标签:
最近准备好好写博客了,写一系列前端的博客,总结下最近所学。
前端的东西总体来说是比较肤浅的,只是多而繁杂,如果后端的理论能勉强称得上是科学,前端只能说是技术,技巧,没有多少深层次的思维。这样的技巧需要很多即视的例子,看看就成,所以找了几个在线demo的例子,注册使用搞了一上午。
1.Codepen
这个网站我个人比较喜欢,比较简洁友好。我做了一个例子试下效果:
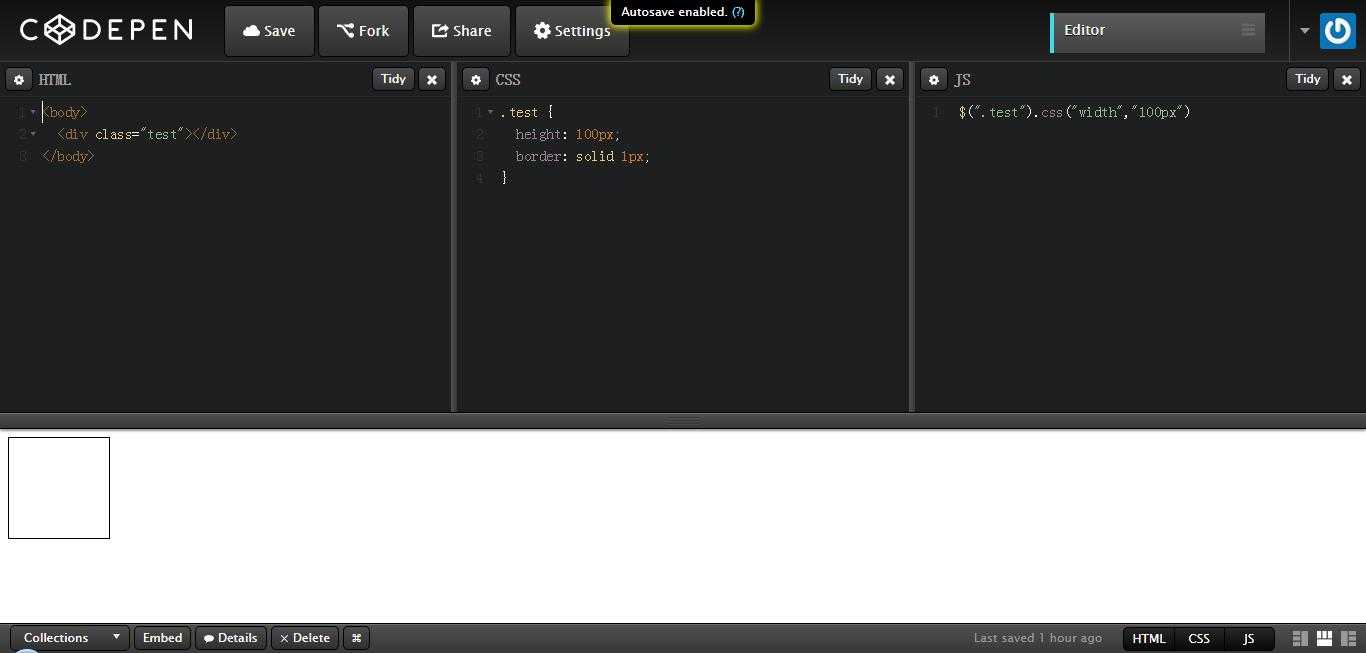
它的编辑页面如下:

做好例子之后,只要点击Share,选择Embed,点击当中的iframe生成iframe代码,拷贝下来放到自己的代码中就ok了。(ps:编写例子的时候可以通过setting方便加载js的库框架等等,流行的基本都有:jquery,argular,backbone,zepto...)
2.jsbin
这个随便看了下,跟上面的差不多。
3.runJS
大家都知道的原因,国外的网站因为墙的过滤规则执行浪费时间,所以建联会慢一些。。。。来来来,这是国内的一个相同功能的网站。这货的交互还是可以的,UI上感觉不好,但是使用感觉很方便,可能是功能少了,没有很多交互分支的原因吧。
标签:
原文地址:http://www.cnblogs.com/magma/p/4695441.html