标签:
是一个功能完整的框架,它具有专业的可触摸的jQuery插件、主题、输入验证、拖放插件、数据适配器,内置WAI-ARIA(无障碍网页应用)可访问性、国际化和MVVM模式支持。jQWidgets 为搭建专业网站和开发移动应用程序提供了一个全面的解决方案。它完全基于开放的标准和技术,如 HTML5、CSS、Javascript和jQuery。jQWidgets能实现响应式web开发,可以帮助您创建在桌面、平板电脑和智能手机上看起来很漂亮的应用程序和网站。
无论是美感还是功能都比easyui更胜一筹,代码开源使用收费。
功能齐全包含验证、通用扩展函数、类型转换、文件上传、以及大量C#语法糖的一款工具类库。
源码地址:https://github.com/sunkaixuan/SyntacticSugar
是一款基于MSSQL的轻量级、高性能、简单易用的ORM框架
教程及源码下载地址: http://www.cnblogs.com/sunkaixuan/p/4649904.html
基于jqwidgets.js 的C#封装类库 ,目前只完成了grid部分 ,我的所有GIT项目会在以后项目开发中持续更新
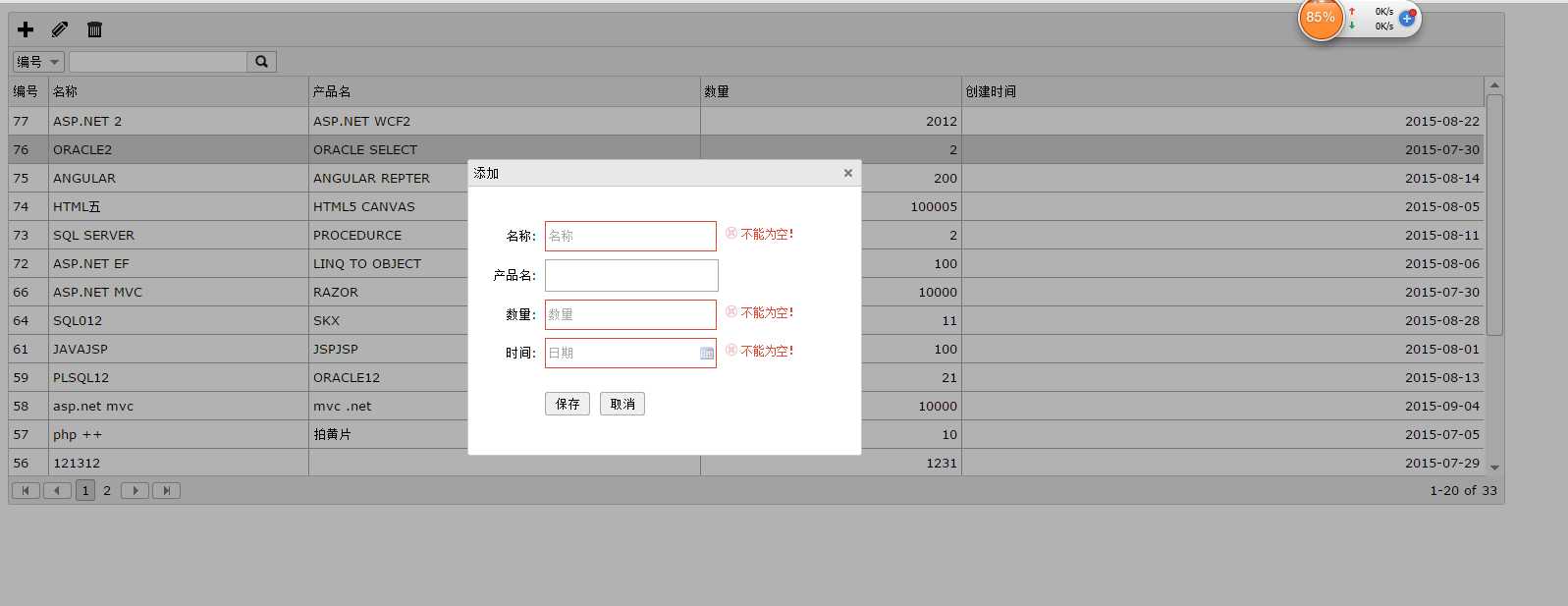
效果图:

C#代码
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using SqlSugar;
using DAL;
using JQWidgetsSugar;
using Models;
using SyntacticSugar;
namespace NetJQWidgets.Controllers
{
public class GridController : Controller
{
public ActionResult Index()
{
var adp = new GridDataAdapterSource();
adp.url = "/Grid/Data";
var gc = new GridConfig();
gc.gridbuttons = new List<GridButton>()
{
new GridButton(){ click="add", name="addbutton", icon="jqx-icon-plus", title="添加"},
new GridButton(){ click="edit", name="editbutton", icon="jqx-icon-edit", title="编辑"},
new GridButton(){ click="del", name="delbutton", icon="jqx-icon-delete", title="删除"}
};
gc.pageSize = 20;
gc.width = "80%";
gc.columns = new List<GridColumn>(){
new GridColumn(){ text="编号", datafield="id", width="40px", cellsalign=AlignType.left,datatype=Datatype.dataint },
new GridColumn(){ text="名称", datafield="name", cellsalign=AlignType.left,datatype=Datatype.datastring },
new GridColumn(){ text="产品名", datafield="productname", cellsalign=AlignType.left,datatype=Datatype.datastring },
new GridColumn(){ text="数量", datafield="quantity", cellsalign=AlignType.right , datatype=Datatype.dataint },
new GridColumn(){ text="创建时间", datafield="date", cellsformat="yyyy-MM-dd",cellsalign=AlignType.right, datatype=Datatype.datadate
}
};
var grid = JQXGrid.BindGrid("#netgrid", adp, gc);
ViewBag.validationBind = ValidationSugar.GetBindScript("validate_key_grid_index");
return View(grid);
}
[HttpDelete]
public JsonResult Del(int id)
{
using (SqlSugarClient db = SugarDao.GetInstance())
{
ActionResultModel<string> model = new ActionResultModel<string>();
model.isSuccess = db.Delete<GridTable>(id);
model.respnseInfo = model.isSuccess ? "删除成功" : "删除失败";
return Json(model);
}
}
[HttpPost]
public JsonResult Add(GridTable gt)
{
