标签:
移动端的页面我们要想调试最常用的应该属于是chrome的机型的模拟了,但是如果遇到一些只有在某种机型上面才能看到的bug的话就不好调试了。
iphone端调试
首先苹果端是可以调试的,苹果模拟器和苹果浏览器是同一套系统,可以无缝对接调试,Xcode有苹果模拟器,打开模拟器,再打开safari浏览器找到开发下来就能找到这个页面的源码,前提是这个页面是web做的。
安卓端的调试
安卓也是可以的利用chrome,只是需要多点流程,
需要准备
1,pc安装最新chrome。
2,安卓手机(系统需要4.1以上,低点的系统装不上chrome,无解)安装最新chrome。
3,usb线。
首先手机要打开usb调试,
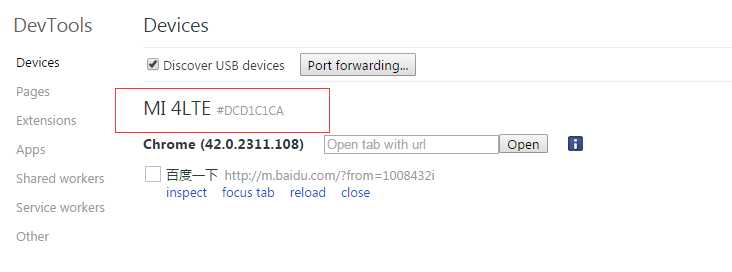
pc地址栏输入chrome://inspect就会出现手机型号
1,先ipconfig电脑的ip地址,比如192.168.0.1
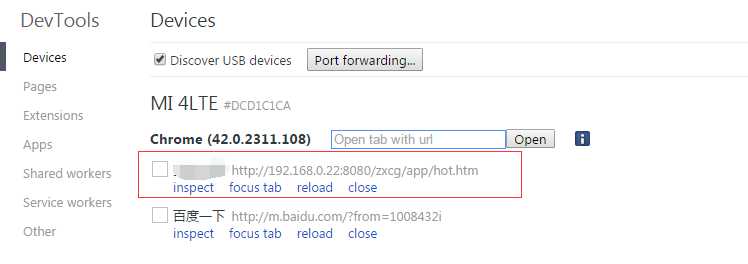
2,将localhost换成ip地址在手机端打开,
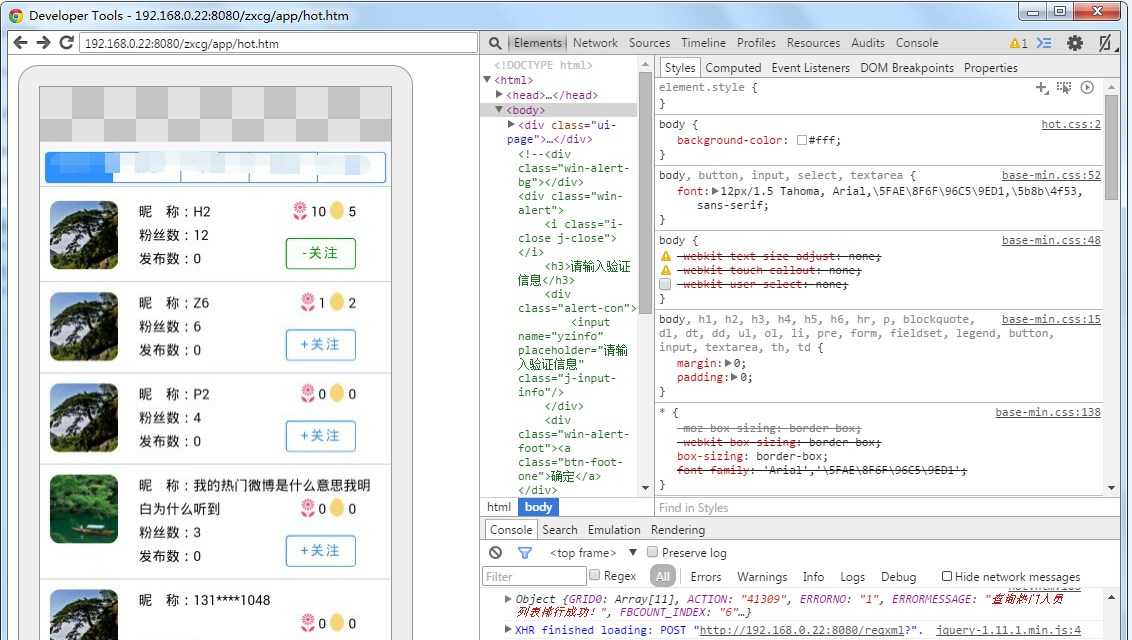
3,在这个页面会出现这样的,点击对象下方的inspect,会跳出
如果第一次调试刷新半天这个框还是什么都没有出现,那你要去FQ了。
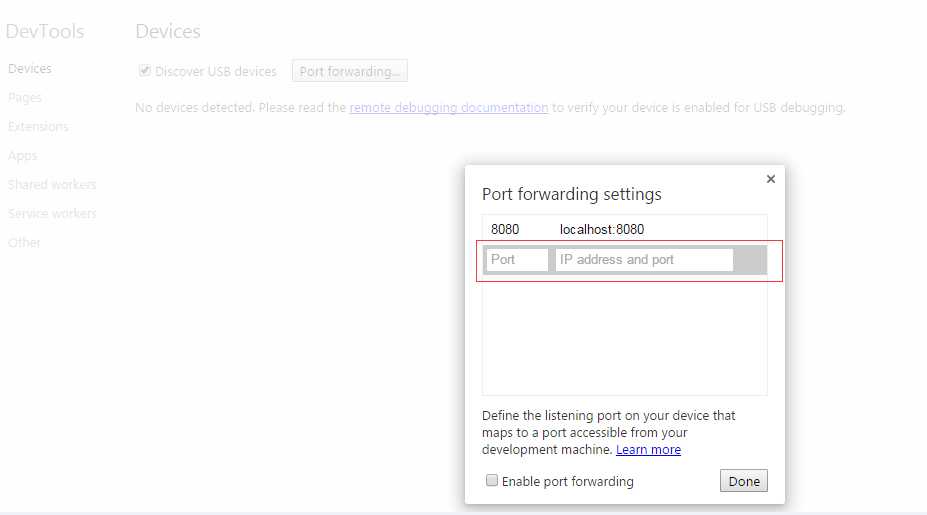
只是这个设置是怎么用的,我不太清楚,我设置了ip和端口都没起作用,如果有园友知道的话可以留言交流下。
移动端调试方法
标签:
原文地址:http://www.cnblogs.com/jesse-band/p/4700840.html