标签:
在ASP.NET AJAX Beta2中,UpdateProgress控件已经从“增值”CTP中移到了ASP.NET AJAX核心中。以下两篇关于UpdateProgress的文章基本翻译自ASP.NET AJAX官方网站。
主要内容
1.UpdateProgress控件简单使用
2.使用多个UpdateProgress控件
一.UpdateProgress控件简单使用
1.创建一个Web页面并切换到设计视图。
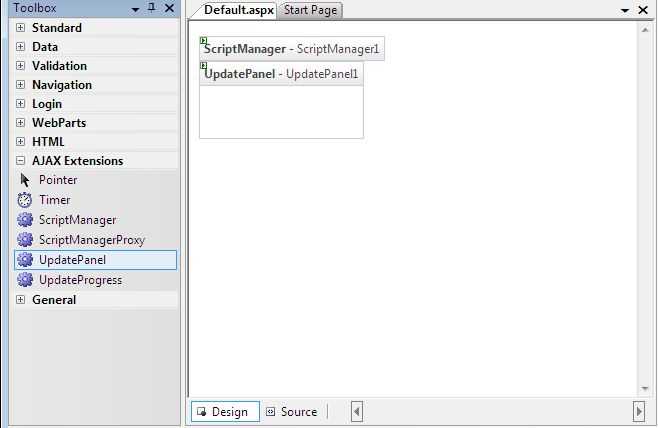
2.在工具箱的AJAX Extensions标签下,双击ScriptManager控件添加到页面中。
3.双击UpdatePanel控件添加到页面中。

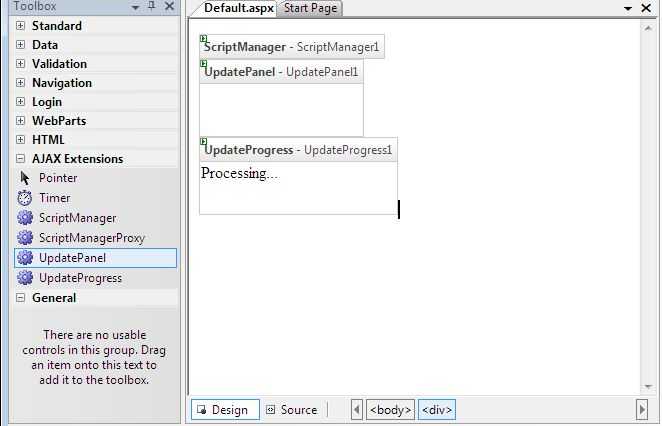
4.双击UpdateProgress控件添加到页面中。
5.在UpdateProgress控件中添加文本“Progress……”。

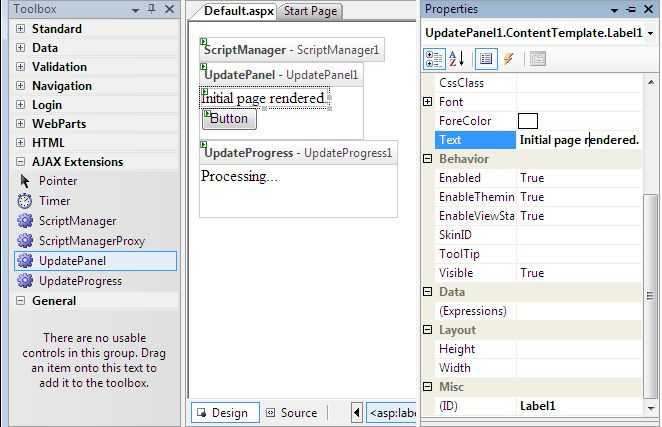
6.在UpdatePanel中添加一个Button和一个Label。
7.设置Label的Text属性值为“Initial Page Rendered”。

8.双击Button添加Click事件。
9.在Buttond的Click事件处理中添加如下代码,这里人为的创建一个3秒钟的延迟并显示当前时间。
protected void Button1_Click(object sender, EventArgs e) { // Introducing delay for demonstration. System.Threading.Thread.Sleep(3000); Label1.Text = "Page refreshed at " + DateTime.Now.ToString(); }
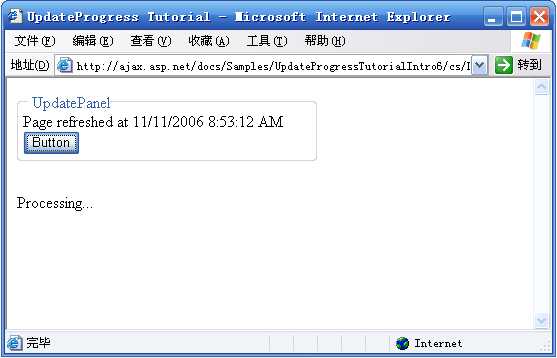
10.保存并按Ctrl + F5运行。
11.单击Button,界面如下:

二.使用多个UpdateProgress控件
默认情况下,UpdageProgress控件将显示页面上所有的UpdatePanel控件更新的进度信息,在以前版本的UpdateProgress中,我们无法设置UpdateProgress只显示某一个UpdatePanel的更新,最新版本的UpdateProgress控件提供了AssociatedUpdatePanelID属性,可以指定UpdateProgress控件显示哪一个UpdatePanel控件。下面的这个例子中UpdateProgrss控件将只显示它所在的UpdatePanel更新信息。
1.创建一个Web页面并切换到设计视图。
2.在工具箱的AJAX Extensions标签下,双击ScriptManager控件添加到页面中。
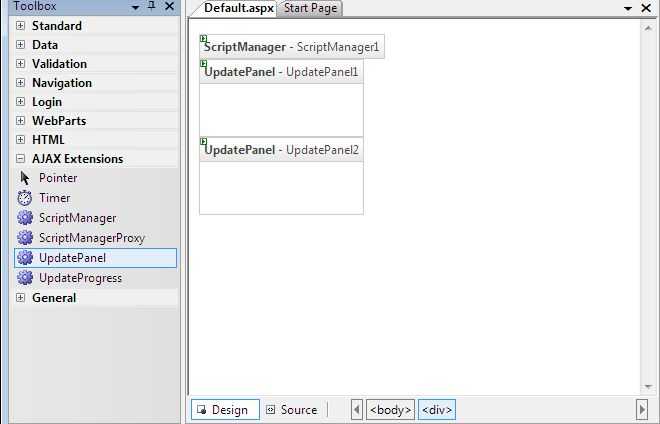
3.双击UpdatePanel控件两次添加两个UpdatePanel控件到页面中。

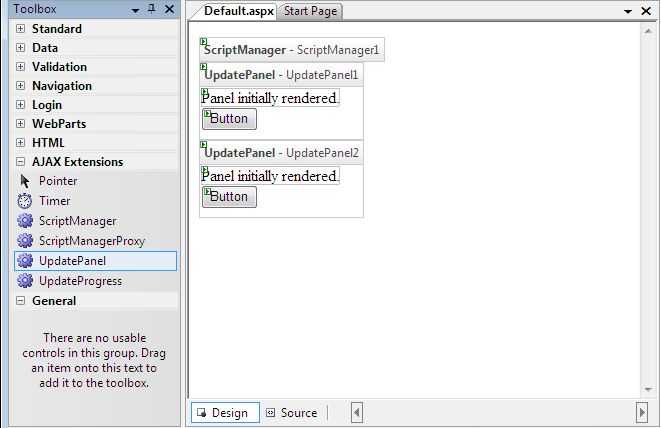
4.在每一个UpdatePanel中分别添加一个Label和Button。
5.分别设置两个Label的Text属性值为“Initial Page Rendered”。(官方网站这步有些问题)

6.双击每一个Button控件添加Click事件。
7.在Buttond的Click事件处理中添加如下代码,这里人为的创建一个3秒钟的延迟并显示当前时间。
protected void Button1_Click(object sender, EventArgs e) { // Introducing delay for demonstration. System.Threading.Thread.Sleep(3000); Label1.Text = "Page refreshed at " + DateTime.Now.ToString(); } protected void Button2_Click(object sender, EventArgs e) { // Introducing delay for demonstration. System.Threading.Thread.Sleep(3000); Label2.Text = "Page refreshed at " + DateTime.Now.ToString(); }
8.切换到设计视图。
9.在第一个UpdatePanel中添加UpdateProgrss控件,并添加文本Panel1 updating…
10.在第二个UpdatePanel中添加UpdateProgress控件,Panel2 updating…
11.保存并按Ctrl + F5运行
12.单击第一个UpdatePanel中的Button按钮,进度信息只显示在第一个UpdatePanel中。
13.单击第二个UpdatePanel中的Button按钮,进度信息只显示在第二个UpdatePanel中。
ASP.NET AJAX入门系列(6):UpdateProgress控件简单介绍
标签:
原文地址:http://www.cnblogs.com/feng-NET/p/4696542.html