标签:
<html> --开始标签 <head> 网页上的控制信息 <title>页面标题</title> </head> <body> 页面显示的内容 </body> </html> --结束标签
注释语法:<!--注释掉的内容-->
标签格式:
双标签元素:<标签名 属性 style="样式">内容</标签名>
单标签元素:<标签名 /> 或<标签名>
二、body的属性:
bgcolor 页面背景色
text 文字颜色
topmargin 上页边距
leftmargin 左页边距
rightmargin 右页边距
bottomargin 下页边距
background 背景壁纸
<font color="" face="" size=""></font> 控制字体;color="##FF0000";face,字体;size,字体大小。
<b></b> 字体加粗
<i></i> 倾斜
<u></u> 下划线
<strong></strong> 字体加粗(强调,语气加强用)
<em></em> 字体倾斜(强调,语气加强用)
<center></center> 居中
<br> 或<br /> 相当于回车
 ; 表示空格 也可以在设计页面中按ctrl+shift+space
2、内容容器标签
<h1></h1>……<h6></h6> 标题(会自动换行)。HTML标题(Heading)是通过<h1> - <h6> 等标签进行定义的。
<p></p> 段落标签(段落之间空行)
<div> </div> 层标签(默认占一行)
<span></span> 层标签(默认用多大空间占多大空间)
<ol type="1"> --有序列表,序号为1,2,3……,引号中可以更改序号形式
<li>内容</li>
<li>内容</li>
</ol> --上面“ol”改为“ul”则为无序列表
“../” 表示上级目录
“./” 表示当前目录
相对路径:从当前页面开始查找。
绝对路径:从网站的根开始查找。 “/”,代表网站的根。
HTML 元素指的是从开始标签(start tag)到结束标签(end tag)的所有代码。
eg、
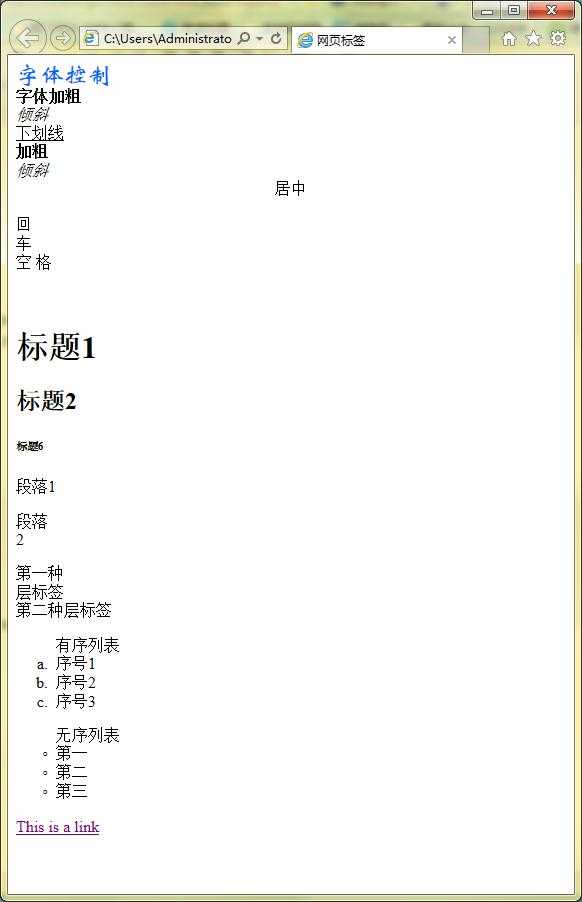
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1- transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>网页标签</title> </head> <body> <font color="#0066FF" face="华文新魏" size="5">字体控制</font> <!--注释--><br> <b>字体加粗</b> <br> <i>倾斜</i> <br> <u>下划线</u> <br> <strong>加粗</strong> <br> <em>倾斜</em> <br> <center>居中</center> <br> 回<br>车 <br> 空 格 <br> <br> <br> <h1>标题1</h1> <h2>标题2</h2> <h6>标题6</h6> <p>段落1</p> <p>段落<br> 2</p> <font>第一种<div>层标签</div></font> <font>第二种<span>层标签</span></font> <ol type="a">有序列表 <li>序号1</li> <li>序号2</li> <li>序号3</li> </ol> <ul type="circle">无序列表 <li>第一</li> <li>第二</li> <li>第三</li> </ul> <a href="http://www.w3school.com.cn">This is a link</a> </body> </html>
显示如下:

1、超链接标签
<a href="超链接地址" target=“_blank”>超链接的文字</a> --href(hyperlink reference)
| 属性 | 值 | 描述 |
|---|---|---|
| charset | char_encoding | HTML5 中不支持。规定被链接文档的字符集。 |
| coords | coordinates | HTML5 中不支持。规定链接的坐标。 |
| download | filename | 规定被下载的超链接目标。 |
| href | URL | 规定链接指向的页面的 URL。 |
| hreflang | language_code | 规定被链接文档的语言。 |
| media | media_query | 规定被链接文档是为何种媒介/设备优化的。 |
| name | section_name | HTML5 中不支持。规定锚的名称。 |
| rel | text | 规定当前文档与被链接文档之间的关系。 |
| rev | text | HTML5 中不支持。规定被链接文档与当前文档之间的关系。 |
| shape |
|
HTML5 中不支持。规定链接的形状。 |
| target |
|
规定在何处打开链接文档。 |
| type | MIME type | 规定被链接文档的的 MIME 类型。 |
第一步:做锚点的标签。<a name=""></a>
第二步:做锚点链接。<a href="#目标链接的name的值"></a>
