标签:
本文要实现的东东是什么:
本文流程:从一个空项目->模拟实现一个从/Home/Test形式的URL敲入->后台逻辑处理->传入后台model参数->调用razor引擎->前台展示
涉及到的知识点:mvc源码 路由 razor引擎等。
适合人群:接触mvc有段时间了,但是想深入了解的人。高手就算了……
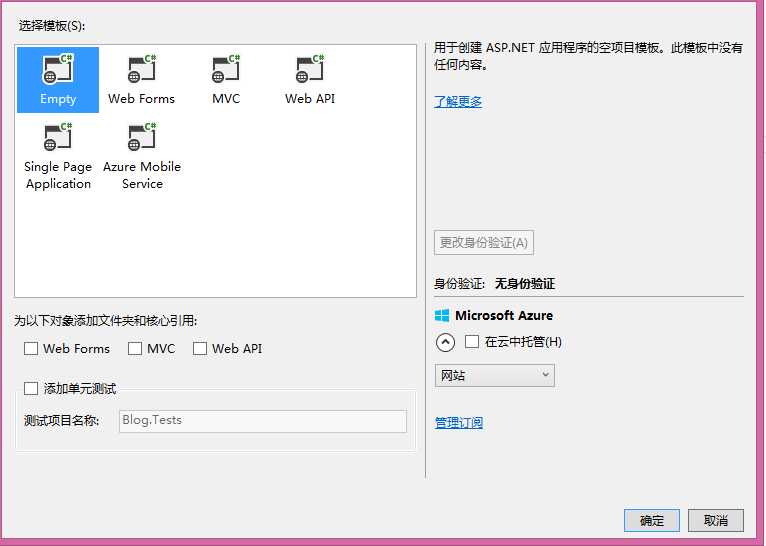
首先新建一个新项目:

建完之后项目是空的:
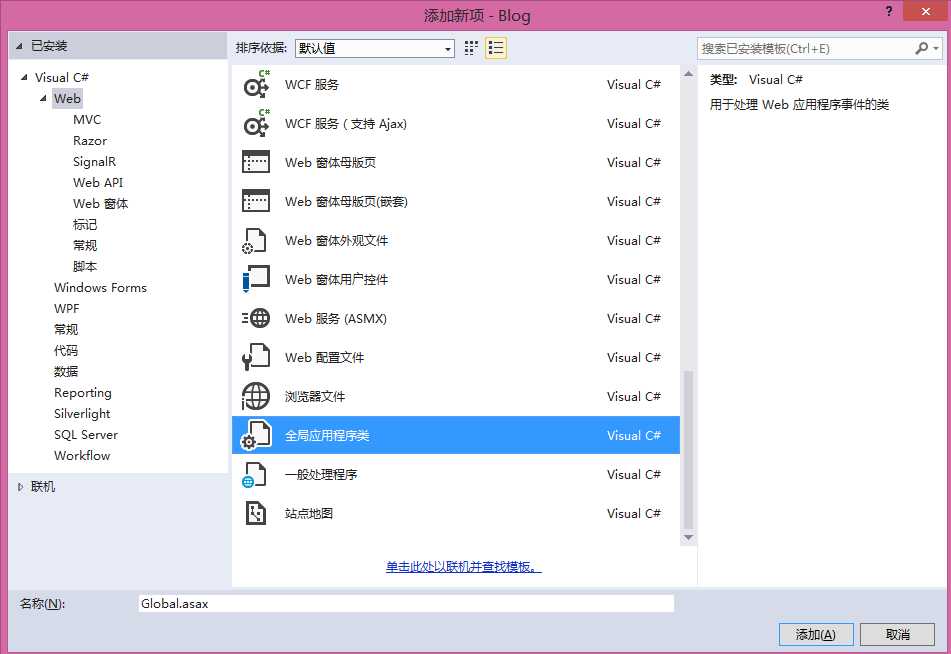
因为web项目的入口是Global.asax。所以,我们也新建一个:
F5运行程序
果然进来了,这些是前提,方便后续阅读
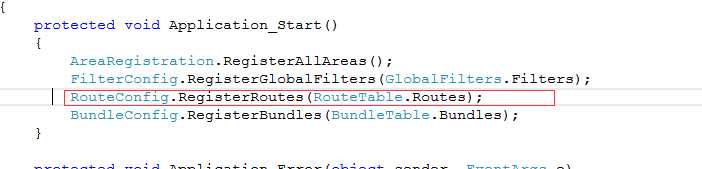
