标签:android style blog http color strong
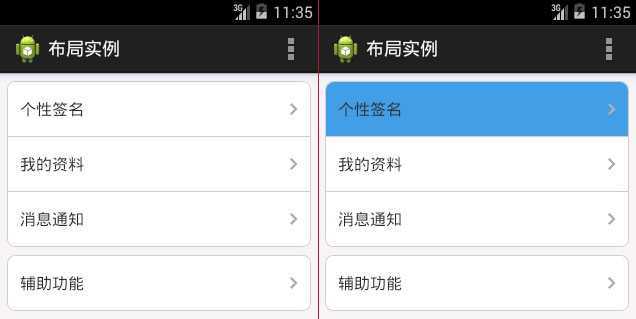
实现效果:

整理思路:
1、控件:文字TextView 和 右箭头ImageView
2、因为考虑到点击效果,设计为:最外层为全圆角,内层有四种情况,分别为上圆角、无圆角、下圆角和全圆角。
3、内层样式效果:需要初始样式、和点击样式
4、需要知识:结合style、shake、selector组合样式
布局:

1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:orientation="vertical" 6 android:background="#F0F3F6" 7 > 8 9 10 <LinearLayout style="@style/wrap_layout" > 11 <!-- 上圆角--> 12 <LinearLayout style="@style/top_layout"> 13 <TextView style="@style/usertext" android:text="个性签名" /> 14 <ImageView style="@style/img_arrow"/> 15 </LinearLayout> 16 17 <!-- 分割线 --> 18 <View style="@style/bg_line"/> 19 <!-- 无圆角--> 20 <LinearLayout style="@style/mid_layout"> 21 <TextView style="@style/usertext" android:text="我的资料" /> 22 <ImageView style="@style/img_arrow"/> 23 </LinearLayout> 24 <View style="@style/bg_line"/> 25 <!-- 下圆角--> 26 <LinearLayout style="@style/bottom_layout"> 27 <TextView style="@style/usertext" android:text="消息通知" /> 28 <ImageView style="@style/img_arrow"/> 29 </LinearLayout> 30 31 </LinearLayout> 32 33 34 <!-- 全圆角--> 35 <LinearLayout style="@style/wrap_layout"> 36 <LinearLayout style="@style/single_layout"> 37 <TextView style="@style/usertext" android:text="辅助功能"/> 38 <ImageView style="@style/img_arrow"/> 39 </LinearLayout> 40 41 </LinearLayout> 42 43 </LinearLayout>
样式:

1 <!-- 最外层样式 --> 2 <style name="wrap_layout"> 3 <item name="android:orientation">vertical</item> 4 <item name="android:layout_height">wrap_content</item> 5 <item name="android:layout_width">match_parent</item> 6 <item name="android:layout_marginLeft">8dp</item> 7 <item name="android:layout_marginRight">8dp</item> 8 <item name="android:layout_marginTop">8dp</item> 9 <item name="android:padding">1px</item> 10 <item name="android:background">@drawable/bg_layout_shape</item> 11 12 </style> 13 14 <!-- 共用层样式 --> 15 <style name="base_layout"> 16 <item name="android:orientation">horizontal</item> 17 <item name="android:layout_width">match_parent</item> 18 <item name="android:layout_height">wrap_content</item> 19 <item name="android:paddingTop">16dp</item> 20 <item name="android:paddingBottom">16dp</item> 21 <item name="android:paddingLeft">12dp</item> 22 <item name="android:paddingRight">12dp</item> 23 <item name="android:gravity">center_vertical</item> 24 <item name="android:focusable">true</item> 25 <item name="android:clickable">true</item> 26 </style>

1 <!-- textview样式 --> 2 <style name="usertext"> 3 <item name="android:textSize">16dp</item> 4 <item name="android:textColor">@color/text_clo</item> 5 <item name="android:layout_width">wrap_content</item> 6 <item name="android:layout_height">wrap_content</item> 7 <item name="android:layout_weight">1</item> 8 </style> 9 10 11 <!-- 文本右边箭头样式 --> 12 <style name="img_arrow"> 13 <item name="android:layout_width">wrap_content</item> 14 <item name="android:layout_height">wrap_content</item> 15 <item name="android:src">@drawable/setting_arrow</item> 16 17 </style> 18 19 20 <!-- view分割线样式 --> 21 <style name="bg_line"> 22 <item name="android:layout_width">match_parent</item> 23 <item name="android:layout_height">1px</item> 24 <item name="android:background">@color/border_clo</item> 25 </style>

1 <!-- 上圆角样式 --> 2 <style name="top_layout" parent="base_layout"> 3 <item name="android:background">@drawable/top_layout_selector</item> 4 </style> 5 6 7 <!--无圆角样式 --> 8 <style name="mid_layout" parent="base_layout"> 9 <item name="android:background">@drawable/mid_layout_selector</item> 10 </style> 11 12 <!-- 下圆角样式 --> 13 <style name="bottom_layout" parent="base_layout"> 14 <item name="android:background">@drawable/bottom_layout_selector</item> 15 </style> 16 17 <!-- 全圆角样式 --> 18 <style name="single_layout" parent="base_layout"> 19 <item name="android:background">@drawable/single_layout_selector</item> 20 </style>
其中举例上圆角的背景设置为:

1 <?xml version="1.0" encoding="utf-8"?> 2 <selector xmlns:android="http://schemas.android.com/apk/res/android" > 3 <item android:state_pressed="true" android:drawable="@drawable/top_select"></item> 4 <item android:state_focused="true" android:drawable="@drawable/top_select"></item> 5 <item android:drawable="@drawable/top_unselect"></item> 6 </selector>

<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" > <solid android:color="@color/blue"/> <corners android:topRightRadius="8dp" android:topLeftRadius="8dp"/> </shape>

<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" > <solid android:color="@color/white"/> <corners android:topRightRadius="8dp" android:topLeftRadius="8dp"/> </shape>
整个工程下载:
http://pan.baidu.com/s/1hqh4tDE
Android:布局实例之常见用户设置界面,布布扣,bubuko.com
标签:android style blog http color strong
原文地址:http://www.cnblogs.com/tinyphp/p/3831562.html