标签:style blog http color strong 文件
iOS开发项目篇—16菜单栏扩展
一、简单说明
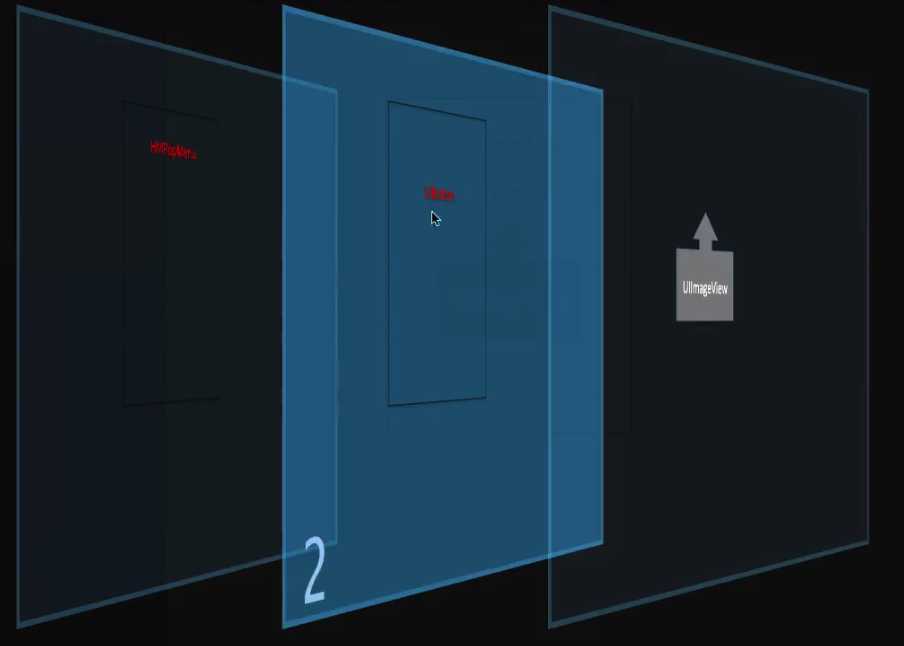
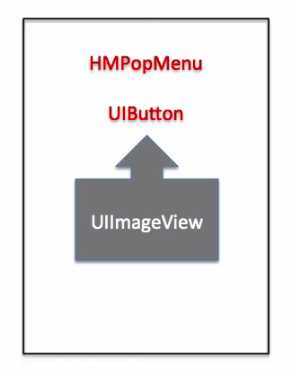
在15中菜单栏的内在实现效果:


15中是通过Button来监听外部的点击,并做出响应。如果只是单纯的监听点击事件,去掉button,直接用View,给View添加一个手势识别器以监听。
二、在按钮的背后添加一个蒙版
自定义类中增加一个BOOL型的属性
1 // 2 // YYPopMenu.h 3 4 #import <UIKit/UIKit.h> 5 @class YYPopMenu; 6 7 @protocol YYPopMenuDelegate <NSObject> 8 9 @optional 10 -(void)popMenuDidDismissed:(YYPopMenu *)popMenu; 11 @end 12 13 14 @interface YYPopMenu : UIView 15 /** 16 * 初始化方法 17 */ 18 -(instancetype)initWithContentView:(UIView *)contentView; 19 +(instancetype)popMenuWithContentView:(UIView *)contentView; 20 21 /** 22 * 设置菜单的背景图片 23 */ 24 -(void)setBackground:(UIImage *)background; 25 /** 26 * 显示菜单 27 */ 28 -(void)showInRect:(CGRect)rect; 29 30 /** 31 * 关闭菜单 32 */ 33 -(void)dismiss; 34 35 @property(nonatomic,strong)id<YYPopMenuDelegate> delegate; 36 @property(nonatomic,assign,getter = isdimBackground)BOOL dimBackground; 37 @end
在类的实现中重写set方法,设置蒙版
1 #pragma mark-公共方法 2 -(void)setDimBackground:(BOOL)dimBackground 3 { 4 _dimBackground=dimBackground; 5 if (self.isdimBackground) { 6 self.cover.backgroundColor=[UIColor blackColor]; 7 self.cover.alpha=0.3; 8 }else 9 { 10 self.cover.backgroundColor=[UIColor clearColor]; 11 self.cover.alpha=1.0; 12 } 13 }
点击的时候在背后增加一层蒙版
1 [titleButton setImage:[UIImage imageWithName:@"navigationbar_arrow_up"] forState:UIControlStateNormal]; 2 3 UITableView *tableView=[[UITableView alloc]init]; 4 [tableView setBackgroundColor:[UIColor yellowColor]]; 5 YYPopMenu *menu=[YYPopMenu popMenuWithContentView:tableView]; 6 [menu showInRect:CGRectMake(60, 55, 200, 200)]; 7 menu.dimBackground=YES; 8 menu.delegate=self;
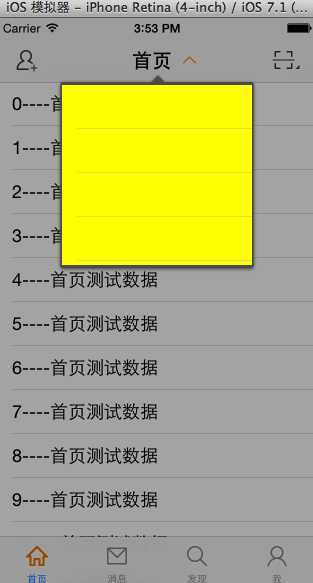
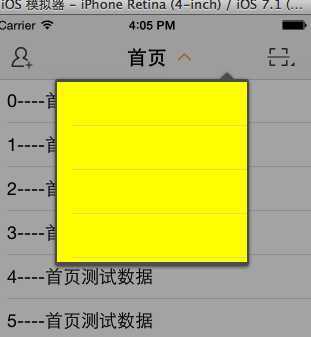
实现效果:

三、设置弹出菜单的箭头的位置为左、中、右
自定义类的头文件
1 // 2 // YYPopMenu.h 3 // 08-微博弹出菜单 4 // 5 6 #import <UIKit/UIKit.h> 7 @class YYPopMenu; 8 typedef enum { 9 YYPopMenuArrowPositionCenter=0, 10 YYPopMenuArrowPositionLeft=1, 11 YYPopMenuArrowPositionRight=2, 12 13 }YYPopMenuArrowPosition; 14 15 @protocol YYPopMenuDelegate <NSObject> 16 17 @optional 18 -(void)popMenuDidDismissed:(YYPopMenu *)popMenu; 19 @end 20 21 22 @interface YYPopMenu : UIView 23 /** 24 * 初始化方法 25 */ 26 -(instancetype)initWithContentView:(UIView *)contentView; 27 +(instancetype)popMenuWithContentView:(UIView *)contentView; 28 29 /** 30 * 设置菜单的背景图片 31 */ 32 -(void)setBackground:(UIImage *)background; 33 /** 34 * 显示菜单 35 */ 36 -(void)showInRect:(CGRect)rect; 37 38 /** 39 * 关闭菜单 40 */ 41 -(void)dismiss; 42 43 @property(nonatomic,strong)id<YYPopMenuDelegate> delegate; 44 @property(nonatomic,assign,getter = isdimBackground)BOOL dimBackground; 45 @property(nonatomic,assign) YYPopMenuArrowPosition arrowPosition; 46 @end
