标签:android des http java 使用 数据
一、Adapter的介绍
An Adapter object acts as a bridge between an AdapterView and the underlying data for that view. The Adapter provides access to the data items. The Adapter is also responsible for making a
View for each item in the data set.
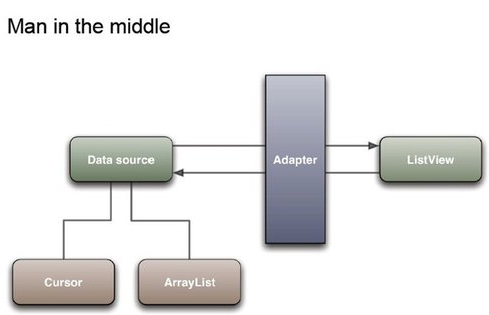
一个Adapter是AdapterView视图与数据之间的桥梁,Adapter提供对数据的訪问,也负责为每一项数据产生一个相应的View。其作用例如以下图所看到的:

二、Adapter的继承关系
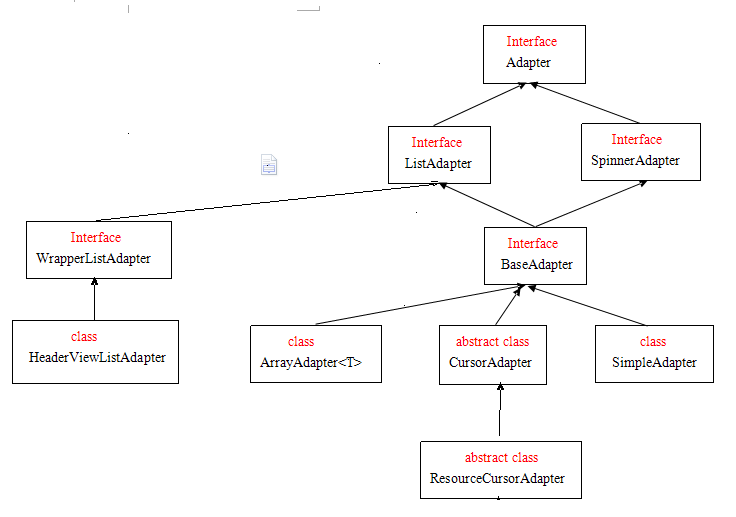
有两个adapter的体系,例如以下:
1、

2、

三、Adapter中的方法
在实际应用中,adapter的继承体系应用的更为广泛,所以,要对Adapter的方法有所了解
public interface Adapter {
// 为了避免产生大量的View浪费内存,在Android中,AdapterView中的View是可回收的使用的。比方你有100项数据要显示,而你的屏幕一次仅仅能显示10条数据,则
// 仅仅产生10个View,当往下拖动要显示第11个View时,会把第1个View的引用传递过去,更新里面的数据再显示,也就是说View可重用,仅仅是更新视图中的数据用于显示新
// 的一项,如果一个视图的视图类型是IGNORE_ITEM_VIEW_TYPE的话,则此视图不会被重用
static final int IGNORE_ITEM_VIEW_TYPE = AdapterView.ITEM_VIEW_TYPE_IGNORE;
static final int NO_SELECTION = Integer.MIN_VALUE;
// 注冊一个Observer,当Adapter所表示的数据改变时会通知它,DataSetObserver是一个抽象类,定义了两个方法:onChanged与onInvalidated
void registerDataSetObserver(DataSetObserver observer);
// 取消注冊一个Observer
void unregisterDataSetObserver(DataSetObserver observer);
// 所表示的数据的项数
int getCount();
// 返回指定位置的数据项
Object getItem(int position);
// 返回指定位置的数据项的ID
long getItemId(int position);
// 表示全部数据项的ID是否是稳定的,在BaseAdapter中默认返回了false,如果是不稳定的,在CursorAdapter中返回了true,Cursor中的_ID是不变的
boolean hasStableIds();
// 为每个数据项产生对应的视图
View getView(int position, View convertView, ViewGroup parent);
// 获得对应位置的这图类型
int getItemViewType(int position);
// getView能够返回的View的类型数量。(在HeaderViewListAdapter中能够包括Header和Footer,getView能够返回Header、Footer及Adapter
// 中的视图,但其getViewTypeCount的实现仅仅是调用了内部Adapter的的getViewTypeCount,忽略了Header、Footer中的View
// Type,不懂。
int getViewTypeCount();
//是否为空
boolean isEmpty();
}
Android学习四、Android中的Adapter,布布扣,bubuko.com
标签:android des http java 使用 数据
原文地址:http://www.cnblogs.com/hrhguanli/p/3834427.html