标签:
AJAX作为一种异步的Javascript程序执行方法,极大的弥补了HTTP协议的不足(HTTP协议为无状态协议),可以无需加载整个页面,只需加载所需数据即可,浏览器内置的XMLHttp对象有open()方法,可以提供,JS的异步操作。
下面演示一个GET方法的小例子,GET与POST相比,当传输数据大时,有罕见字符时,建议使用POST;
首先我们创建一个.html文档,名称随意,在里面输入:
<body>
<script type="text/javascript" src="1.js"></script>
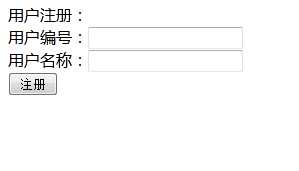
用户注册:<br/>
用户编号:<input type="text" name="str1" id="str1" /><br/>
用户名称:<input type="text" name="str2" id="str2" /><br />
<input type="button" value="注册" onclick="test();" />
<p id="mydiv" ></p>
</body>
这个是body之内的代码,主要就是一个前端的界面,底下的<p></P>显示从servlet里面的返回值。
创建一个1.js文件,代码:
var xmlhttp = null; /** * */ function test(){ if(window.XMLHttpRequest){ xmlhttp = new XMLHttpRequest(); }else if(window.ActiveXObject){ xmlhttp = new ActiveXObject("Micorsoft.XMLHTTP"); }else{ alert("创建对象失败"); } str1 = document.getElementById("str1").value; str2 = document.getElementById("str2").value; xmlhttp.onreadystatechange = test2; xmlhttp.open("GET", "servlet?str1="+str1+"&str2="+str2, true); xmlhttp.send(null); } function test2(){ if(xmlhttp.readyState == 4){ if(xmlhttp.status == 200){ var str3 = xmlhttp.responseText; document.getElementById("mydiv").innerHTML =str3; } }else{ document.getElementById("mydiv").innerHTML = "耐心等待..."; } }
下面配置servlet代码,创建一个sevlet类,在doGet()方法里面写:
response.setContentType("text/html");
PrintWriter out = response.getWriter();
String str1 =new String(request.getParameter("str1").getBytes("ISO-8859-1"),"UTF-8");
String str2 =new String (request.getParameter("str2").getBytes("ISO-8859-1"),"UTF-8");
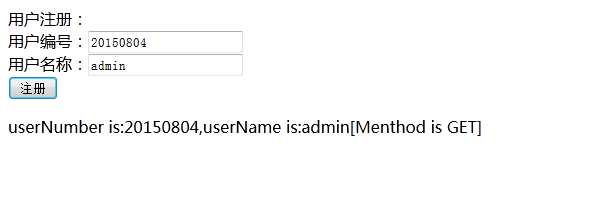
String responseText = "userNumber is:"+str1+",userName is:"+str2+"[Menthod is GET]";
out.println(responseText);
out.close();
很简单的servlet,doGet()方法。创建好了之后,在web.xml将servlet的映射(<url-pattern>/servlet</url-pattern>)标签之内,一样。
点击注册之后便会显示了。

下面填入暑假,点击注册:

可以看浏览器左侧,并没有新加载页面,通过servlet直接更新了部分数据,AJAX成功运用的典型还有Google earth等一些页面即时通讯.
标签:
原文地址:http://www.cnblogs.com/xiangxi/p/4703487.html