图片超链接:<a href="超链接地址" target=“_blank”> <img src="图片地址" alt="文字" width="" height="" /> </a>
2、图片标签
<img src="图片地址" alt="文字" width="" height="" />
必需的属性
| 属性 | 值 | 描述 |
|---|---|---|
| alt | text | 规定图像的替代文本。alt在图片无法加载时,显示文字,还可帮助搜索引擎搜索。 |
| src | URL | 规定显示图像的 URL。 |
可选的属性
| 属性 | 值 | 描述 |
|---|---|---|
| align |
|
不推荐使用。规定如何根据周围的文本来排列图像。 |
| border | pixels | 不推荐使用。定义图像周围的边框。 |
| height |
|
定义图像的高度。高跟宽设置一个即可,显示图片会按比例缩放 |
| hspace | pixels | 不推荐使用。定义图像左侧和右侧的空白。 |
| ismap | URL | 将图像定义为服务器端图像映射。 |
| longdesc | URL | 指向包含长的图像描述文档的 URL。 |
| usemap | URL | 将图像定义为客户器端图像映射。 |
| vspace | pixels | 不推荐使用。定义图像顶部和底部的空白。 |
| width |
|
设置图像的宽度。 |
3、段落标签
<p> </p>
4、层标签
<div></div>
<span></span>
5、表<table></table>
6、<ol>
<li></li>
<li></li>
</ol>
<ul>
<li></li>
<li></li>
</ul>
background:背景图片。
| 属性 | 值 | 描述 |
|---|---|---|
| align |
|
不赞成使用。请使用样式代替。 规定表格相对周围元素的对齐方式。 |
| bgcolor |
|
不赞成使用。请使用样式代替。 规定表格的背景颜色。 |
| border | pixels | 规定表格边框的宽度。常用值0。 |
| cellpadding |
|
规定单元边沿与其内容之间的空白。常用值0。 |
| cellspacing |
|
规定单元格之间的空白。常用值0。 |
| frame |
|
规定外侧边框的哪个部分是可见的。 |
| rules |
|
规定内侧边框的哪个部分是可见的。 |
| summary | text | 规定表格的摘要。 |
| width |
|
规定表格的宽度。可以用像素或百分比表示。常用960像素。 |
<tr></tr> 行
height:行高
bgcolor:背景色
background:背景图片
| 属性 | 值 | 描述 |
|---|---|---|
| align |
|
定义表格行的内容对齐方式。 |
| bgcolor |
|
不赞成使用。请使用样式取而代之。 规定表格行的背景颜色。 |
| char | character | 规定根据哪个字符来进行文本对齐。 |
| charoff | number | 规定第一个对齐字符的偏移量。 |
| valign |
|
规定表格行中内容的垂直对齐方式。 |
<td></td> 单元格
| 属性 | 值 | 描述 |
|---|---|---|
| abbr | text | 规定单元格中内容的缩写版本。 |
| align |
|
规定单元格内容的水平对齐方式。 |
| axis | category_name | 对单元进行分类。 |
| bgcolor |
|
不赞成使用。请使用样式取而代之。 规定单元格的背景颜色。 |
| char | character | 规定根据哪个字符来进行内容的对齐。 |
| charoff | number | 规定对齐字符的偏移量。 |
| colspan | number | 规定单元格可横跨的列数。 |
| headers | header_cells‘_id | 规定与单元格相关的表头。 |
| height |
|
不赞成使用。请使用样式取而代之。 规定表格单元格的高度。 |
| nowrap | nowrap |
不赞成使用。请使用样式取而代之。 规定单元格中的内容是否折行。 |
| rowspan | number | 规定单元格可横跨的行数。 |
| scope |
|
定义将表头数据与单元数据相关联的方法。 |
| valign |
|
规定单元格内容的垂直排列方式。 |
| width |
|
不赞成使用。请使用样式取而代之。 规定表格单元格的宽度。 |
内容必须放在单元格里,单元格必须放在行里,行必须放在表格里。设置单元格行高、列高时,会同时影响对应的行或列
单元格合并:(建议尽量用表格嵌套)
colspan="n" 合并同一行单元格(后面写代码要减去相对应的列)
rowspan="n" 合并同一列单元格(从第二行开始减去对应的列)
<form id="" name="" method="post/get" action="负责处理的服务端"> id不可重复;name可重复;
| 属性 | 值 | 描述 |
|---|---|---|
| accept | MIME_type | HTML 5 中不支持。 |
| accept-charset | charset_list | 规定服务器可处理的表单数据字符集。 |
