标签:
- (void)drawRect:(CGRect)rect { // Drawing code //Quartz 2D绘画环境,一张画布 CGContextRef context = UIGraphicsGetCurrentContext(); //边框圆 背景圆 CGContextSetRGBStrokeColor(context,1,1,0,1.0);//画笔线的颜色 CGContextSetLineWidth(context, 2.0);//线的宽度 //void CGContextAddArc(CGContextRef c,CGFloat x, CGFloat y,CGFloat radius,CGFloat startAngle,CGFloat endAngle, int clockwise)1弧度=180°/π (≈57.3°) 度=弧度×180°/π 360°=360×π/180 =2π 弧度 // x,y为圆点坐标,radius半径,startAngle为开始的弧度,endAngle为 结束的弧度,clockwise 0为顺时针,1为逆时针。 CGContextAddArc(context, 120, 120, 100, 0, 2*M_PI, 0); //添加一个圆 CGContextDrawPath(context, kCGPathStroke); //绘制路径 //所占比例圆弧 CGContextSetRGBStrokeColor(context,1,0,0,1.0);//画笔线的颜色 CGContextSetLineWidth(context, 3.0);//线的宽度 CGContextAddArc(context, 120, 120, 100, -90 * M_PI/180, (endRadius-90) * M_PI/180, 0); //添加一个圆 CGContextDrawPath(context, kCGPathStroke); //绘制路径 //绘制字符串 if ([[UIDevice currentDevice] systemVersion].floatValue >= 7.0) { NSMutableAttributedString *mabstring = [[NSMutableAttributedString alloc]initWithString:drawText]; [mabstring beginEditing]; //对同一段字体进行多属性设置 NSMutableDictionary *attributes = [NSMutableDictionary dictionaryWithObject:(id)[UIColor redColor].CGColor forKey:(id)kCTForegroundColorAttributeName];//红色字体 //设置字体属性 CTFontRef font = CTFontCreateWithName(CFSTR("Georgia"), 14, NULL); [attributes setObject:(id)(__bridge id)font forKey:(id)kCTFontAttributeName];//下划线 [mabstring endEditing];//结束编辑 [mabstring addAttributes:attributes range:NSMakeRange(0, mabstring.length)]; //开始绘制 CTFramesetterRef framesetter = CTFramesetterCreateWithAttributedString((CFAttributedStringRef)mabstring); CGMutablePathRef Path = CGPathCreateMutable(); CGPathAddRect(Path, NULL ,CGRectMake(100 , -100 ,self.bounds.size.width-10 , self.bounds.size.height-10)); CTFrameRef frame = CTFramesetterCreateFrame(framesetter, CFRangeMake(0, 0), Path, NULL); //压栈,压入图形状态栈中. CGContextSetTextMatrix(context , CGAffineTransformIdentity); //保存现在得上下文图形状态。 CGContextSaveGState(context); //x,y轴方向移动 CGContextTranslateCTM(context , 0 ,self.bounds.size.height); //缩放x,y轴方向缩放,代码中坐标系转换是沿x轴翻转180度 CGContextScaleCTM(context, 1.0 ,-1.0); CTFrameDraw(frame,context);//开始绘制大小 CGPathRelease(Path);//开始绘制路径 CFRelease(framesetter); }else { //表示开始绘制路径 CGContextBeginPath(context); //设置文字大小 CGContextSelectFont(context, "Helvetica", 