标签:
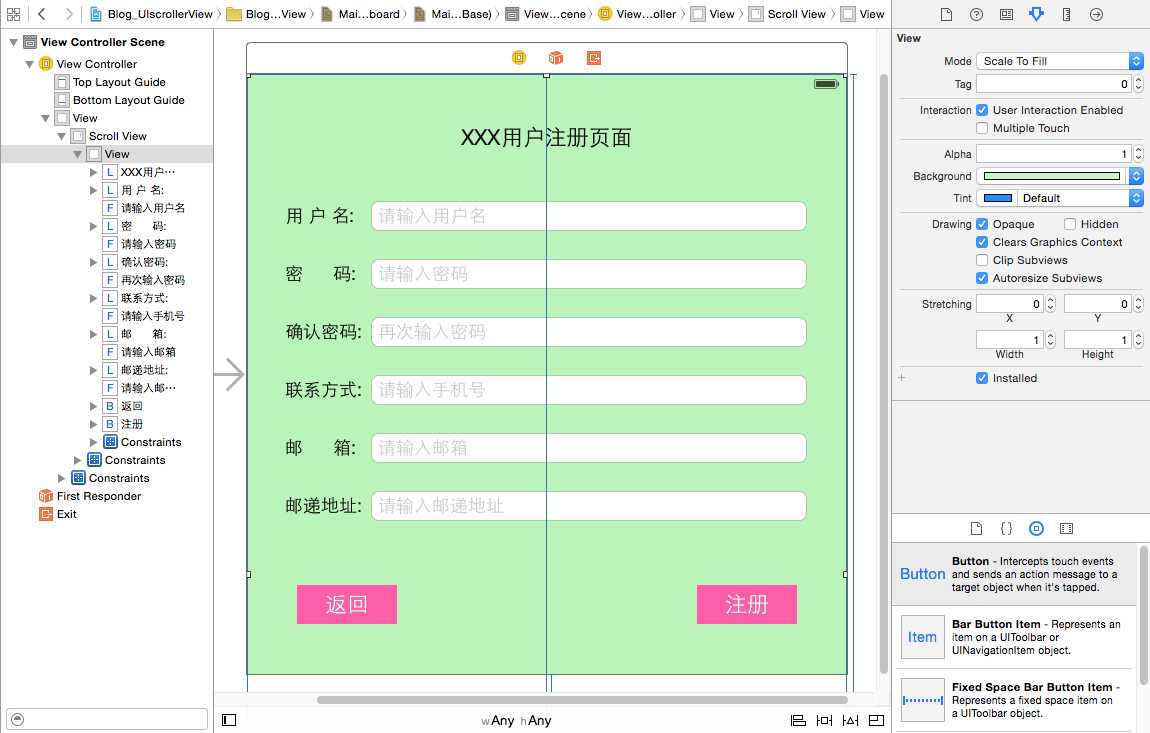
近日在做项目的时候,为了快捷适配屏幕采用了Storyboard,添加约束以后运行后发现一个问题(下面将以普通案例展示该问题);在4.7 甚至更大的屏幕下是没有问题的,如下图(4.7屏幕):
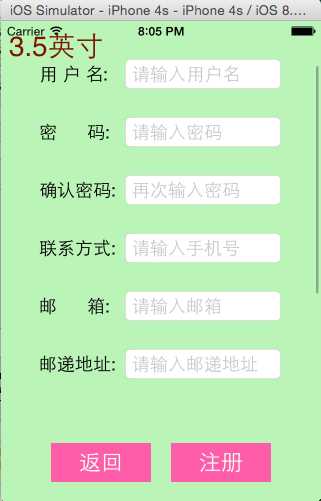
但是放到更小的3.5英寸就会出现问题,发现下面的按钮不见了,主要原因是输入框太多,导致更个屏幕放不下,如下图(3.5屏幕):