| action | URL | 规定当提交表单时向何处发送表单数据。 |
| autocomplete |
|
规定是否启用表单的自动完成功能。 |
| enctype | 见说明 | 规定在发送表单数据之前如何对其进行编码。 |
| method |
|
规定用于发送 form-data 的 HTTP 方法。get提交有长度限制,并且编码后的内容在地址栏可见,post提交无长度限制,且编码后内容不可见。 |
| name | form_name | 规定表单的名称。 |
| novalidate | novalidate | 如果使用该属性,则提交表单时不进行验证。 |
| target |
|
规定在何处打开 action URL。 |
2.1、文本输入
| type |
|
规定 input 元素的类型。 |
文本框<input type="txet" name="" id="" value="" />
密码框<input type="password" name="" id="" value="" />
文本域<textarea name="" id="" cols=""(字符多少) rows=""(几行高)></textarea>
隐藏域<input type="hidden" name="" id="" value="" />
2.2、按钮
提交按钮<input type="submit" name="" id="" disabled="disabled" value=""/>点击后转到form内的提交服务器的地址
重置按钮<input type="reset" name="" id="" disabled="disabled" value=""/>
普通按钮<input type="button" name="" id="" disabled="disabled" value=""/>
图片按钮<input type="image" name="" id="" disabled="disabled" src="图片地址"/>
附:
disabled,使按钮失效;enable,使可用。
2.3、选择输入
单选按钮组<input type="radio" name="" checked="checked" value=""/> name的值用来分组;value值看不见,是提交给程序用的;checked,设置默认选项。
复选框组<input type="checkbox" name="" checked="checked" value=""/>
文件上传<input type="file" name="" id="" />
<lable for=""></lable> <label> 标签为 input 元素定义标注(标记)。
label 元素不会向用户呈现任何特殊效果。不过,它为鼠标用户改进了可用性。如果您在 label 元素内点击文本,就会触发此控件。就是说,当用户选择该标签时,浏览器就会自动将焦点转到和标签相关的表单控件上。
<label> 标签的 for 属性应当与相关元素的 id 属性相同。
下拉列表框
| 属性 | 值 | 描述 |
|---|---|---|
| autofocus | autofocus | 规定在页面加载后文本区域自动获得焦点。 |
| disabled | disabled | 规定禁用该下拉列表。 |
| form | form_id | 规定文本区域所属的一个或多个表单。 |
| multiple | multiple | 规定可选择多个选项。 |
| name | name | 规定下拉列表的名称。 |
| required | required | 规定文本区域是必填的。 |
| size | number | 规定下拉列表中可见选项的数目。 |
<select name="" id="" size="" multiple="multiple"> --size=1时,为菜单;>1时,为列表。multiple为多选。
<option value="值">内容1</option>
<option value="值" selected="selected">内容2</option> --selected,设为默认
<option value="值">内容3</option>
</select>
eg
<form action="Untitled-2.html" method="post"> <span>用户名:</span><input name="uid" type="text"/><br/><br/> <span>密码: </span><input name="pwd" type="password"/><br/><br/> <span>姓名: </span><input name="name" type="text"/><br/><br/> <span>性别: </span>男<input type="radio" value="true" name="sex" checked="checked"/>女<input type="radio" value="false" name="sex"/><br/><br/> <span>民族:</span> <select name="nation"> <option value="han">汉族</option> <option value="hui">回族</option> <option value="man">满族</option> <option value="wei">维吾尔族</option> <option value="meng">蒙古族</option> </select><br/><br/> <span>备注: </span><textarea name="bz" rows="5"></textarea><br/><br/> <input type="submit" value="注册"/> <input type="reset" value="重置"/> </form>
