标签:
实现这个三列等高 布局需要最外层的一个div wrap容器 里面有三个div容器 这个最外层div 需要移除隐藏 overflow:hidden; 关键点就是三列div 同时margin-bottom 向下移动10000个像素 padding-bottom在向上移动回10000 像素 只要在10000像素内 就会保持等高的状态 兼容是全兼容 所有浏览器
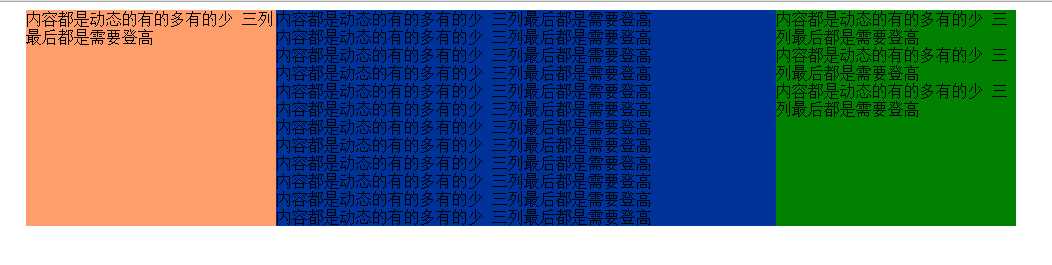
效果截图

代码:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<style type="text/css">
#warp{
width: 990px;
overflow: hidden;
margin: 0px auto;
}
#left{
float: left;
width: 250px;
background: #ff9d6b;
}
#center{
float: left;
width: 500px;
background: #003399;
}
#right{
float: right;
width: 240px;
background: #008200;
}
/*关键*/
#left,#right,#center{
margin-bottom: -10000px;
padding-bottom: 10000px;
}
</style>
<div id="warp">
<div id="left">
<div>内容都是动态的有的多有的少 三列最后都是需要登高</div>
</div>
<div id="center">
<div>内容都是动态的有的多有的少 三列最后都是需要登高</div>
<div>内容都是动态的有的多有的少 三列最后都是需要登高</div>
<div>内容都是动态的有的多有的少 三列最后都是需要登高</div>
<div>内容都是动态的有的多有的少 三列最后都是需要登高</div>
<div>内容都是动态的有的多有的少 三列最后都是需要登高</div>
<div>内容都是动态的有的多有的少 三列最后都是需要登高</div>
<div>内容都是动态的有的多有的少 三列最后都是需要登高</div>
<div>内容都是动态的有的多有的少 三列最后都是需要登高</div>
<div>内容都是动态的有的多有的少 三列最后都是需要登高</div>
<div>内容都是动态的有的多有的少 三列最后都是需要登高</div>
<div>内容都是动态的有的多有的少 三列最后都是需要登高</div>
<div>内容都是动态的有的多有的少 三列最后都是需要登高</div>
</div>
<div id="right">
<div>内容都是动态的有的多有的少 三列最后都是需要登高</div>
<div>内容都是动态的有的多有的少 三列最后都是需要登高</div>
<div>内容都是动态的有的多有的少 三列最后都是需要登高</div>
</div>
</div>
</body>
</html>
标签:
原文地址:http://www.cnblogs.com/xxx91hx/p/4705405.html