20, kCGEncodingMacRoman); CGContextSetTextDrawingMode(context, kCGTextFill); // 设置文本颜色字符为白色 CGContextSetRGBFillColor(context, 1.0, 0.0, 1.0, 1.0); //白色 CGContextSetTextMatrix(context, CGAffineTransformMakeScale(1.0, -1.0)); //绘制文字 CGContextShowTextAtPoint(context,20, 100, [@"characterAttribute" cStringUsingEncoding:[NSString defaultCStringEncoding]], @"characterAttribute".length); CGContextStrokePath(context); //表示结束绘制路径 CGContextClosePath(context); } /////////////////////一些字体属性设置//////////////////////// // [mabstring addAttribute:(id)kCTFontAttributeName value:(__bridge id)font range:NSMakeRange(0, 4)]; // [attributes setObject:(id)[NSNumber numberWithInt:kCTUnderlineStyleDouble] forKey:(id)kCTUnderlineStyleAttributeName];//下划线 // [mabstring addAttributes:attributes range:NSMakeRange(0, 4)];//设置属性的文字范围 //设置斜体字 // CTFontRef font = CTFontCreateWithName((CFStringRef)[UIFont italicSystemFontOfSize:20].fontName, 14, NULL); // [mabstring addAttribute:(id)kCTFontAttributeName value:(__bridge id)(font) range:NSMakeRange(0, 4)]; }
上面的代码,是在UIView上绘制一个圆形比例图和文字。
下面是CoreText在Label上的使用。
1 UILabel *titleLabel = [[UILabel alloc] initWithFrame:CGRectMake(60, 2, sectionHeader.bounds.size.width-60-15-10, 56)]; 2 titleLabel.font = [UIFont systemFontOfSize:17.0f]; 3 [sectionHeader addSubview:titleLabel]; 4 NSString *titleStr = [NSString stringWithFormat:@"你还有%ld未通过", courseCount]; 5 NSInteger courseCount = [obligatoryCourseArray count]; 6 7 // 设置标签文字 8 NSMutableAttributedString *attrituteString = [[NSMutableAttributedString alloc] initWithString:titleStr]; 9 // 设置标签文字的属性 10 [attrituteString setAttributes:@{NSForegroundColorAttributeName : [UIColor redColor], NSFontAttributeName : [UIFont systemFontOfSize:25]} range:NSMakeRange(3, [NSString stringWithFormat:@"%ld", courseCount].length)]; 11 // 显示在Label上 12 titleLabel.attributedText = attrituteString;
当然Label上绘制的Text的属性可以用上面的在UIView上绘制中的方法。
再来看一个UIImageView的:
1 { 2 3 UIImageView *obligatoryImageView = [[UIImageView alloc] initWithFrame:CGRectMake(0, 30, tableView.bounds.size.width, ([UIScreen mainScreen].bounds.size.height-20-44)/3-30*2)]; 4 [cell addSubview:obligatoryImageView]; 5 obligatoryImageView.backgroundColor = [UIColor whiteColor]; 6 UIGraphicsBeginImageContext(obligatoryImageView.bounds.size); 7 [obligatoryImageView.image drawInRect:CGRectMake(0, 