标签:
最近在学习mvc,需要用到文件上传的功能,找了很多的jquery插件,最后决定使用uploadify这个插件,参照了各位大神的博客,终于勉勉强强会用了。在此,做一下笔记,方便以后忘了查看。
首先在官网上下载uploadify插件。http://www.uploadify.com/download/
解压后有以下文件:

然后在把下载下来的文件解压到项目文件夹中(只要项目可以引用到就可以了,但还是应该规范一点,养成良好的习惯)。

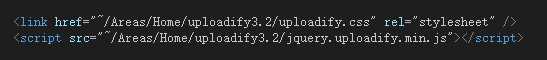
再然后,就是把uploadify.css和jquery.uploadify.min.js文件引用到页面中(当然还需要引用jquery文件)。

在页面创建一个type为file的input标签(属性name和id可以随便取,但是在做初始化时,就要使用到自己取得name或id值了)。

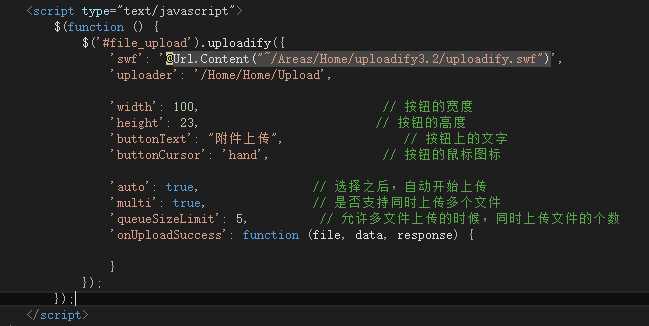
初始化。uploadify有一些参数需要设置的,我只设置了自己需要的参数,更多参数我参考了博客:http://blog.sina.com.cn/s/blog_5079086b0101fkmh.html

到此前端的文件上传已经完成了,接下来,就是后端如何处理上传文件了。
#region 文件上传+public ActionResult Upload(HttpPostedFileBase fileData)
/// <summary>
/// 文件上传
/// </summary>
/// <returns></returns>
[AcceptVerbs(HttpVerbs.Post)]
public ActionResult Upload(HttpPostedFileBase fileData)
{
if (fileData != null)
{
try
{
// 文件上传后的保存路径(找到自己要上传到的文件夹)
string filePath = Server.MapPath("~/Areas/uploadFile");
if (!Directory.Exists(filePath))
{
Directory.CreateDirectory(filePath);
}
string fileName = Path.GetFileName(fileData.FileName);// 原始文件名称
string fileExtension = Path.GetExtension(fileName); // 文件扩展名
string saveName = Guid.NewGuid().ToString() + fileExtension; // 保存文件名称
string path = filePath + "\\" + saveName;
fileData.SaveAs(path);
return Json(new { Success = true, FileName = fileName, SaveName = saveName });
}
catch (Exception ex)
{
return Json(new { Success = false, Message = ex.Message }, JsonRequestBehavior.AllowGet);
}
}
else
{
return Json(new { Success = false, Message = "请选择要上传的文件!" }, JsonRequestBehavior.AllowGet);
}
}
#endregion
到这里文件上传已经完全实现了,具体响应回去的文件上传路径要怎么处理,就看需求了。
标签:
原文地址:http://www.cnblogs.com/lrh-xl/p/4704126.html