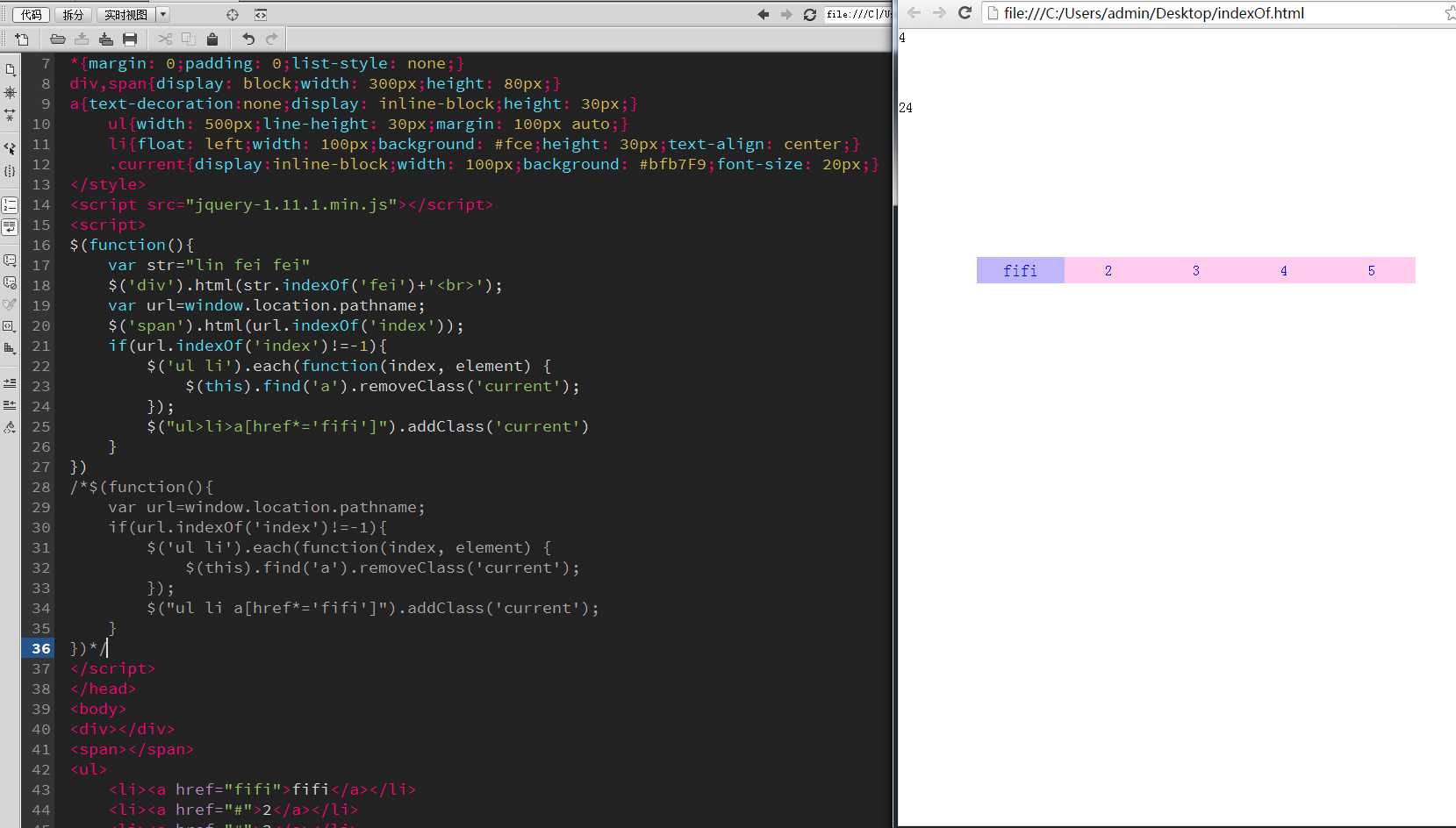
var url=window.location.pathname;
if(url.indexOf(‘index‘)!=-1){ //即在网址路径中找到了字符串‘index‘
$(‘ul li‘).each(function(){
$(this).find(‘a‘).removeClass(‘current‘);
});
$("ul li a[href*=‘fifi‘]").addClass(‘current‘); //a[href*=‘fifi‘]——属性选择器;
}
})
百度搜索注释:a.indexOf("X")可返回某个指定的字符串值X在字符串a中首次出现的位置。字符位置是从 0 开始;
w3c注释:indexOf() 方法对大小写敏感!
w3c注释:如果要检索的字符串值没有出现,则该方法返回 -1。!!!
属性选择器——参考最常用CSS选择器:http://www.w3cfuns.com/article-1756-1-1.html
12. X[title*="http://www.w3cfuns.com"]
a[href*="http://www.w3cfuns.com"] {color: #1f6053;}
属性选择器。正如我们想要的,上面代码匹配的是href中包含”http://www.w3cfuns.com“的所有链接。
兼容浏览器:IE7+、Firefox、Chrome、Safari、Opera

标签:
原文地址:http://www.cnblogs.com/fifis/p/4693901.html