标签:
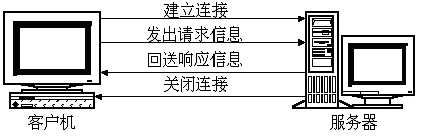
HTTP简介




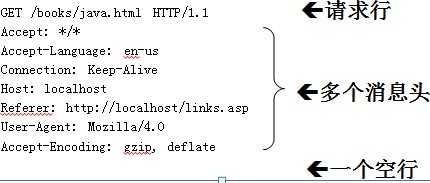
格式:请求方式 资源路径 HTTP版本号<CRLF> 举例:GET /test.html HTTP/1.1
请求方式:POST、HEAD、OPTIONS、DELETE、TRACE、PUT
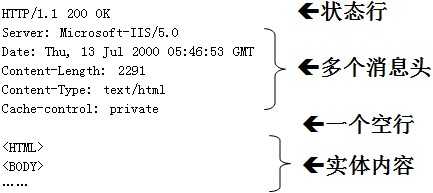
格式: HTTP版本号 状态码 原因叙述<CRLF> 举例:HTTP/1.1 200 OK
使用GET请求方式给WEB服务器传递参数的格式:http://www.it315.org/counter.jsp?name=zhangsan&password=123
使用GET方式传送的数据量一般限制在1KB以下。
GET /servlet/ParamsServlet?param1=abc¶m2=xyz HTTP/1.1
2)POST方式将各个表单字段元素及其数据作为HTTP消息的实体内容发送给WEB服务器,传送的数据量要比使用GET方式传送的数据量大得多。
<form>表单元素的enctype属性用于指定浏览器使用哪种编码方法将表单中的数据传送给WEB服务器,该属性可以有两种取值:
application/x-www-form-urlencoded
multipart/form-data
POST /servlet/ParamsServlet HTTP/1.1 Host: Content-Type: application/x-www-form-urlencoded Content-Length: 28 param1=abc¶m2=xyz
get方式和post方式的区别:
使用get方式提交表单时,浏览器将各个表单字段元素及其数据按照url参数的方式附加在请求行的资源后面。使用get方式传递的数据量是有限的,一般限制在1K以下。
使用post方式时,浏览器把各表单字段元素及其数据作为HTTP消息的实体内容发送给web服务器,而不是作为url地址参数传递,因此,使用post方式,要比使用get方式大的多。
1>get是从服务器上获取数据,post是向服务器传送数据。
2>在客户端,Get方式在通过URL提交数据,数据在URL中可以看到;POST方式,数据放置在HTML HEADER内提交。
3>对于get方式,服务器端用Request.QueryString获取变量的值,对于post方式,服务器端用Request.Form获取提交的数据。
4>GET方式提交的数据最多只能有1024字节,而POST则没有此限制。
5>安全性问题。正如在1>中提到,使用Get的时候,参数会显示在地址栏上,而Post不会。所以,如果这些数据是中文数据而且是非敏感数据,那么使用get;如果用户输入的数据不是中文字符而且包含敏感数据,那么还是使用post为好。
响应状态码
响应状态码用于表示服务器对请求的各种不同处理结果和状态,它是一个三位的十进制数。响应状态码可归为5种类别,使用最高位为1到5来进行分类,如下所示:
(1)100~199表示成功接收请求,要求客户端继续提交下一次请求才能完成整个处理过程 。(2)200~299表示成功接收请求并已完成整个处理过程 。(3)300~399为完成请求,客户需进一步细化请求。例如,请求的资源已经移动一个新地址。(4)400~499客户端的请求有错误。(5)500~599服务器端出现错误。
通用信息头
通用信息头字段既能用于请求消息,也能用于响应消息,它包括一些与被传输的实体内容没有关系的常用消息头字段。
Cache-Control: no-cache
Connection: close/Keep-Alive
Date: Tue, 11 Jul 2014 18:23:51 GMT
Pragma: no-cache
Trailer: Date
Transfer-Encoding: chunked
Upgrade: HTTP/2.0, SHTTP/1.3
Via: HTTP/1.1 Proxy1, HTTP/1.1 Proxy2
Warning: any text
请求头
Accept: text/html,image/*
Accept-Charset: ISO-8859-1,unicode-1-1
Accept-Encoding: gzip,compress
Accept-Language: en-gb,zh-cn
Authorization: Basic enh4OjEyMzQ1Ng==
Expect: 100-continue
From: zxx@it315.org
Host: www.it315.org:80
If-Match: "xyzzy", "r2d2xxxx"
If-Modified-Since: Tue, 11 Jul 2000 18:23:51 GMT
If-None-Match: "xyzzy", "r2d2xxxx"
