标签:
ListView 如果仅仅出于功能上的需求ListView可能没有存在的必要,ListView能作的事情基本上ScrollView也能胜任。ListView存在的最根本的原因在于它的高效(如何实现的?).ListView通过对象的复用从而减少内存的消耗,也减少了对象的创建从而也减少的cpu的消耗(在Androidk中创建View对象经常伴随着解析xml)。ListView的本质是一张bitmap(当然所有的控件文字等在屏幕上看到的最终都会变成bitmap),ListView会按照需求,根据Adapter提供的信息把需要的Item画出来显示在屏幕上,当屏幕滚动的时候会重新计算Item的位置并绘制出新的bitmap显示在屏幕上。这样听起来感觉可能不是很高效,但这样带的好处就是,每用为一第个Item 创建一个View对象,样式一样的对象可以共用一个View对象,减少了内存的消耗。而且ListView是事件驱动的,只有当需要的时候才会重新绘制,并且只会 绘制当前屏幕上所显示的Items.
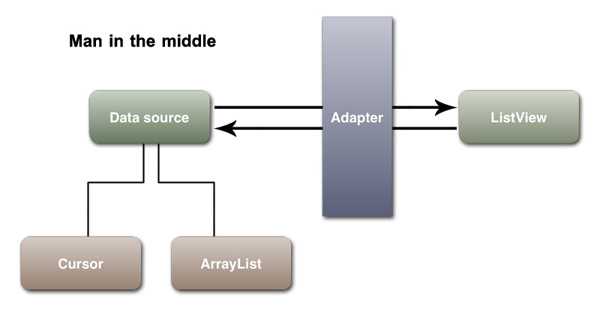
ListView 离不开Adapter,通常的作法创建一个类继承BaseAdapter,Override getCount()和getView()等方法。生成这个类的对象,调用ListView的setAdapter()与ListViw进行绑定。
ListView会调用跟其绑定的Adapter的getCount()方法知道有多少个Item需要展示,然后循环调用getView(int position, View convertView, ViewGroup parent)知道第position个Item该怎么画,并画出来直到把当前的ListView的空间填满。当Adapter当中的数据改变时,需调用notifyDataSetChanged ()告诉Adapter数据发生了变化或者给Adapter注册一个观察者registerDataSetObserver (DataSetObserver observer)。当Adapter得知与其绑定的数据己发生改变时间,会再次调用getCount()方法,并循环调用getView(int position, View convertView, ViewGroup parent)刷新当前页面。

| Item1 |
| Item2 |
| Item3 |
| Item4 |
| Item5 |
| Item6 |
| Item7 |
| Item8 |
当这个ListView 向上滚动需要创建一个Item9 同时,有些对象(比如Item1 )不在显示区域将看不到,这时android 将会把item1 的 引用传递给 Adapter.getView() 中的convertView这样我们就不用再创建一个View来存放Item9,只需要把原来的item1对象作下修改,就可以重复使用了 ;我们也不用担心convertView 是不是正确的类型,这个由系统保证,所以我们要作的就是把convertView 转换(经常需要向下转型)成我们自己的View 再给它赋值,in this case :(TextView) convertView.setText(“Item9”);
public View getView(int position, View convertView, ViewGroup parent) { if (convertView == null) { //this would be first time to show the item,so we need to create it convertView = mInflater.inflate(R.layout.item, null); } //we grab the convertView,modify it and reuse it ((TextView) convertView.findViewById(R.id.text)).setText(DATA[position]); return convertView; }
调用方法所需要的消耗要比访问变量高得多,而上面的代码一次又一次的调用findViewById()方法,作着重复的事情。所以我们可以进一步进行如下优化: 创建一个类用来保存一些View的引用,这样我们就可以直接使用,而不用再调用findViewById().因为我们所保存的只是引用不是对象本身,所以不用担心会占用大量内存
static class ViewHolder { TextView text; ImageView icon; } public View getView(int position, View convertView, ViewGroup parent){ ViewHolder holder; if (convertView == null) { convertView = mInflater.inflate(R.layout.list_item_icon_text, null); holder = new ViewHolder(); holder.text = (TextView) convertView.findViewById(R.id.text); holder.icon = (ImageView) convertView.findViewById(R.id.icon); convertView.setTag(holder); } else { holder = (ViewHolder) convertView.getTag(); } //we store the reference ,so that we don’t have to call findViewById() over and over again holder.text.setText(DATA[position]); holder.icon.setImageBitmap((position & 1) == 1 ? mIcon1 : mIcon2); return convertView; }

