标签:
速记笔记的作用是将一些零碎的点整合在一起,这些点太小并不适合写一篇随笔,将这些点揉合在一起,可能有时候,互相就擦出火花,形成一篇博客。
1,可以用一个变量来表示某一个元素,这样就不用每次都输入$("#id")了,代码如下:
1 var projectList = $("#projectList");
2,一条JQuery语句同时给多个属性赋值,代码如下:
1 $("p").text("改变之后").css("color", "red");
代码的作用是将p的文本改为“改变之后”的同时,将字体的颜色改为红色。
3,在html标签中,理论是我们可以给标签添加任意自定义的属性(原则上我们并不这么做),代码如下:
1 $("p").text("改变之后").css("color", "red").attr("ss","sdsd");
代码的作用是为p元素添加‘ss‘属性,运行后的页面html如下:

4,遍历find()方法,代码如下:
1 $("p").find("span").css(‘color‘,‘red‘); 2 alert($("#select1").find("option:selected").text());
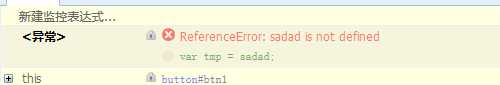
5,在JQuery中,如果前面的代码出现问题,那后面的代码也同样得不到执行,代码和图如下:
1 $(function () { 2 $("#btn1").click(function () { 3 var tmp = sadad; 4 alert(‘sss‘); 5 }) 6 })

因为sadad处,JQuery处产生异常,那么alert方法就不会被调用。
6,在JQuery中仍然可以使用try...catch语句,如上面的代码中如果将var tmp = sadad;放在try中,那么后边的alert方法仍然可以被执行。
标签:
原文地址:http://www.cnblogs.com/SharpL/p/4705797.html