If-Range: Tue, 11 Jul 2000 18:23:51 GMT
If-Unmodified-Since: Tue, 11 Jul 2000 18:23:51 GMT
Max-Forwards: 1
Proxy-Authorization: Basic enh4OjEyMzQ1Ng==
Range: bytes=100-599
Range: bytes=100-
Range: bytes=-100
Referer: http://www.it315.org/index.jsp
TE: trailers,deflate
User-Agent: Mozilla/4.0 (compatible; MSIE 5.5; Windows NT 5.0)
响应头
响应头字段用于服务器在响应消息中向客户端传递附加信息,包括服务程序名,被请求资源需要的认证方式,被请求资源已移动到的新地址等信息。
Accept-Range: bytes
Age: 315315315
Etag: b38b9-17dd-367c5dcd
Location: http://www.it315.org/index.jsp
Proxy-Authenticate: BASIC realm="it315"
Retry-After: Tue, 11 Jul 2000 18:23:51 GMT
Server: Microsoft-IIS/5.0
Vary: Accept-Language
WWW-Authenticate: BASIC realm="it315"
实体头
Allow: GET,POST
Content-Encoding: gzip
Content-Language: zh-cn
Content-Length: 80
Content-Location: http://www.it315.org/java_cn.html
Content-MD5: ABCDABCDABCDABCDABCDAB==
Content-Range: bytes 2543-4532/7898
Content-Type: text/html; charset=GB2312
Expires: Tue, 11 Jul 2000 18:23:51 GMT
Last-Modified: Tue, 11 Jul 2000 18:23:51 GMT
扩展头
//Refresh头字段 Refresh: 1 Refresh: 1;url=http://www.it315.org //Content-Disposition头字段 Content-Type: application/octet-stream Content-Disposition: attachment; filename=aaa.zip
问题
WEB应用中的会话是指一个客户端浏览器与WEB服务器之间连续发生的一系列请求和响应过程。WEB应用的会话状态是指WEB服务器与浏览器在会话过程中产生的状态信息,借助会话状态,WEB服务器能够把属于同一会话中的一系列的请求和响应过程关联起来。
实现有状态的会话
WEB服务器端程序要能从大量的请求消息中区分出哪些请求消息属于同一个会话,即能识别出来自同一个浏览器的访问请求,这需要浏览器对其发出的每个请求消息都进行标识:属于同一个会话中的请求消息都附带同样的标识号,而属于不同会话的请求消息总是附带不同的标识号,这个标识号就称之为会话ID(SessionID)。在 Servlet 规范中,常用以下两种机制完成会话跟踪Cookie和Session。
cookie机制
Cookie机制采用的是在客户端保持 HTTP 状态信息的方案。
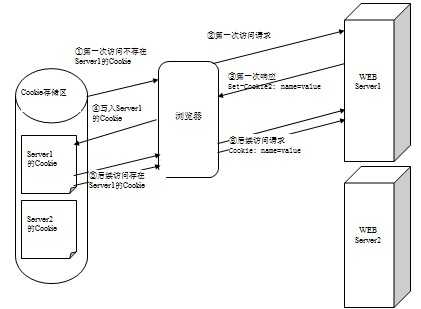
Cookie是在浏览器访问WEB服务器的某个资源时,由WEB服务器在HTTP响应消息头中附带传送给浏览器的一个小文本文件。一旦WEB浏览器保存了某个Cookie,那么它在以后每次访问该WEB服务器时,都会在HTTP请求头中将这个Cookie回传给WEB服务器。
底层的实现原理: WEB服务器通过在HTTP响应消息中增加Set-Cookie响应头字段将Cookie信息发送给浏览器,浏览器则通过在HTTP请求消息中增加Cookie请求头字段将Cookie回传给WEB服务器。

在Servlet程序中使用Cookie
Servlet API中提供了一个javax.servlet.http.Cookie类来封装Cookie信息,它包含有生成Cookie信息和提取Cookie信息的各个属性的方法。
//Cookie类的方法: //构造方法: public Cookie(String name,String value) getName方法 setValue与getValue方法 setMaxAge与getMaxAge方法 setPath与getPath方法
标签:
原文地址:http://www.cnblogs.com/Vae1990Silence/p/4699973.html