标签:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
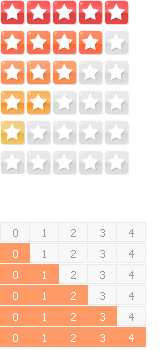
<title>jQuery鼠标星级打分特效 - 站长素材</title>
<style type="text/css">
*{margin:0;padding:0;list-style-type:none;}
a,img{border:0;}
body{ font: 12px/180% Arial, Helvetica, sans-serif, "新宋体"; }
/* starbox */
.fl{float:left;display:inline;}
.star_ul{background:url(images/star.png) no-repeat 0 -150px;width:132px;z-index:10;position:relative;height:25px;}
.star_ul li{float:left;margin-right:1px;width:25px;height:25px;}
.star_ul li a{display:block;height:25px;position:absolute;left:0;top:0;text-indent:-999em;}
.star_ul li .active-star{background:url(images/star.png) no-repeat;}
.star_ul li .one-star{width:25px;background-position:0 -120px;z-index:50;}
.star_ul li .two-star{width:51px;background-position:0 -90px;z-index:40;}
.star_ul li .three-star{width:79px;background-position:0 -60px;z-index:30;}
.star_ul li .four-star{width:105px;background-position:0 -30px;z-index:20;}
.star_ul li .five-star{width:129px;margin-right:0;background-position:0 0;z-index:10;}
</style>
</head>
<body>
<script type="text/javascript" src="js/jquery.1.4.2.min.js"></script>
<script type="text/javascript">
$(function(){
$(‘.star_ul a‘).click(function(){
$(this).addClass(‘active-star‘).parents("li").siblings().find("a").removeClass(‘active-star‘);
},function(){
$(this).removeClass(‘active-star‘);
});
})
</script>
<ul class="star_ul fl">
<li><a class="one-star" href="#"></a></li>
<li><a class="two-star" href="#"></a></li>
<li><a class="three-star" href="#"></a></li>
<li><a class="four-star" href="#"></a></li>
<li><a class="five-star" href="#"></a></li>
</ul>
</body>
</html>
引用图片:

标签:
原文地址:http://www.cnblogs.com/seven077/p/4705382.html