标签:

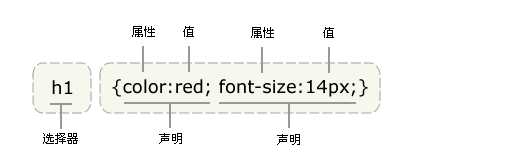
基础选择器 selector { property :value; } // body { color: red;}
后代选择器 selector selector { property :value; } // div p { color: red; } 包括div下的所有p标签,不管在那个层级里
子元素选择器 selector > selector { property :value; } // ul>p { color: green;} ul下的第一层子元素,如果p标签里面还有p标签的话,不计算在内
兄弟选择器 selector + selector { property :value; } // ul+ol { color: green;} ul下后面跟着的ol元素,有多少适用多少
伪类
a:link 默认样式,a:link { color: red } 与 a { color: red } 无异,这个比较坑,要求herf有正确的值才能正确起作用
a:visited 点击之后的样式 a:visited { color : blue }
a:hover 悬停时的样式 a:hover { color: orange }
a:active 点击那一刻的样式 a:hover { color: green }

标签:
原文地址:http://www.cnblogs.com/Aladingding/p/4703016.html