标签:
自大iOS8推出了tableview自适应高度,我就一直想试试,刚好手上有个新闻的app需要用到就尝试了下。
使用流程很多博客上都有提,在storyboard中拉一个cell然后把里面的元素都设置好约束。这个我常做,注意最后一个元素要设置到底部的约束。
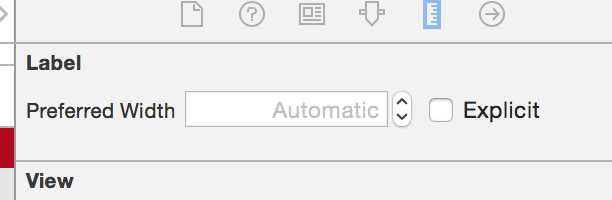
在storyboard中我没有将  打上勾
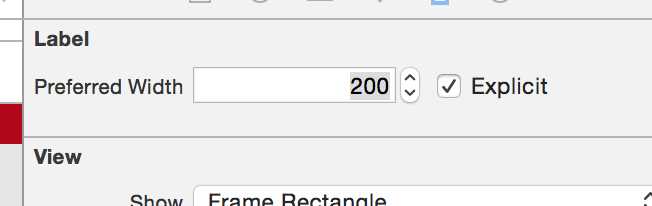
打上勾
然后结果就是这样的了
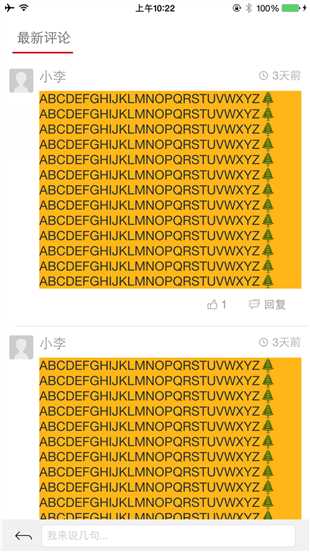
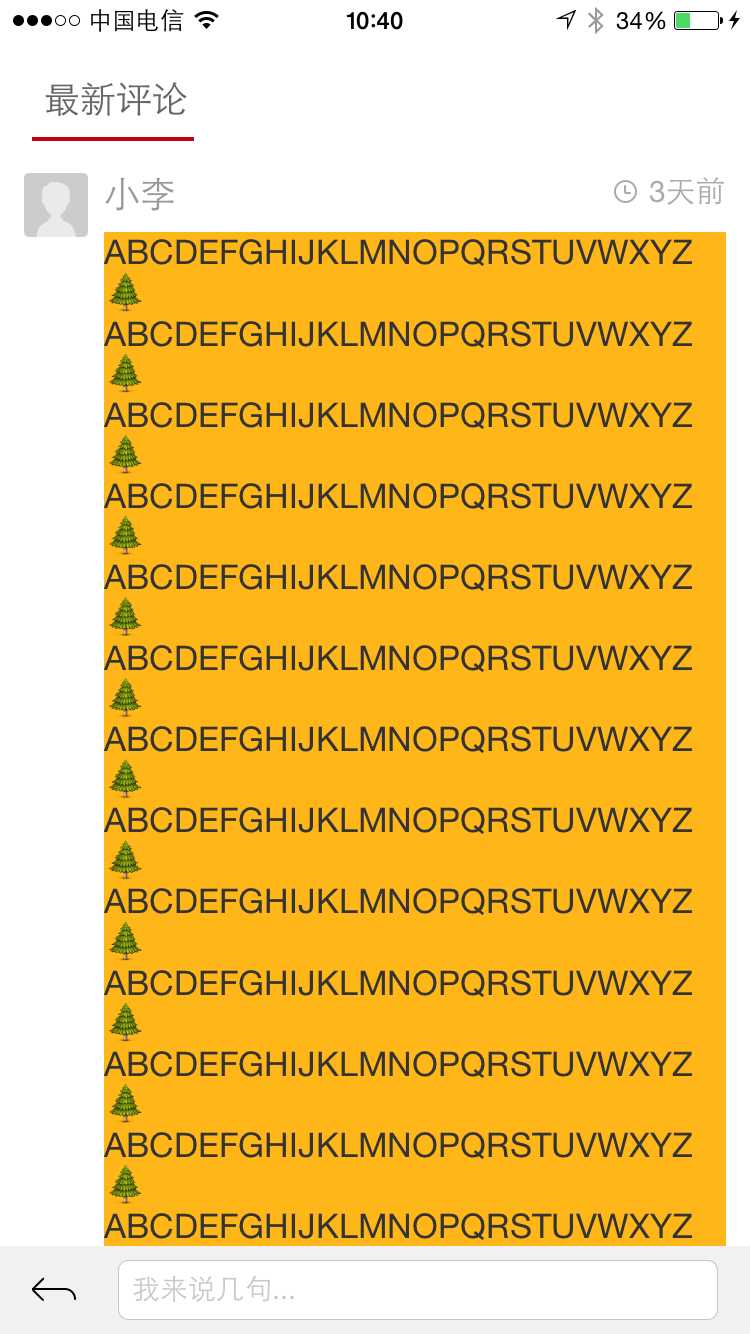
iPhone6p上一切正常:
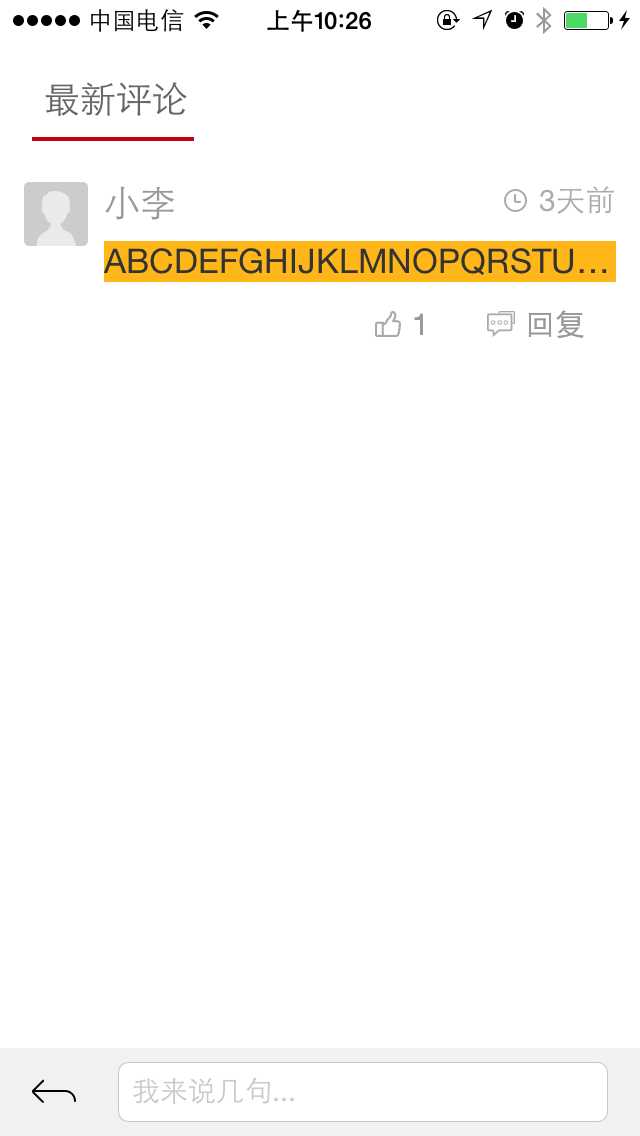
iPhone5和iPhone6上tableview的高度自适应就没有成功:
如果我打上了这个勾
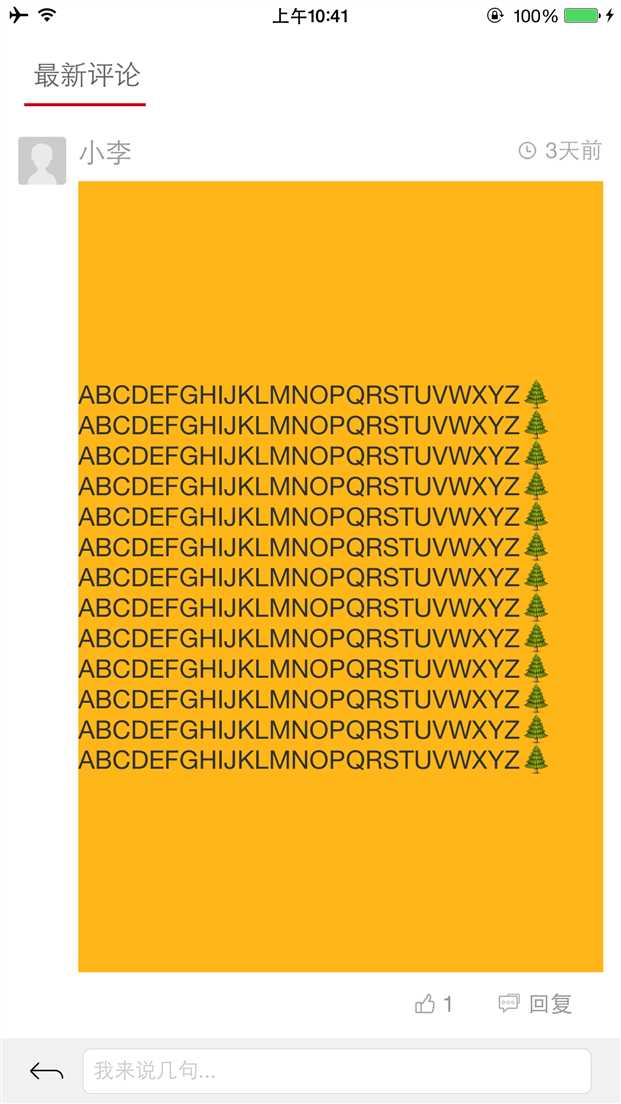
再来看下iPhone6p上:
iPhone5s或iPhone6上:
总结一下也就是说
| preferred width | yes | No |
| iPhone6p | 异常 |
正常 |
| iPhone5s or iPhone6 | 正常 | 异常 |
当然 preferred width的大小也关系着页面是否正常。若设置的比屏幕宽度大,那么即便选中,在iPhone5s或者6上依旧是会出现问题。
综合一下我这边给出的解决方案是
1.不选中
2.在自定义cell的awakeFromNib中添加以下代码。通过判断机型来适配自适应。
if (SCREEN_WIDTH < 414) { CGFloat preMaxWaith =200; [self.commentLabel setPreferredMaxLayoutWidth:preMaxWaith]; }
iOS8新功能 tableviewcell 自适应高度 iPhone5siPhone6 与iPhone6p的差异设置
标签:
原文地址:http://www.cnblogs.com/cillyfly/p/4701364.html