标签:
在 Web UI 自动化测试的过程中,通常会测试页面在不同分辨率下的显示效果,即在不同大小的显示器上全屏浏览器后的页面展示,此种测试方法需要购置不同大小的显示器,或者频繁的设置屏幕分辨率,不仅浪费了大量的金钱,同时也需要有人值守,从而使测试变成了半自动化,背离了自动化测试的初衷,也在一定程度上困扰了一定的自动化测试人员。
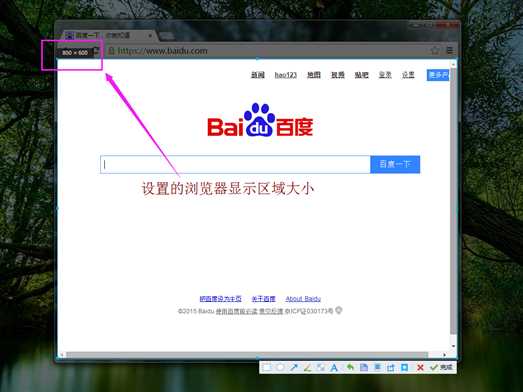
其实,不同分辨率下的测试,在一定程度上可以看做是浏览器窗口最大化后,浏览器可显示区域的页面样式兼容性测试。此文通过设置浏览器页面显示区域大小,从而摆脱上述种种问题的束缚。只需要测试人员配置一台比较大的显示屏,将分辨率设置到最大,然后在启动浏览器的时候,设置其对应页面显示区域的大小即可。非常的方便,而且实现了无人值守测试网站在不同分辨率下页面样式展示兼容性的问题。
可参考之前的几篇博文(浏览器窗口大小 获取 及 设置 、获取浏览器显示区域大小【通过 WebDriver,通过 JavaScript】)简述了浏览器窗口大小的获取和设置,以及通过 WebDriver 或 JS 获取浏览器显示区域大小。
上码咯,尽情驰骋吧!
1 /** 2 * Set display screen size 3 * 4 * @author Aaron.ffp 5 * @version V1.0.0: autoSeleniumDemo main.aaron.sele.core SeleniumCore.java setBrowserScreenSize, 2015-7-28 20:52:23 Exp $ 6 * 7 * @param width : screen width 8 * @param height : screen height 9 */ 10 public void setBrowserScreenSize(int width, int height){ 11 // get width and height of window 12 int win_width = this.webdriver.manage().window().getSize().getWidth(); 13 int win_height = this.webdriver.manage().window().getSize().getHeight(); 14 15 // get width and height display area 16 int dis_width = this.getBrowserDisplayAreaSizeByJS()[0]; 17 int dis_height = this.getBrowserDisplayAreaSizeByJS()[1]; 18 19 // calculate screen width 20 int screen_width = width + win_width - dis_width; 21 22 // calculate screen height 23 int screen_height = height + win_height - dis_height; 24 25 this.setBrowserSize(screen_width, screen_height); 26 }
测试源码如下所示:
1 public class Test_setBrowserScreenSize extends SeleniumCore{ 2 private String baseUrl = "http://www.yixun.com/"; 3 4 @Test 5 public void test_setBrowserScreenSize(){ 6 this.webdriver = new ChromeDriver(); 7 8 this.webdriver.get("http://www.baidu.com"); 9 10 this.setBrowserScreenSize(800, 600); 11 } 12 }
实际测试结果如下所示:

至此,WebUI 自动化功能测试脚本第 020-JavaScript 在 Selenium 自动化中的应用实例之二(获取浏览器显示区域大小) 顺利完结,希望此文能够给初学 Selenium 的您一份参考。
最后,非常感谢亲的驻足,希望此文能对亲有所帮助。热烈欢迎亲一起探讨,共同进步。非常感谢! ^_^
Selenium2学习-024-WebUI自动化实战实例-022-网站不同分辨率下页面样式展示兼容性问题解决方案 -- 设置浏览器显示区域大小(无人值守,节约测试成本的福音,BOSS 最爱)
标签:
原文地址:http://www.cnblogs.com/fengpingfan/p/4694199.html