using (SqlSugarClient db = SugarDao.GetInstance())
{
string message = string.Empty;
var isValid = ValidationSugar.PostValidation("validate_key_grid_index", out message);
ActionResultModel<string> model = new ActionResultModel<string>();
if (isValid)//后台验证数据完整性
{
model.isSuccess = db.Insert(gt) != DBNull.Value;
model.respnseInfo = model.isSuccess ? "添加成功" : "添加失败";
}
else {
model.isSuccess = false;
model.respnseInfo = message;
}
return Json(model);
}
}
[HttpPut]
public JsonResult Edit(GridTable gt)
{
using (SqlSugarClient db = SugarDao.GetInstance())
{
ActionResultModel<string> model = new ActionResultModel<string>();
string message = string.Empty;
var isValid = ValidationSugar.PostValidation("validate_key_grid_index", out message);
if (isValid)//后台验证数据完整性
{
model.isSuccess = db.Update<GridTable>(gt, it => it.id == gt.id);
model.respnseInfo = model.isSuccess ? "编辑成功" : "编辑失败";
}
else {
model.isSuccess = false;
model.respnseInfo = message;
}
return Json(model);
}
}
[OutputCache(Duration = 0)]
public JsonResult Data(GridSearchParams pars)
{
using (SqlSugarClient db = SugarDao.GetInstance())
{
if (pars.sortdatafield == null) { //默认按id降序
pars.sortdatafield = "id";
pars.sortorder = "desc";
}
Sqlable sable = db.Sqlable().Form<GridTable>("g");//查询表的sqlable对象
var model = JQXGrid.GetWidgetsSource<Models.GridTable>(sable, pars);//根据grid的参数自动查询
return Json(model, JsonRequestBehavior.AllowGet);
}
}
}
}
Razor视图
@{
ViewBag.Title = "Index";
Layout = "~/Views/Shared/_Layout.cshtml";
}
@using JQWidgetsSugar
@section head{
<script src="/Content/My97DatePickerBeta/My97DatePicker/WdatePicker.js" type="text/javascript"></script>
<link href="/Content/My97DatePickerBeta/My97DatePicker/skin/WdatePicker.css" rel="stylesheet"
type="text/css" />
<script src="/Content/jquery-validation-1.13.1/dist/jquery.validate.min.js" type="text/javascript"></script>
<link href="/Content/jquery-validation-1.13.1/validation.sugar.css" rel="stylesheet"
type="text/css" />
<script src="/Content/jquery-validation-1.13.1/validation.sugar.js" type="text/javascript"></script>
<script type="text/javascript">
//添加
function add(row) {
save(row, true);
}
//编辑
function edit(row) {
save(row, false);
}
//删除
function del(row) {
if (row == null) {
jqxAlert(‘请选择一条记录!‘)
} else {
jqxDelete({ gridSelector: "#netgrid",
url: "/Grid/Del",
data: { id: row.id }
});
}
}
