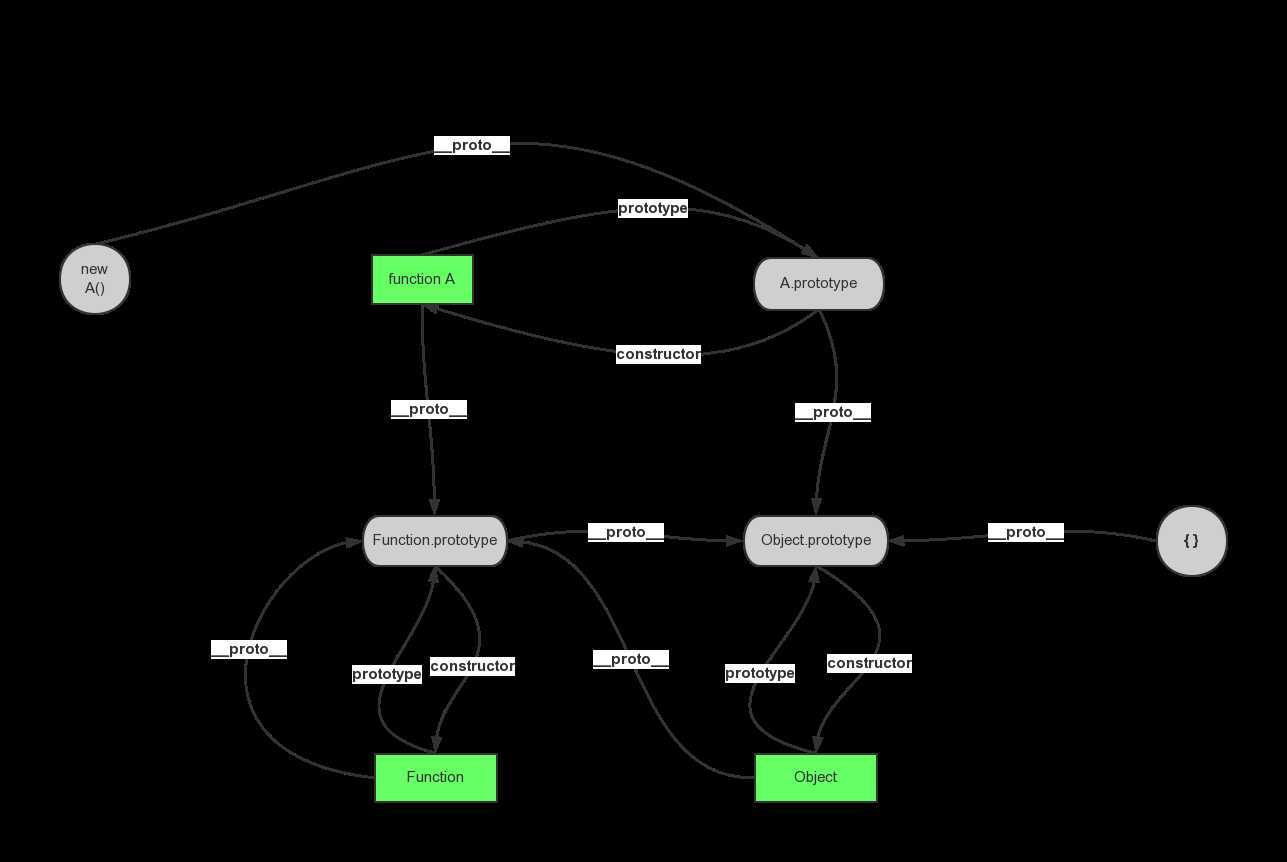
js中的原型链是一个很重要的概念,理解了原型链,对js程序的开发有很大的好处,废话不说,先上图:

javascript是基于原型的语言,所以一个对象可以另一个对象继承。不过javascript实现的时候有些周折,它并不是直接让一个对象继承自另一个对象。而是模仿其它基于类的语言,
也是生成构造函数。只不过javascript没有显示的声明函数,javascript的每个函数都可以当构造函数。在函数调用的时候,只要在前面加上new操作符就生成了一个实例,其实也是
一个对象。这个对象有一个内部属性__proto__指向了一个原型对象。当我们运行程序访问我们新建对象的属性或方法时,首先会在我们新建的对象里寻找该属性或方法,如果找到则
返回,如果没找到,则会通过该对象的__proto__属性,查找其原型对象有没有我们需要的属性或方法。
那我们新声明的对象的__proto__到底指向的是那个原型对象那?我们结合上图的例子看一下。
拿上面的构造函数A举例,函数A被创建时,A会附带生成一个prototype的属性,这个属性指向的对象用代码表示应该是:A.prototype = { constructor : A }。
new A()的__proto__属性就指向了A.prototype。那么在调用new运算符的时候发生了什么那?《javascript语言精粹》一书中说的非常好,想看详情的请移步这本书的第五章啊!
如果把new运算符看成一个方法,它的执行过程可能是这样的:
a、首先会创建一个新对象,将新对象的__proto__属性指向A.prototype。
b、调用构造函数A,绑定this到我们新创建的对象。
c、判断函数A调用后有没有是对象类型的返回值,如果有则返回该对象;如果没有则返回我们创建的新对象。
所以,虽然javascript是基于原型的语言,但是它并没有直接让对象从其他对象继承,而多了一步通过构造函数产生对象,再继承其他对象的步骤。
通过上图,还有我们需要注意的一些点:
1、在javascript里函数就是对象,只不过它比其他普通对象多了两个隐藏的属性:函数上下文和调用函数代码的调用属性而已。上图中构造函数A就是Function的一个实例,
同样Object也是。
2、实例,构造函数,原型对象三者之间的关系要注意。实例和构造函数之间并没有什么直接关系。
3、通过对象的__proto__属性在查找属性时,如果找不到,会一直往上查找,直到Object.prototype这个根对象。
4、Function.prototype === Function.__proto__ ; Function是其自身的构造函数。即:Function.constructor === Function。
最后留个问题,结合上图,Object instanceof Object; Function instanceof Function; Object instanceof Function; Function instanceof Object,的值分别是?why?
原文地址:http://www.cnblogs.com/qiaotaojin/p/3835083.html