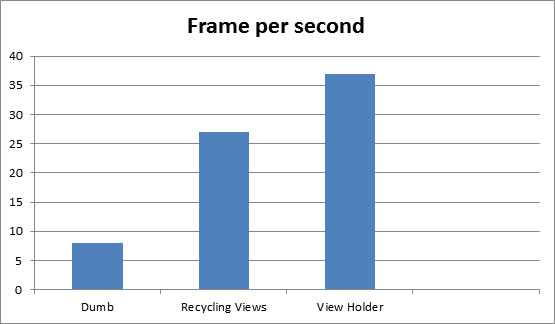
上图是T-mobile g1上采集的的数据,现在看来可能现在不是很准确,但其性能上的差异还是很有参考价值的。
ListView是为了大容量数据展示而设计的。如果数据量(Item的数量)不是很大,且用ListView实现起来比较麻烦,不妨换种思路,不使用ListView,而用ScrollView来实现。
如果Item信息布局比较复杂或者Item的数量很多,出于性能的考虑,建议自定义一个View组件实现需要的功能,而不是组合其它控件达到所要的效果。
ListView滚动变黑:在xml中给ListView增加一个属性android:cacheColorHint="#00000000" 。当ListVIew中有很多Item,有时候需要快速的滚动。比如从第一个Item滚动到第600个Item这个时候,中间的很多Item对用户来说意义不是很大,但android却要调用 adapter.getView()方法将这些Item逐一画出,并且因为滚动很快用户不希望有任何的延迟。这在一些低端手机比如g1,是很难作到的。所以google工程师想出的一个办法是在滚动的时候,让屏幕变黑用一张黑色bitmap盖住ListView,而不去绘制中间过程中的很多Item,从而提升性能。
Item有自己的背景盖住了Selector光标:在xml中给ListView增加一个属性:android:drawSelectorOnTop="true"这样光标就会跑到Item上面的图层,解决我们的问题。
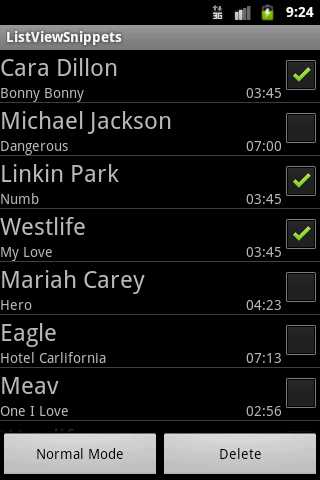
多选框ListView


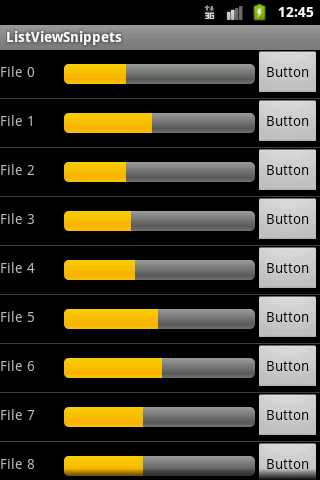
带有进度条的ListView,多个子线程刷新各自的进度,如果子线程很多那么刷新就会变得很频繁,我们可以由一个handler负责统一刷新,这样我们就要以增加一些额外条件限制刷新的次数和条件

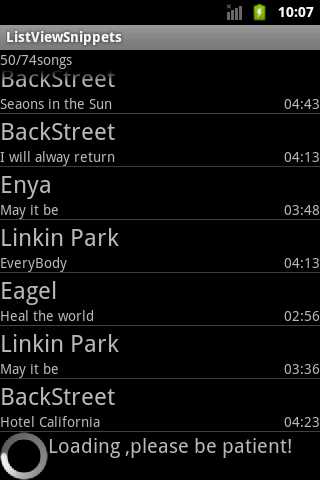
分批加载的原理很简单,给ListView添加一个OnScrollListener监听滚动事件,当用户滚动到屏幕到特定的位置时加载新数据,并给LIstView加一个正在加载的footerView,当加载数据结束时再把这个footerView去掉。

ListView总结(多选框ListViiew,动态加载,多线程更新ListView中的进度条)
标签:
原文地址:http://www.cnblogs.com/butterfly-clover/p/4701316.html