function save(row, isAdd) {
var isEdit = !isAdd;
if (isEdit) {
if (row == null) {
jqxAlert(‘请选择一条记录!‘)
return;
}
}
//弹出框
jqxWindow("#editbox", isAdd?"添加":"编辑", 400, "auto");
//美化 button
$("#editbox button").jqxButton();
//取消事件
$(‘#cancel‘).unbind();
$(‘#cancel‘).on(‘click‘, function (e) {
$("#editbox").jqxWindow("close")
});
if (isAdd) {
//清空表单
$("#frmtable").formClear();
} else {
//格日化日期
row.date = $.convert.toDate(row.date, "yyyy-MM-dd")
//通过JSON自动填充表单,也可以自已实现
$("#frmtable").formFill({ data: row })
}
//确定事件
$(‘#save‘).unbind();
$(‘#save‘).on(‘click‘, function (e) {
factory.ajaxSubmit(function () {
var url = isAdd ? "/grid/add" : "/grid/edit";
var type = isAdd ? "post" : "put";
$("#frmtable").ajaxSubmit({
url: url,
type: type,
success: function (msg) {
if (msg.isSuccess == false) {
jqxAlert(msg.respnseInfo);
}
$("#netgrid").jqxDataTable(‘updateBoundData‘);
$("#editbox").jqxWindow("close")
}, error: function (msg) {
console.log(msg);
}
})
});
});
}
//绑定验证
$(function () {
window.factory = new validateFactory($("form"), "<img src=\"/Content/jquery-validation-1.13.1/error.png\" />");
factory.init();
});
</script>
@Html.Raw(Model)
}
<div id="netgrid">
</div>
<div id="editbox" class="hide">
<div class="savetable">
<form id="frmtable" class="form">
<table style="table-layout: fixed; border-style: none;">
<tr>
<td align="right">
名称:
</td>
<td align="left">
<input id="id" name="id" type="hidden" value="0" />
<input id="name" name="name" type="text" />
</td>
</tr>
<tr>
<td align="right">
产品名:
</td>
<td align="left">
<input id="productname" name="productname" type="text" />
</td>
</tr>
<tr>
<td align="right">
数量:
</td>
<td align="left">
<input id="quantity" name="quantity" type="text" />
</td>
</tr>
<tr>
<td align="right">
时间:
</td>
<td align="left">
<input id="date" class="Wdate" onclick="WdatePicker()" name="date" type="text" />
</td>
</tr>
<tr>
<td>
</td>
<td>
<br />
<button id="save" type="button">
保存</button>
<button style="margin-left: 5px;" type="button" id="cancel">
取消</button>
</td>
</tr>
</table>
</form>
</div>
</div>
@Html.Raw(ViewBag.validationBind)
例子不是很难,就是最基本的增、删、查、改。
功能虽然简单但是也考虑到了很多问题比如: 前端加后端的双向验证、代码扩展性强、语法简洁、异常的处理等。
DEMO下载地址:https://github.com/sunkaixuan/JQWidgetsSugar
ASP.NET MVC 快速开发框架之 SqlSugar+SyntacticSugar+JQWidgetsSugar+jqwidgets
标签:
原文地址:http://www.cnblogs.com/sunkaixuan/p/4703345.html