1、frameset
<html> <frameset cols="25%,50%,25%"> <frame src="frame_a.htm" /> <frame src="frame_b.htm" /> <frame src="frame_c.htm" /> </frameset> </html>
frameset 元素可定义一个框架集。它被用来组织多个窗口(框架)。每个框架存有独立的文档。在其最简单的应用中,frameset 元素仅仅会规定在框架集中存在多少列或多少行。您必须使用 cols 或 rows 属性。
重要事项:您不能与 <frameset></frameset> 标签一起使用 <body></body> 标签。不过,如果您需要为不支持框架的浏览器添加一个 <noframes> 标签,请务必将此标签放置在 <body></body> 标签中!
<frameset rows="100,*" frameborder="no"> --上下分,第一行100像素,剩余为第二行;rows换成cols,则上下分变为左右分。frameborder=“no”,去掉分割线。
<frame src="页面地址" noresize="noresize"> --noresize,禁止窗口调整大小
<frame src="" scrolling="no"> --scrolling="no",取消显示滚动条
</frameset>
在超链接指定目标页面显示在哪个框架窗口中
第一步:给要显示内容的目标frame设置name属性
第二步:给超链接的target属性赋值成第一步设置的name
eg、
Untitled-3.html中的一个超链接在 Untitled-2.html 所在的框架区域显示。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>框架</title> </head> <frameset rows="100,*"> <frameset cols="100,*"> <frame src="Untitled-1.html"/> <frame src="Untitled-2.html" name="aa"/> </frameset> <frame src="Untitled-3.html"/> </frameset><noframes></noframes> </html>
Untitled-3.html中需要添加的内容
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>测试网页</title> </head> <body> <a href="http://www.w3school.com.cn/" target="aa">测试框架跳转 </a> </body> </html>
让整个frameset页面跳转至某个页面:
把超链接的target属性设置为“_top”。
2、iframe
在原来页面嵌入小窗口显示其他页面
| 属性 | 值 | 描述 |
|---|---|---|
| align |
|
不赞成使用。请使用样式代替。 规定如何根据周围的元素来对齐此框架。 |
| frameborder |
|
规定是否显示框架周围的边框。 |
| height |
|
规定 iframe 的高度。 |
| longdesc | URL | 规定一个页面,该页面包含了有关 iframe 的较长描述。 |
| marginheight | pixels | 定义 iframe 的顶部和底部的边距。 |
| marginwidth | pixels | 定义 iframe 的左侧和右侧的边距。 |
| name | frame_name | 规定 iframe 的名称。 |
| sandbox |
|
启用一系列对 <iframe> 中内容的额外限制。 |
| scrolling |
|
规定是否在 iframe 中显示滚动条。 |
| seamless | seamless | 规定 <iframe> 看上去像是包含文档的一部分。 |
| src | URL | 规定在 iframe 中显示的文档的 URL。 |
| srcdoc | HTML_code | 规定在 <iframe> 中显示的页面的 HTML 内容。 |
| width |
|
定义 iframe 的宽度。 |
<iframe src="其他页面的地址" width="" height="" frameborder="0" scrolling="no"></iframe>
frameborder,边线;scrolling,滚动条。如果设置高和宽为0,则不显示,但是在后台会存在这么一个页面,例如熊猫烧香病毒。
标签:
原文地址:http://www.cnblogs.com/xtxtx/p/4700407.html