标签:style blog http java color strong
心血来潮准备学习一下Extjs,就从官方网站http://extjs.org.cn/下载了最新版本4.2.1,开始从头学习,记一下笔记,让自己能够持之以恒。
先说一下基本文件类库引用吧, 每个项目一开始都需要进行一下操作,根据自己的需要进行调整。
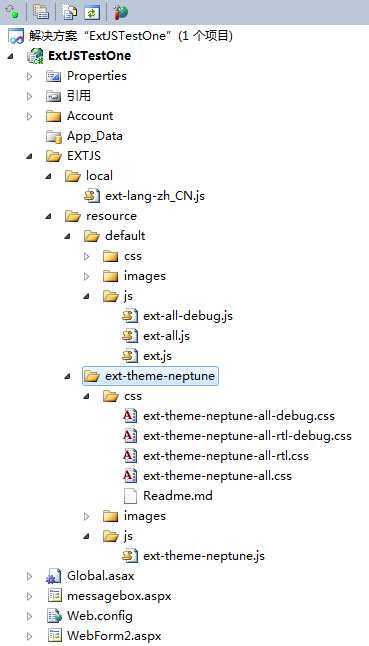
把下载好的压缩包解压到本地,里面就包括了所有源码和图片等资源,我用的编程工具是VS2010,在新建了一个web项目后,将完整的包文件加入项目,目录中有一个完整的EXTJS的文件夹。

这样在具体用到的时候我们就可以对需要的文件进行引用。下面就是实际行动了。
1.Hello World
从最简单的HelloWorld开始,由于是脚本语言,所以只用到前台咯,代码君:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm2.aspx.cs" Inherits="ExtJSTestOne.WebForm2" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title></title> <!-- 这里是extjs的文件引用 --> <script type="text/javascript" src="/EXTJS/resource/default/js/ext-all-debug.js"></script> <script type="text/javascript" src="EXTJS/resource/ext-theme-neptune/js/ext-theme-neptune.js"></script> <link rel="stylesheet" type="text/css" href="EXTJS/resource/ext-theme-neptune/css/ext-theme-neptune-all-debug.css" /> <!-- extjs文件引用结束咯 --> <!-- 下面是功能代码 --> <script type="text/javascript"> Ext.onReady(function () { Ext.MessageBox.alert(‘标题‘, ‘hello world !‘); }); </script> </head> <body> <form id="form1" runat="server"> <div> </div> </form> </body> </html>
Tips:
1.extjs当中,Ext.onReady()这个函数是应用程序入口,类似于main()函数。
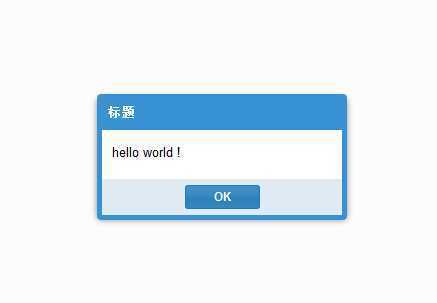
2.弹出对话框:Ext.MessageBox.alert(‘标题‘, ‘hello world !‘);
效果:

值得注意的一点是,这个对话框始终弹出在页面的正中央,比如把页面缩小,弹出也在正中央,不会有滚动条。最大化的情况下弹出消息框后,拖拽浏览器,对话框的位置不会随着改变哟。
这里应该是有解决方法的,等我学到了再来讲。
Extjs4.2.1学习笔记(一),布布扣,bubuko.com
标签:style blog http java color strong
原文地址:http://www.cnblogs.com/theblueberry/p/3387536.html