标签:
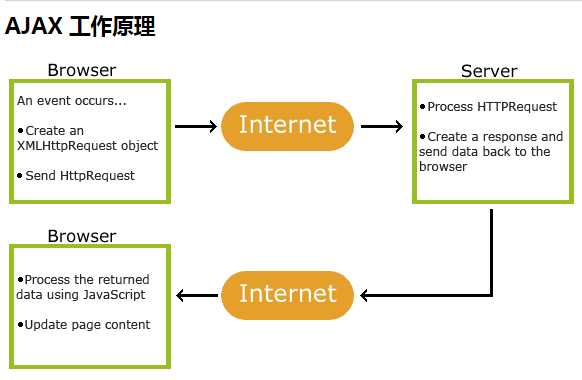
1、Ajax的工作原理如图:

2、同步
XMLHttpRequest 对象用于和服务器交换数据。
XMLHttpRequest 对象如果要用于 AJAX 的话,其 open() 方法的 async 参数必须设置为 true:
xmlhttp.open("GET","ajax_test.html",true);
通过 AJAX,JavaScript 无需等待服务器的响应,而是:
3、异步
如需使用 async=false,请将 open() 方法中的第三个参数改为 false:
xmlhttp.open("GET","test1.txt",false);
我们不推荐使用 async=false,但是对于一些小型的请求,也是可以的。
请记住,JavaScript 会等到服务器响应就绪才继续执行。如果服务器繁忙或缓慢,应用程序会挂起或停止。
标签:
原文地址:http://www.cnblogs.com/caishuhua226/p/4699553.html