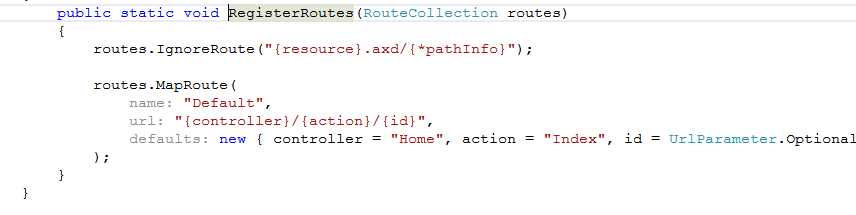
1.1.那么第一个需要讲的便是路由,通过路由规则来改变指向。看下mvc的代码是这样写的,这里便是mvc路由规则了
想用路由,首先要引入System.Web.Routing.dll
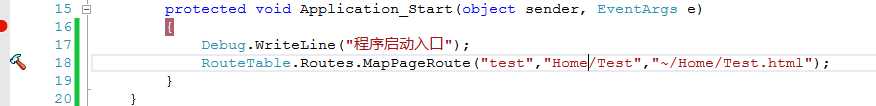
然后在Application_Start中添加路由映射的如下代码,写法如下:
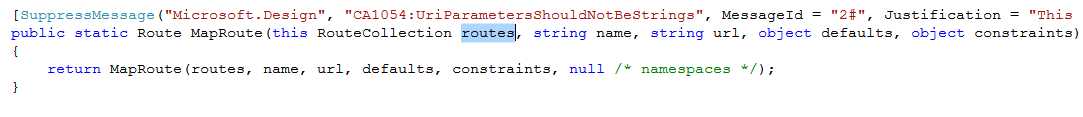
你也许会说为啥不跟mvc的一样使用MapRoute啊?其实mvc对Route进行了扩展(使用扩展方法)。所以在不引入MVC库的情况下,是无法使用的。