在类的实现中,重写arrowPosition的set方法
1 // 2 // YYPopMenu.m 3 // 08-微博弹出菜单 4 // 5 6 #import "YYPopMenu.h" 7 8 @interface YYPopMenu() 9 @property(nonatomic,strong)UIView *contentView; 10 /** 11 * 最底部的遮盖 :屏蔽除菜单以外控件的事件 12 */ 13 @property(nonatomic,strong)UIImageView *container; 14 /** 15 * 最底部的遮盖 :屏蔽除菜单以外控件的事件 16 */ 17 @property(nonatomic,strong)UIButton *cover; 18 @end 19 @implementation YYPopMenu 20 21 #pragma mark-初始化方法 22 //init方法会调用该方法 23 - (id)initWithFrame:(CGRect)frame 24 { 25 self = [super initWithFrame:frame]; 26 if (self) { 27 /**添加菜单内部的两个子控件*/ 28 //1.添加一个遮盖按钮 29 UIButton *cover=[[UIButton alloc]init]; 30 //清除颜色 31 cover.backgroundColor=[UIColor clearColor]; 32 [cover addTarget:self action:@selector(coverClick) forControlEvents:UIControlEventTouchUpInside]; 33 [self addSubview:cover]; 34 self.cover=cover; 35 36 //2.添加单箭头的菜单图片 37 UIImageView *container=[[UIImageView alloc]init]; 38 //设置为可交互的 39 container.userInteractionEnabled=YES; 40 container.size=CGSizeMake(200, 100); 41 container.image=[UIImage resizedImage:@"popover_background"]; 42 [self addSubview:container]; 43 self.container=container; 44 } 45 return self; 46 } 47 48 -(instancetype)initWithContentView:(UIView *)contentView 49 { 50 if (self=[super init]) { 51 self.contentView=contentView; 52 } 53 return self; 54 } 55 56 +(instancetype)popMenuWithContentView:(UIView *)contentView 57 { 58 return [[self alloc]initWithContentView:contentView]; 59 } 60 61 -(void)layoutSubviews 62 { 63 [super layoutSubviews]; 64 self.cover.frame=self.bounds; 65 } 66 #pragma mark-内部方法 67 -(void)coverClick 68 { 69 [self dismiss]; 70 } 71 72 #pragma mark-公共方法 73 -(void)setDimBackground:(BOOL)dimBackground 74 { 75 _dimBackground=dimBackground; 76 if (self.isdimBackground) { 77 self.cover.backgroundColor=[UIColor blackColor]; 78 self.cover.alpha=0.3; 79 }else 80 { 81 self.cover.backgroundColor=[UIColor clearColor]; 82 self.cover.alpha=1.0; 83 } 84 } 85 86 -(void)setArrowPosition:(YYPopMenuArrowPosition)arrowPosition 87 { 88 _arrowPosition=arrowPosition; 89 switch (_arrowPosition) { 90 case