标签:
说到下拉导航菜单这个东西用得还真不少,细心算一下做开发以来这样的菜单已经写了第三次了,但基本都是不能复用。感觉特累人。
不经意看到同事写一个类似的下拉菜单,但他引用了开源库仿大众菜单的库,大致看了一下,感觉挺不错的,复用性也比较好,但要
是换成别的样式就要去修改代码了,感觉这有点不方便也比较容易出错。于是参照他的大致思路写了一个仿下拉菜单。
具体的实现就不多说了,觉得有意思的话可以下来看看。下面说一下使用方法吧:
1、添加navbarview包下的代码与对应资源
2、布局文件中添加:
<com.mr_mo.mdnavbarview.navbarview.MDNavBarView android:id="@+id/mdNavBarView" android:layout_width="match_parent" android:layout_height="match_parent"> <ListView android:id="@+id/listView" android:layout_width="match_parent" android:layout_height="match_parent"/> </com.mr_mo.mdnavbarview.navbarview.MDNavBarView>
3、添加导航item:
INavBarItemView itemViewAdress = new MDNavBarItemTitleView(this); itemViewAdress.setTitle("地区"); // itemViewAdress.setTitleColorSelect(Color.RED); INavBarItemView itemViewTime = new MDNavBarItemTitleView(this); itemViewTime.setTitle("时间段"); // itemViewTime.setTitleColorSelect(Color.RED); INavBarItemView itemViewFilter = new MDNavBarItemTitleView(this); itemViewFilter.setTitle("筛选"); // itemViewFilter.setTitleColorSelect(Color.RED); List list = new ArrayList(); list.add(itemViewAdress); list.add(itemViewTime); list.add(itemViewFilter); mdNavBarView.setNavBarItemView(list); mdNavBarView.setNavBarViewBGColor(Color.WHITE);
4、添加导航对应的item操作页面
MDNavBarPopupSortView sortView1 = new MDNavBarPopupSortView(this); sortView1.setBackgroundColor(Color.YELLOW); sortView1.setNavBarPopupViewHeight(210);//设置下拉菜单的高度 sortView1.setOnNavBarPopupSelectListener(new NavBarPopupSelectListener() { @Override public void onSelect(View view, int index, Object itemData) { mdNavBarView.hide(); mdNavBarView.isShowNavBarItemIcon(false, index); NavBarSortModel model = (NavBarSortModel) itemData; mdNavBarView.setNavBarItemTitle(model.getTitle(), index);//更新导航标题 } }); List listOperateView = new ArrayList(); listOperateView.add(sortView); listOperateView.add(sortView1); listOperateView.add(sortView2); mdNavBarView.setNavBarPopupOperateView(listOperateView);
上面介绍的是内置的样式,下面说说如何拓展自己的样式
1、自定义导航菜单的item,在自己的实现类中继承INavBarItemView并实现里面的所有方法,具体可以参考MDNavBarItemTitleView.java
2、自定义导航菜单对应的操作界面,在自己的实现类中继承INavBarPopupView并实现里面的所有方法,具体可以参考MDNavBarPopupSortView.java
有兴趣的朋友下载来看看:https://github.com/MrxMo/MDNavBarView
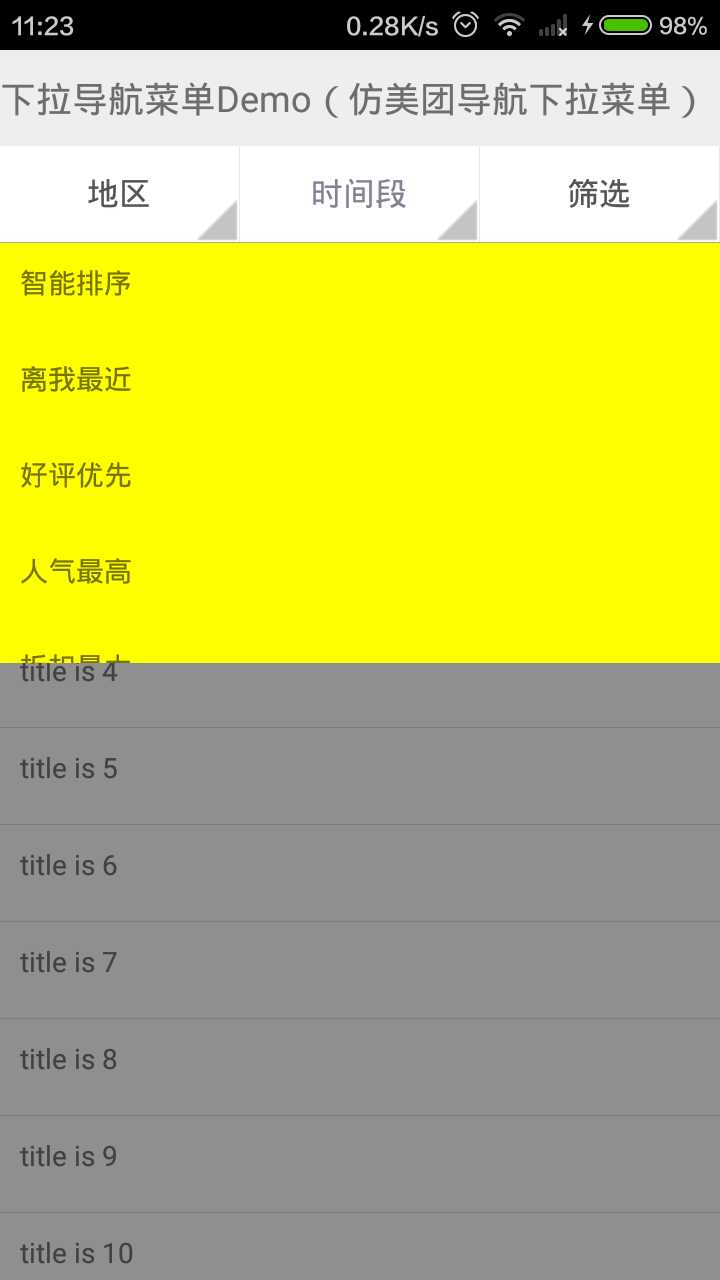
效果图:

标签:
原文地址:http://www.cnblogs.com/Mr-Mo/p/4704358.html