想了下就决定用ScrolleView,ContentSize可以设置大一些,这样在其他屏幕上没有太多的影响,在3.5英寸的屏幕下也可以滑动了;但是在Storybord下添加ScrollView,添加约束的时候发现他并不会按照你猜想的去执行;经过仔细研究,大致知道了原因;这是由于scrollview本身contentSize、contentInsets等复杂的特性导致,苹果文档在讲autolayout的时候甚至专门拿出一节讲;
那么如何对scrollview进行自动布局?
解决方案:可以给ScrollView添加一个唯一的子视图(View),大小和ScrollView一样,然后把所有添加到ScrollView上面的控件,都添加在子视图(View)上面;
步骤如下:
1、首先在我们的Controller自带的View里面添加一个ScrollView,一般情况下一个View的边距确定是通过Leading, Trailing, Top, Bottom space确定的,通常我是使用最快捷的方式:在StoryBoard中右键拖动出View与SuperView的线来选择;但是如果对UIScrollView使用此方法,使其与SuperView边缘重合,即设置边距为0,会发现怎么也和SuperView对齐不了。
究其原因,是因为有一个默认Margin的存在,UIScrollView四周的默认Margin是16(xcode6.0);
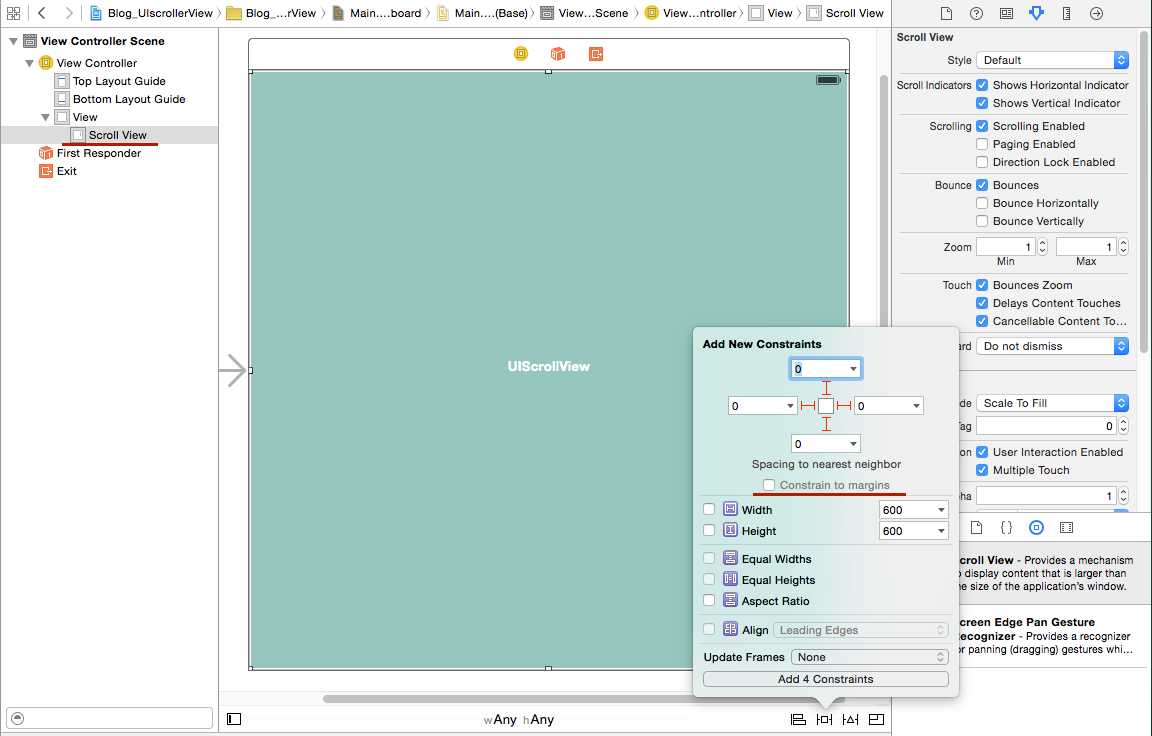
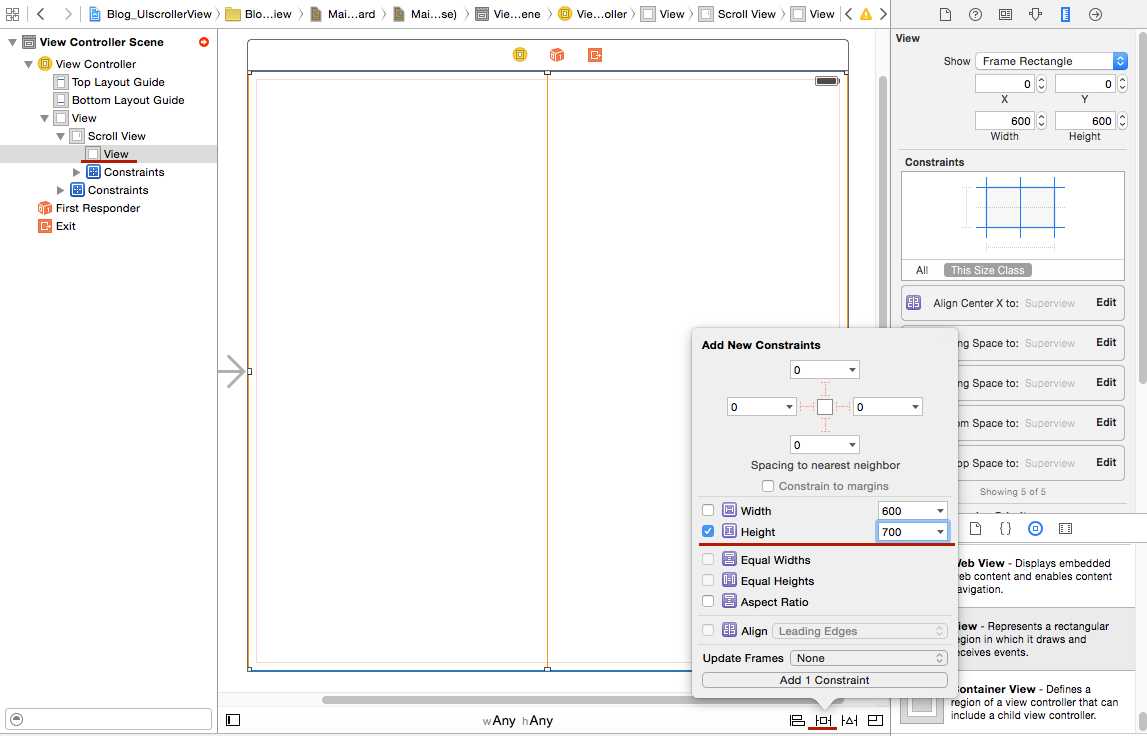
解决方法是:不要用快捷方式,在StoryBoard的右下角,点自动布局第二个的Pin图标,在弹出的小窗口中去掉"Constrain to margins"的勾选,然后将其上的四个边距设置为0,如下图所示:

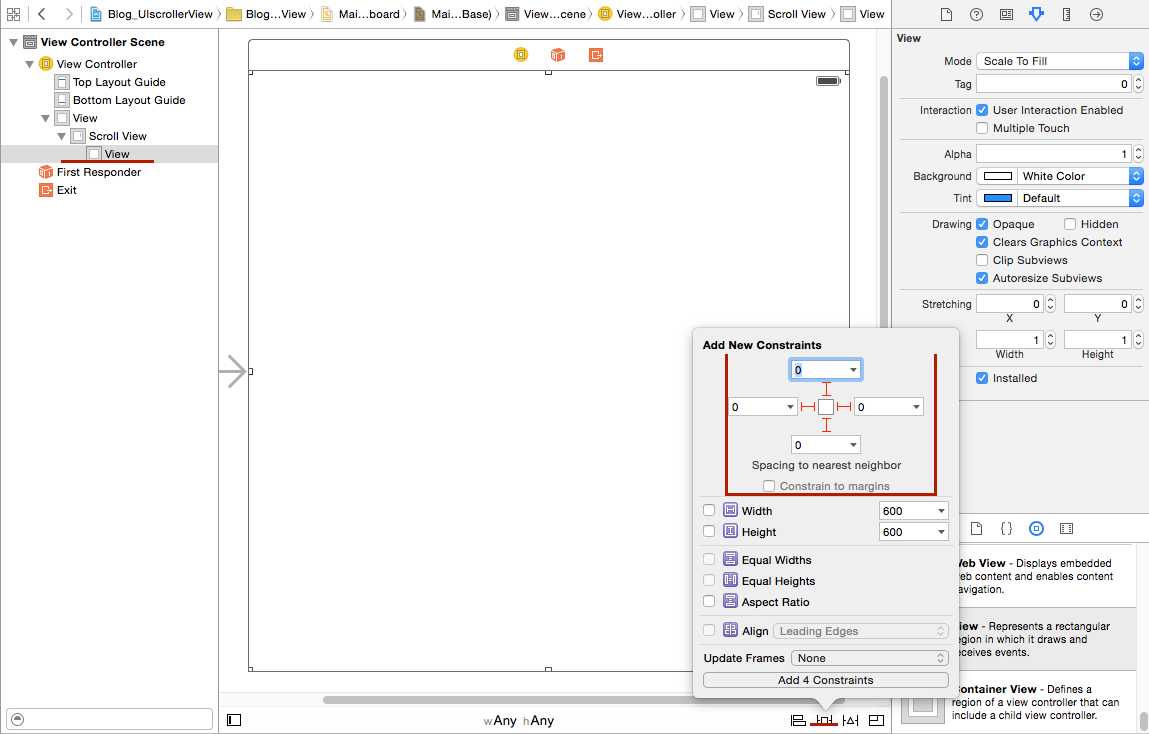
2、在ScrollView上面添加一个View成为ScrollView的子视图,点开下面设置约束的4个按钮的第2个,设置约束距离ScrollView的距离为(0.0.0.0)如下图所示:

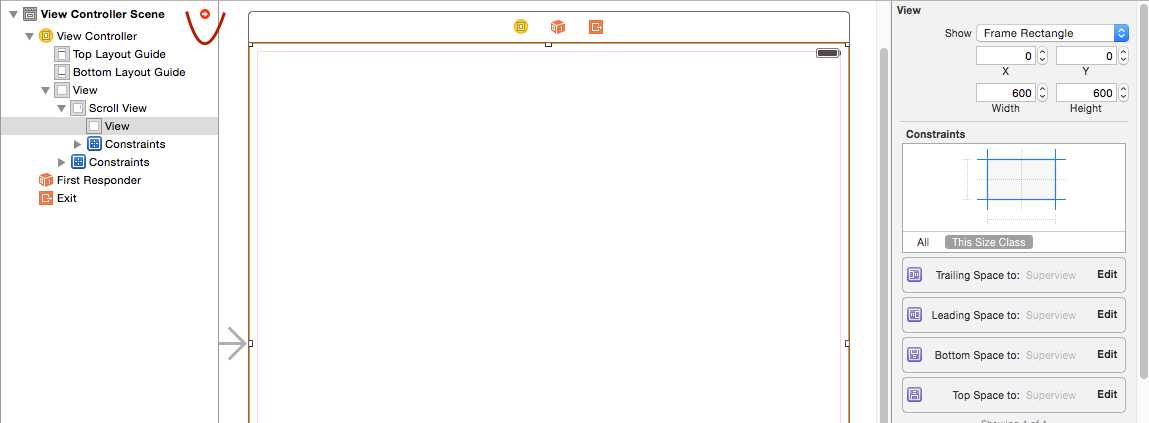
3、这个时候会发现报错了,先不用管它,咱们继续往下走;