具体源码在:System.Web.Mvc的RouteCollectionExtensions下面,有意者可前去查看。我们后续还要参照这源码。先贴出一小段
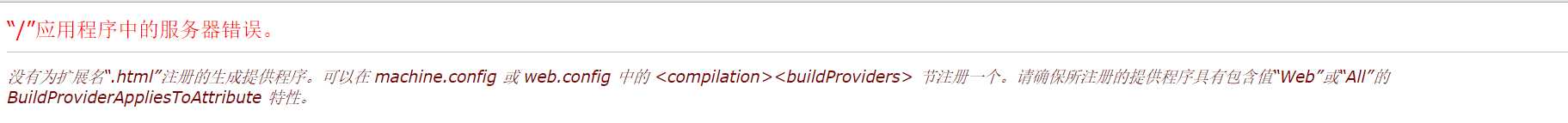
出错了,说没有提供".html"为后缀名的提供程序。
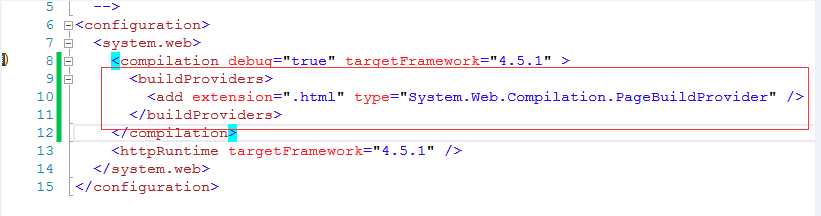
需要配置一下web.congfig,指定处理程序
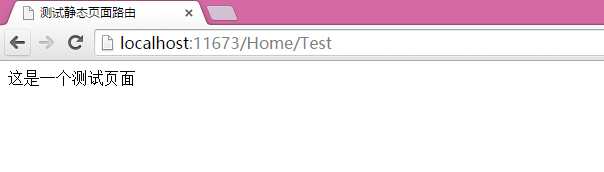
然后再次运行:
果然没错,看着像个mvc的访问方式了,放松一下^
当时你会说,这只是个静态文件啊。如果运行到这里之前还要执行好多逻辑代码呢