YYPopMenuArrowPositionCenter: 91 self.container.image=[UIImage resizedImage:@"popover_background"]; 92 break; 93 94 case YYPopMenuArrowPositionLeft: 95 self.container.image=[UIImage resizedImage:@"popover_background_left"]; 96 break; 97 98 case YYPopMenuArrowPositionRight: 99 self.container.image=[UIImage resizedImage:@"popover_background_right"]; 100 break; 101 } 102 } 103 -(void)setBackground:(UIImage *)background 104 { 105 self.container.image=background; 106 } 107 108 -(void)showInRect:(CGRect)rect 109 { 110 //添加菜单到整体的窗口上 111 UIWindow *window=[UIApplication sharedApplication].keyWindow; 112 self.frame=window.bounds; 113 [window addSubview:self]; 114 115 //设置容器的frame 116 self.container.frame=rect; 117 [self.container addSubview:self.contentView]; 118 119 // 设置容器里面内容的frame 120 CGFloat topMargin = 12; 121 CGFloat leftMargin = 5; 122 CGFloat rightMargin = 5; 123 CGFloat bottomMargin = 8; 124 125 self.contentView.y = topMargin; 126 self.contentView.x = leftMargin; 127 self.contentView.width = self.container.width - leftMargin - rightMargin; 128 self.contentView.height = self.container.height - topMargin - bottomMargin; 129 130 } 131 132 -(void)dismiss 133 { 134 //一旦调用了该方法,就通知代理删除菜单栏 135 if ([self.delegate respondsToSelector:@selector(popMenuDidDismissed:)]) { 136 [self.delegate popMenuDidDismissed:self]; 137 } 138 [self removeFromSuperview]; 139 } 140 @end
调用代码:
1 -(void)titleButtonClick:(UIButton *)titleButton 2 { 3 // UIImage *titleImage=[UIImage imageWithName:@"navigationbar_arrow_down"]; 4 // 5 // if (titleButton.currentImage==titleImage) { 6 //换成箭头向上 7 [titleButton setImage:[UIImage imageWithName:@"navigationbar_arrow_up"] forState:UIControlStateNormal]; 8 9 UITableView *tableView=[[UITableView alloc]init]; 10 [tableView setBackgroundColor:[UIColor yellowColor]]; 11 YYPopMenu *menu=[YYPopMenu popMenuWithContentView:tableView]; 12 [menu showInRect:CGRectMake(60, 55, 200, 200)]; 13 menu.dimBackground=YES; 14 // menu.arrowPosition=YYPopMenuArrowPositionLeft; 15 menu.arrowPosition=YYPopMenuArrowPositionRight; 16 menu.delegate=self; 17 18 // }else 19 // { 20 // //换成箭头向下 21 // [titleButton setImage:[UIImage imageWithName:@"navigationbar_arrow_down"] forState:UIControlStateNormal]; 22 // } 23 }
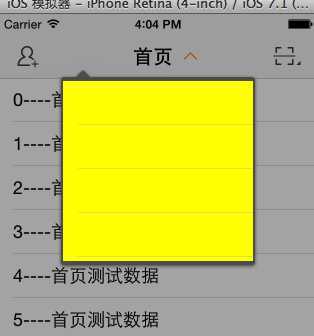
实现效果:
箭头在左边和箭头在右边:


iOS开发项目篇—15菜单栏扩展,布布扣,bubuko.com
标签:style blog http color strong 文件
原文地址:http://www.cnblogs.com/wendingding/p/3833801.html