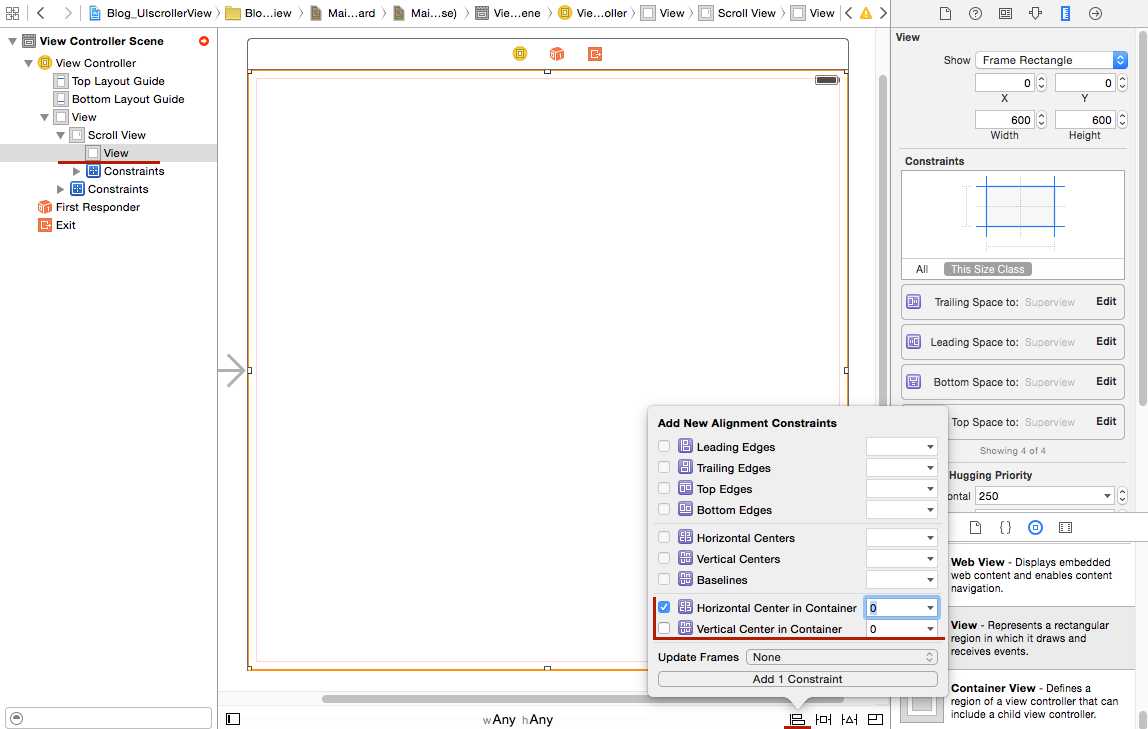
4、点开下面设置约束的4个按钮的第一个,选择 Horizontal Center in Container, 并打上对勾,(如果想要左右滑动就选择 Vertical Center in Container,同时实现左右上下则全不选);

5、再次打开下面设置约束的4个按钮的第2个选择Height 设置你想要的大小(假如是700);(如果想要左右滑动就选择 Width, 同时实现左右上下就全部设置)(这个高度是以后运行后Scroller的ContentSize);

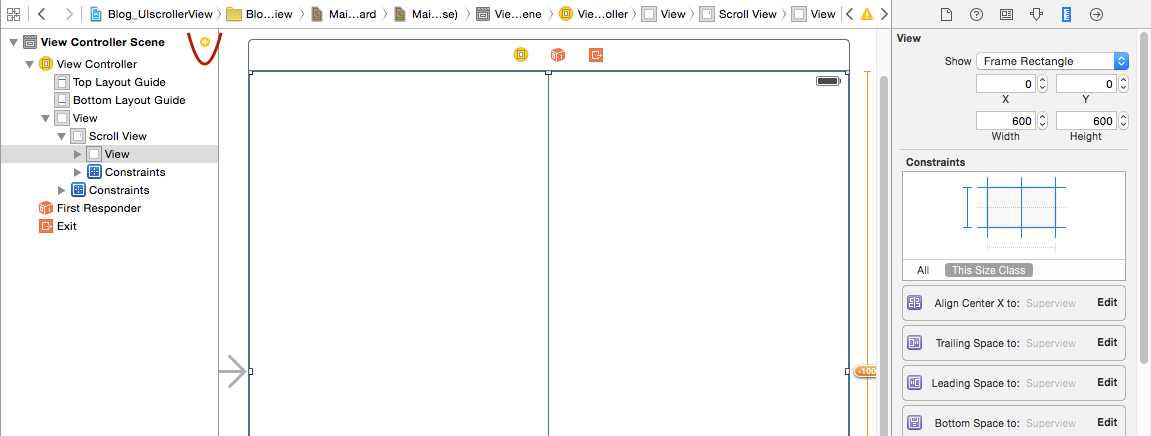
6、设置完成之后你会发现错误不见了,只有一个黄色的警告,这是由于Frame没有更新导致的,我们来更新下Frame;

7、接下来就可以在这个ScrollView的子视图View上面来添加控件了,这里要记住设置约束的时候是相对于父试图View的;

8、运行程序,发现在3.5英寸屏幕已经可以滑动了,,而在4.7屏幕还是和原来一样 如下图:


下一篇将持续更新相关知识点;
Email:dingding3w@126.com
标签:
原文地址:http://www.cnblogs.com/dingding3w/p/4694604.html