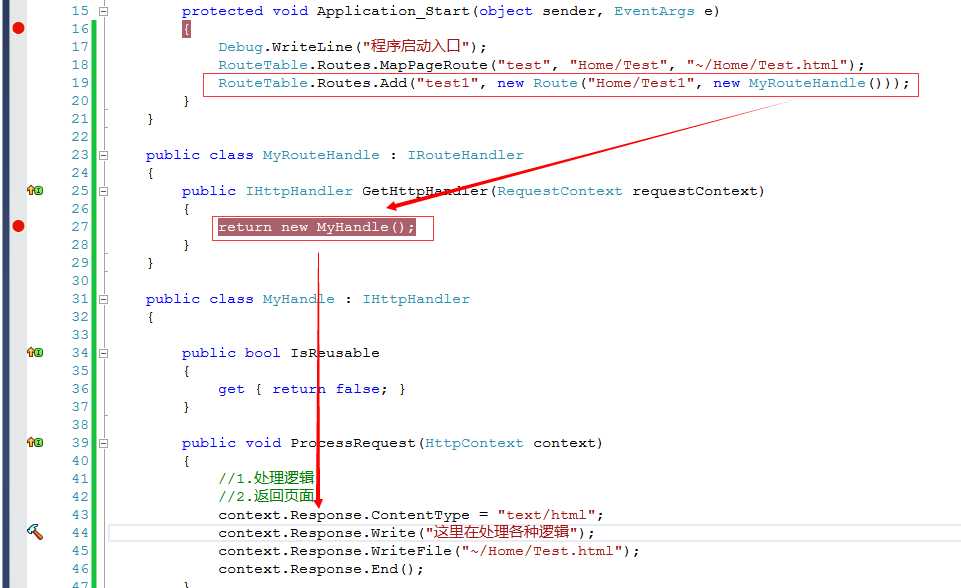
2.那么首先想到的是转向一个"一般处理程序"。一般处理程序执行逻辑,然后拼装html内容,再返回给前台。
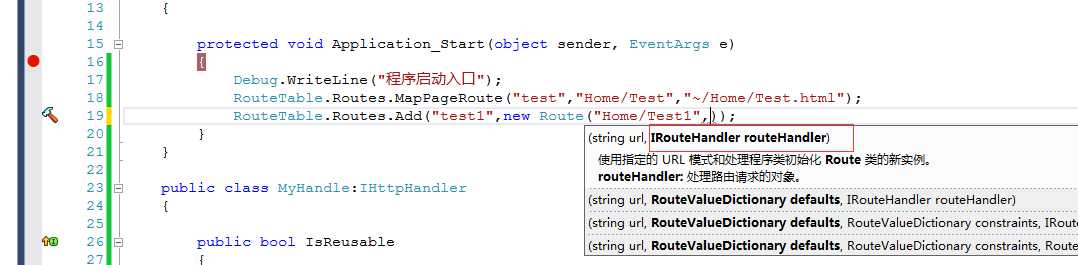
那我们试试如何让它指向一个Handle程序,看看参数提示:
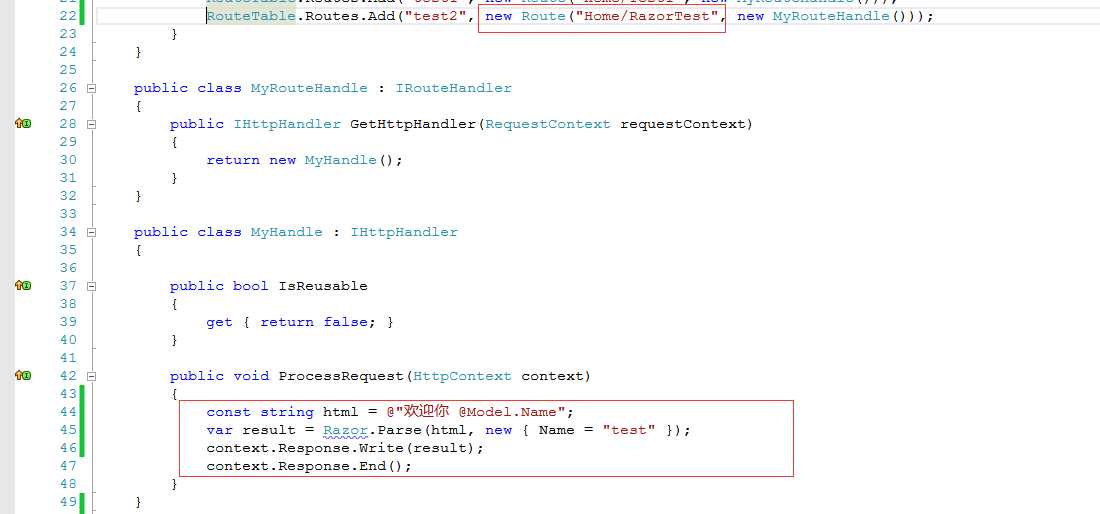
这里要注意route中接收IRouteHandle参数
那么我们就写一个,其实IRouteHandle也就是返回一个IHttpHandler。微软应该是为了扩展性,又加了这么个东西
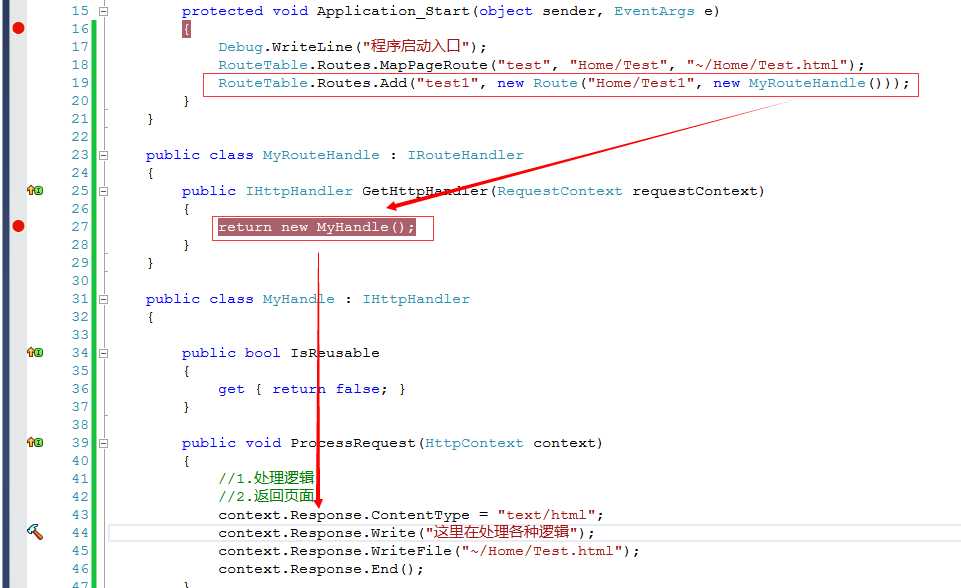
具体实现代码如下:

F5运行:
果然可以啊……
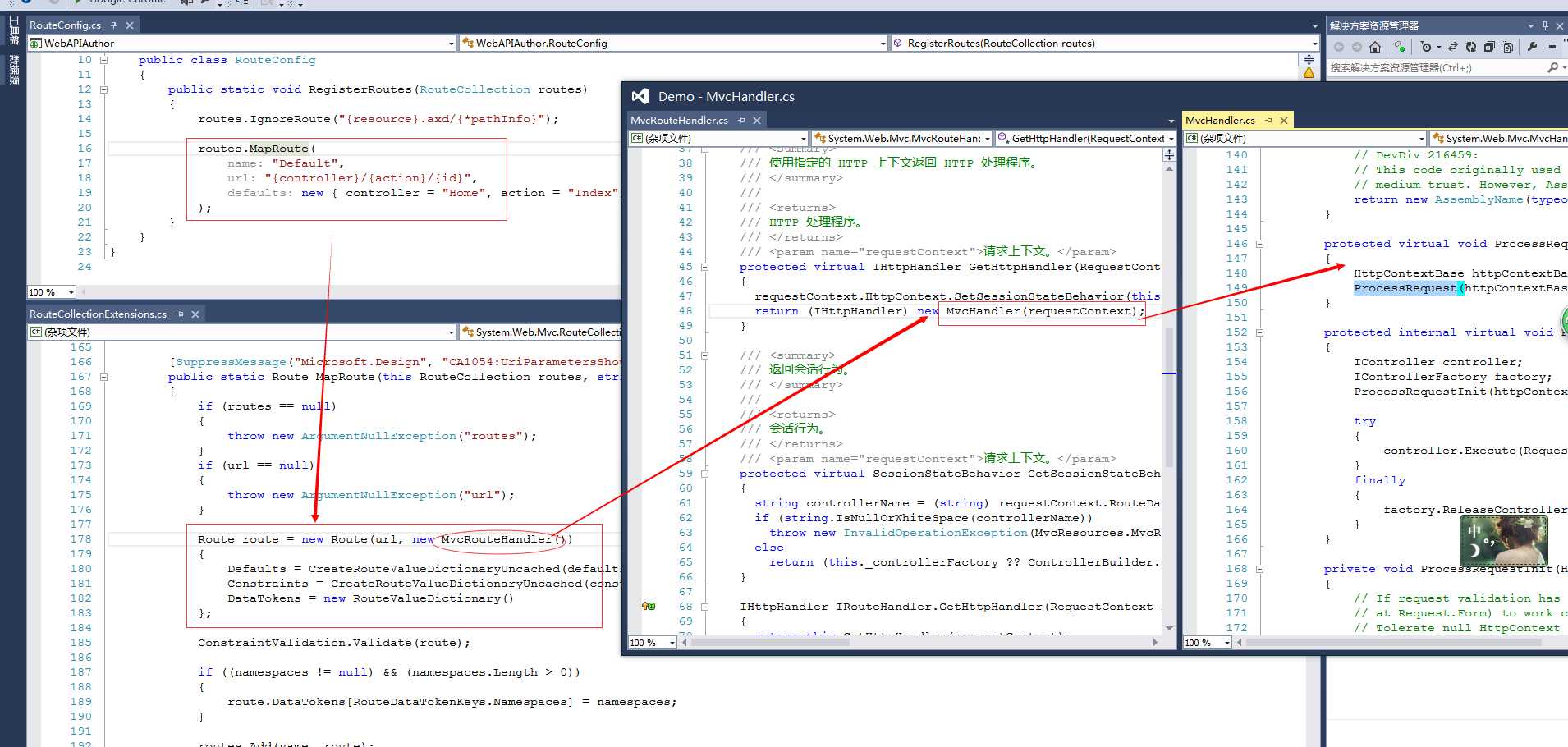
好了,我们去看看MVC是咋处理的,请看mvc的RouteConfig,并进入源码.请顺着箭头看。本人装了自动反编译工具,所以看源码很方便
其实处理过程跟我们是一样的……
3.那么你又会问了,人家想要用Razor视图啊。和后台数据绑定多帅啊^_^……
那么我们就要引入Razor引擎了,引入dll:System.Web.Razor
请注意ProcessRequest中的处理过程。通过razor引擎编译html代码,注意Razor.Parse第一个参数为:字符串内容,第二个参数为传入的Model。
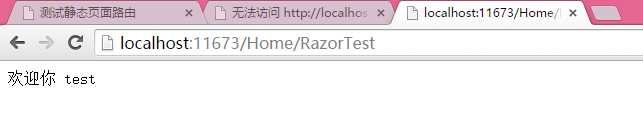