0, obligatoryImageView.bounds.size.width, obligatoryImageView.bounds.size.height)]; 8 CGContextSetLineCap(UIGraphicsGetCurrentContext(), kCGLineCapRound); //边缘样式 9 CGContextSetLineWidth(UIGraphicsGetCurrentContext(), 0.2); //线宽 10 CGContextSetAllowsAntialiasing(UIGraphicsGetCurrentContext(), YES); 11 CGContextSetRGBStrokeColor(UIGraphicsGetCurrentContext(),153/255.0,153/255.0,153/255.0,1.0); //颜色 12 CGContextBeginPath(UIGraphicsGetCurrentContext()); 13 CGContextMoveToPoint(UIGraphicsGetCurrentContext(), 35, 5); //起点坐标 14 CGContextAddLineToPoint(UIGraphicsGetCurrentContext(), self.view.bounds.size.width-35, 5);//终点坐标 15 CGContextAddLineToPoint(UIGraphicsGetCurrentContext(), self.view.bounds.size.width-35, (obligatoryImageView.bounds.size.height-5)); 16 CGContextAddLineToPoint(UIGraphicsGetCurrentContext(), 35, (obligatoryImageView.bounds.size.height-5)); 17 CGContextAddLineToPoint(UIGraphicsGetCurrentContext(), 35, 5); 18 19 CGContextAddLineToPoint(UIGraphicsGetCurrentContext(), 35, (obligatoryImageView.bounds.size.height-5)/5+5); 20 CGContextAddLineToPoint(UIGraphicsGetCurrentContext(), self.view.bounds.size.width-35, (obligatoryImageView.bounds.size.height-5)/5+5); 21 22 CGContextAddLineToPoint(UIGraphicsGetCurrentContext(), self.view.bounds.size.width-35, (obligatoryImageView.bounds.size.height-5)/5*2+5); 23 CGContextAddLineToPoint(UIGraphicsGetCurrentContext(), 35, (obligatoryImageView.bounds.size.height-10)/5*2+5); 24 25 CGContextAddLineToPoint(UIGraphicsGetCurrentContext(), 35, (obligatoryImageView.bounds.size.height-10)/5*3+5); 26 CGContextAddLineToPoint(UIGraphicsGetCurrentContext(), self.view.bounds.size.width-35, (obligatoryImageView.bounds.size.height-10)/5*3+5); 27 28 CGContextAddLineToPoint(UIGraphicsGetCurrentContext(), self.view.bounds.size.width-35, (obligatoryImageView.bounds.size.height-10)/5*4+5); 29 CGContextAddLineToPoint(UIGraphicsGetCurrentContext(), 35, (obligatoryImageView.bounds.size.height-10)/5*4+5); 30 31 CGContextStrokePath(UIGraphicsGetCurrentContext()); 32 obligatoryImageView.image=UIGraphicsGetImageFromCurrentImageContext(); 33 UIGraphicsEndImageContext(); 34 35 NSArray *obligatoryArray = [courseArray objectAtIndex:indexPath.row]; 36 37 UILabel *titleLabel = [[UILabel alloc] initWithFrame:CGRectMake(0, 0, tableView.bounds.size.width, 30)]; 38 titleLabel.textColor = [UIColor