标签:
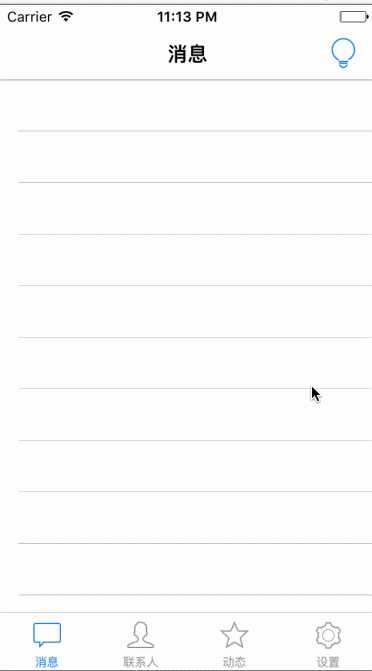
一、UITabBarController简单使用
// 程序加载完毕 - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { // 创建窗口 self.window = [[UIWindow alloc] initWithFrame:[UIScreen mainScreen].bounds]; // 设置窗口的根控制器 UITabBarController *tabBarVc = [[UITabBarController alloc] init]; self.window.rootViewController = tabBarVc; // 1、添加第1个子控制器 // 默认tabBarVc显示第0个子控制器的view UIViewController *vc = [[UIViewController alloc] init]; vc.view.backgroundColor = [UIColor redColor]; // 设置这个控制器对应按钮的标题 vc.tabBarItem.title = @"消息"; // tabBar控制器默认会选中第0个按钮 // 在iOS7之后默认会把UITabBar上的选中的按钮图片给渲染成蓝色 // 设置这个控制器对应按钮的图片 vc.tabBarItem.image = [UIImage imageNamed:@"tab_recent_nor"]; // 设置提醒数字 vc.tabBarItem.badgeValue = @"1000"; [tabBarVc addChildViewController:vc]; // 2、添加第2个子控制器 UIViewController *vc1 = [[UIViewController alloc] init]; vc1.view.backgroundColor = [UIColor blueColor]; vc1.tabBarItem.title = @"联系人"; vc1.tabBarItem.image = [UIImage imageNamed:@"tab_buddy_nor"]; [tabBarVc addChildViewController:vc1]; // 3、添加第3个子控制器 UIViewController *vc2 = [[UIViewController alloc] init]; vc2.view.backgroundColor = [UIColor greenColor]; vc2.tabBarItem.badgeValue = @"10"; [tabBarVc addChildViewController:vc2]; // 显示窗口 [self.window makeKeyAndVisible]; return YES; }
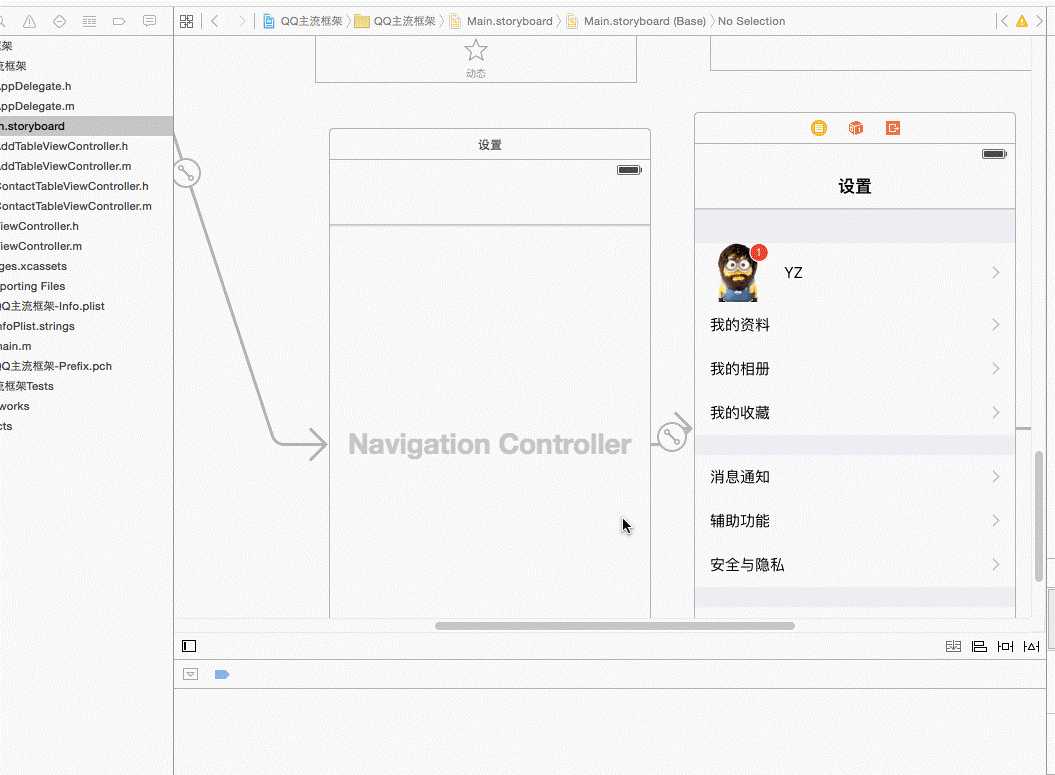
二、 qq主流框架
要想让UITabBarController的每个子控制器导航条显示内容都不同
要设置窗口的根控制器为UITabBarController

storyboard

IOS开发——UI进阶篇(十三)UITabBarController简单使用,qq主流框架
标签:
原文地址:http://www.cnblogs.com/chglog/p/4697063.html