所以输出结果为:"欢迎你 test"
F5运行下看看:
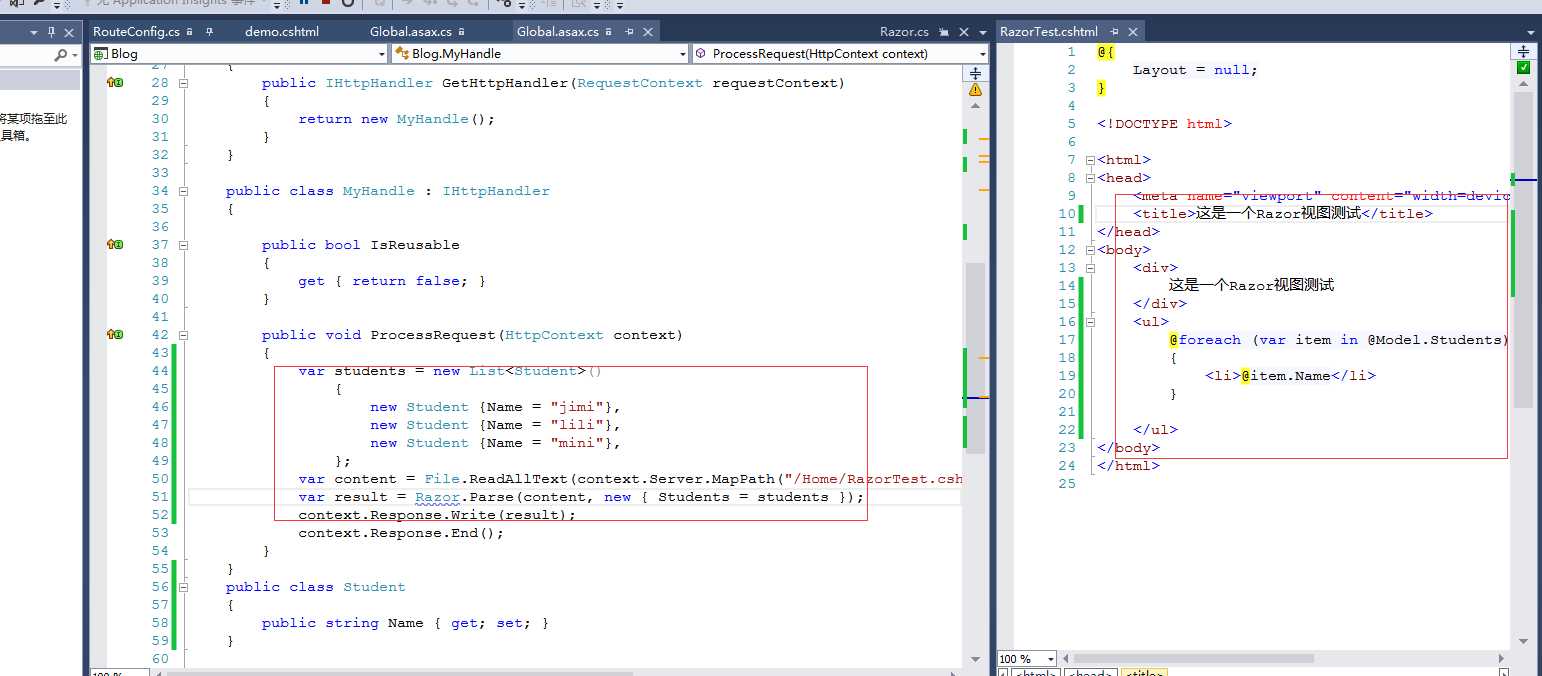
那么再来进一步处理,在后台写个Students集合,绑定到指定的RazorTest.html页面。
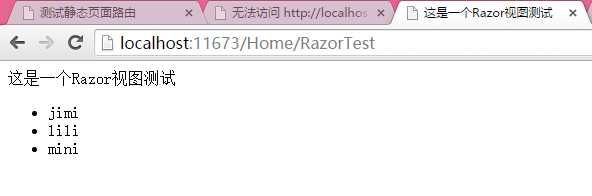
注意这次我们是跟一个页面进行数据绑定了。是不是越来越像了。看看结果,确实像所想的那样
好吧,就到这里吧。也是越说越多的,越深入就会越来越深入的(需要源码的请索要)。闲的没事,还是写写博客吧……下节继续吧!
asp.net MVC 模拟实现与源码分析-第一节
标签:
原文地址:http://www.cnblogs.com/SpringRen/p/4692808.html