murpTextLowColor]; 39 titleLabel.textAlignment = NSTextAlignmentCenter; 40 titleLabel.font = [UIFont systemFontOfSize:15.0f]; 41 titleLabel.text = [[obligatoryArray objectAtIndex:0] objectForKey:@"Extend2"]; 42 [cell addSubview:titleLabel]; 43 44 for (int i = 0; i <= 5; i ++) { 45 46 UILabel *left1 = [[UILabel alloc] initWithFrame:CGRectMake(0, 30+(obligatoryImageView.bounds.size.height-10)/5*i, 35, 10)]; 47 left1.textColor = [UIColor murpTextLowColor]; 48 left1.textAlignment = NSTextAlignmentRight; 49 left1.font = [UIFont systemFontOfSize:12.0f]; 50 left1.text = [NSString stringWithFormat:@"%d%%", 100-20*i]; 51 [cell addSubview:left1]; 52 53 if (i < obligatoryArray.count-1) { 54 55 UILabel *down = [[UILabel alloc] initWithFrame:CGRectMake(35+(tableView.bounds.size.width-35*2)/5*i, ([UIScreen mainScreen].bounds.size.height-20-44)/3-30, (tableView.bounds.size.width-35*2)/5, 30)]; 56 down.textColor = [UIColor murpTextLowColor]; 57 down.textAlignment = NSTextAlignmentCenter; 58 down.font = [UIFont systemFontOfSize:12.0f]; 59 [cell addSubview:down]; 60 down.text = [NSString stringWithFormat:@"%@分",[[obligatoryArray objectAtIndex:i+1] objectForKey:@"Extend1"]]; 61 62 CGFloat heights = [[[obligatoryArray objectAtIndex:i+1] objectForKey:@"Extend3"] floatValue]/100.0*(obligatoryImageView.bounds.size.height-5*2); 63 UIImageView *heightImageView = [[UIImageView alloc] initWithFrame:CGRectMake(35+(tableView.bounds.size.width-35*2)/5*i+5, (([UIScreen mainScreen].bounds.size.height-20-44)/3-30-5)-heights, (tableView.bounds.size.width-35*2)/5-10, heights)]; 64 heightImageView.backgroundColor = [UIColor murpThemeGreenColor]; 65 [cell addSubview:heightImageView]; 66 67 UILabel *heightsLabel = [[UILabel alloc] initWithFrame:CGRectMake(35+(tableView.bounds.size.width-35*2)/5*i+5, (([UIScreen mainScreen].bounds.size.height-20-44)/3-30-5)-heights-20, (tableView.bounds.size.width-35*2)/5-10, 20)]; 68 heightsLabel.textColor = [UIColor murpTextLowColor]; 69 heightsLabel.textAlignment = NSTextAlignmentCenter; 70 heightsLabel.font = [UIFont systemFontOfSize:10.0f]; 71 [cell addSubview:heightsLabel]; 72 heightsLabel.text = [[obligatoryArray objectAtIndex:i+1] objectForKey:@"Extend2"]; 73 } 74 } 75 }
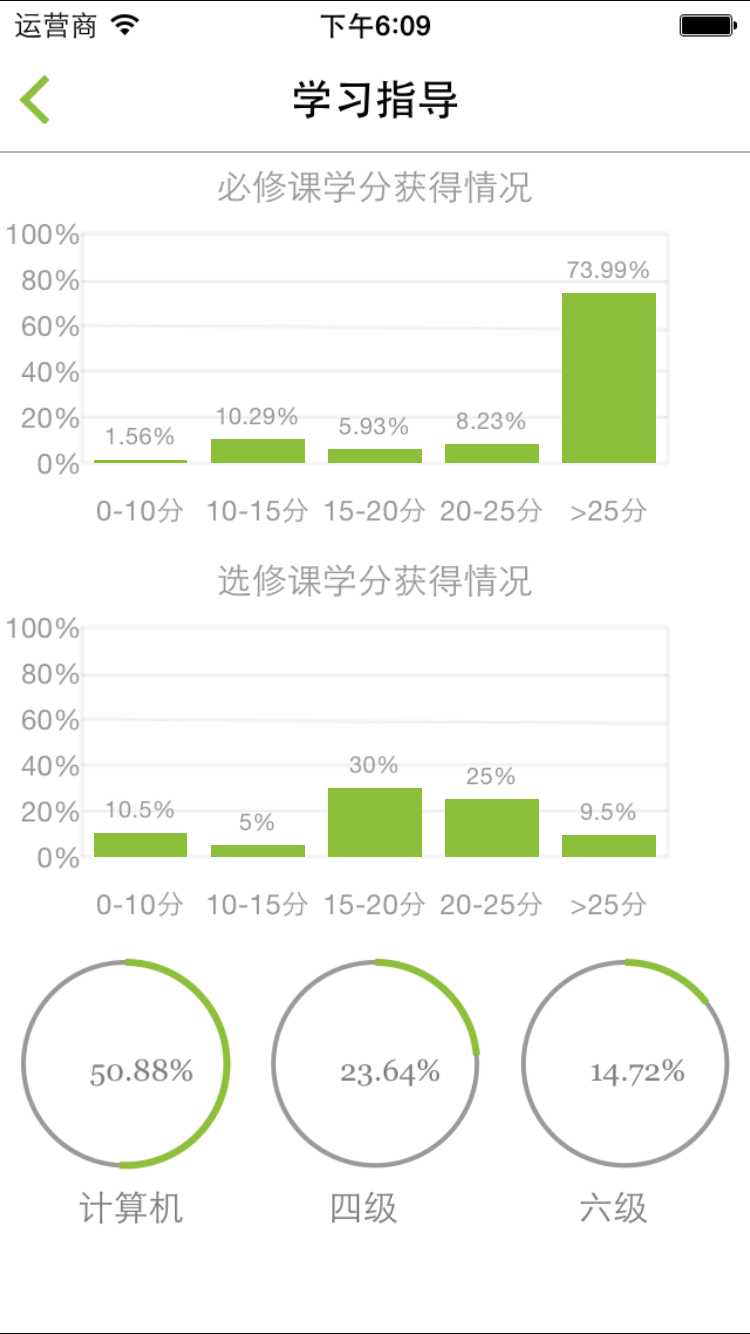
其实我也不知道想说什么,哟嘿,最后看个效果吧:

标签:
原文地址:http://www.cnblogs.com/wly314/p/4705454.html