标签:
我们首先定义一个构造函数Person,然后定义一个对象p,JS代码如下:
function Person(name) { this.name = name; } var p = new Person("Ben"); console.log(p.name);
上面new过程中,p对象的__proto__属性会指向Person构造函数的prototype。
实际上new过程由三步组成,具体参见我的另外一篇博客。
自己定义构造函数时有两点需要注意:
1. 由构造函数生成的对象都有__proto__属性,对象的__proto__属性指向构造函数的prototype.
2. 构造函数也是对象,因此也具有__proto__属性,该属性指向Function.prototype.
第二点可以通过下面代码看出来:
//函数声明 function Person(name) { this.name = name; } //函数表达式 var Person = function(name) { this.name = name; }; //函数表达式方式实际上就相当与new Function var Person = new Function("name", "this.name = name;");
这三种函数(这里是构造函数)基本上是等价的,除了函数声明提升之外(第一种会发生“函数声明提升”)。
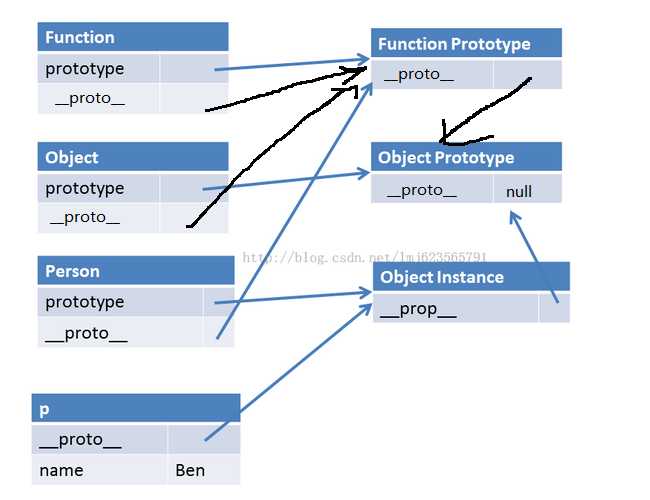
可以参考下面的内存图:

该图借鉴这篇博客:
http://blog.csdn.net/lmj623565791/article/details/24423881
标签:
原文地址:http://www.cnblogs.com/iamswf/p/4695886.html