标签:
******************************目标************************************************************************************************右侧overflow的项目在menu文件夹里的main.xml里设置:1 <menu xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" 3 tools:context="com.example.mclock.MainActivity" > 4 <item 5 android:id="@+id/action_settings" 6 android:orderInCategory="1" 7 android:showAsAction="never" 8 android:title="@string/action_settings"/> 9 <item 10 android:id="@+id/action_about_us" 11 android:orderInCategory="2" 12 android:showAsAction="never" 13 android:title="@string/action_about_us"> 14 </item> 15 </menu>主活动选择隐藏返回键:
ActionBar actionBar = getActionBar(); actionBar.setDisplayHomeAsUpEnabled(false);返回键显示则是:
ActionBar actionBar = getActionBar(); actionBar.setDisplayHomeAsUpEnabled(true);
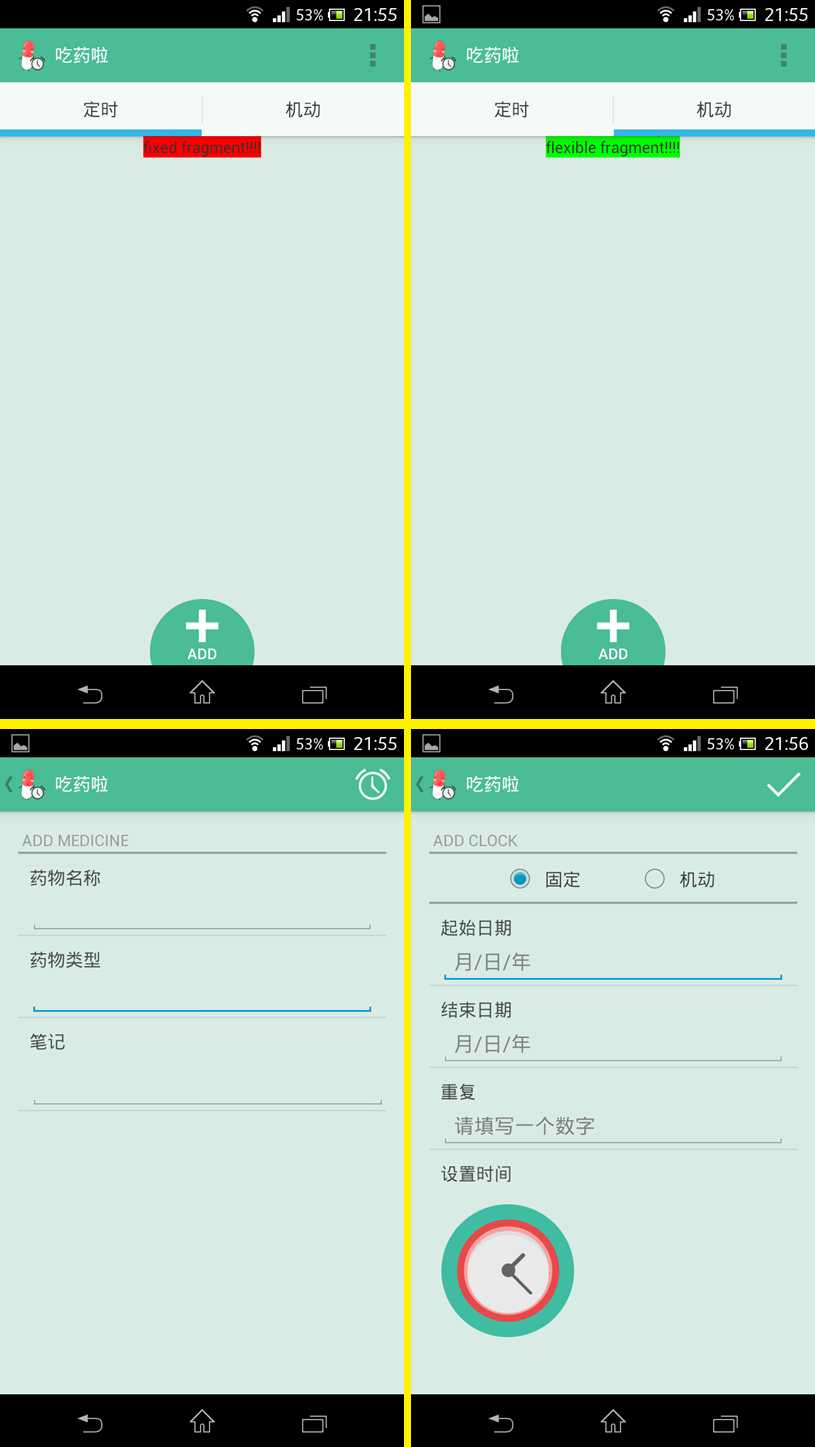
Tab的制作参考:Tab是两个Fragment。
Fragment载入布局,我觉得布局和代码分开更方便,于是使用:@Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { View view = inflater.inflate(R.layout.fixed_fragment, container, false); return view; }1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:orientation="vertical" > 6 <TextView 7 android:id="@+id/textView1" 8 android:layout_width="wrap_content" 9 android:layout_height="wrap_content" 10 android:text="fixed fragment!!!!" 11 android:layout_gravity="center" 12 android:background="#ff0000"/> 13 </LinearLayout>
首先不能忘记最后要在AndroidManifest.xml文件中引用我自定义的主题。
1 <resources xmlns:android="http://schemas.android.com/apk/res/android"> 2 3 <style name="AppTheme" parent="@android:style/Theme.Holo.Light"> 4 <item name="android:actionBarStyle">@style/CustomActionBar</item> 5 <item name="android:actionBarTabTextStyle">@style/CustomActionBarTabText</item> 6 </style> 7 8 <style name="CustomActionBar" parent="@android:style/Widget.Holo.ActionBar"> 9 <item name="android:windowActionBarOverlay">true</item> 10 <item name="android:titleTextStyle">@style/ActionBarTitle</item> 11 <item name="android:background">#4abc96</item> 12 <item name="android:backgroundStacked">#f5faf8</item> 13 </style> 14 15 <style name="ActionBarTitle" parent="@android:style/TextAppearance.Holo"> 16 <item name="android:textColor">@android:color/white</item> 17 </style> 18 19 <style name="CustomActionBarTabText" parent="@android:style/TextAppearance.Holo"> 20 <item name="android:textColor">#3d3d3d</item> 21 </style> 22 23 </resources>
public boolean onOptionsItemSelected(MenuItem item) { switch (item.getItemId()) { case android.R.id.home: //back键的id号 finish(); return true; case R.id.action_tick: Intent intent = new Intent(ThirdActivity.this, MainActivity.class); startActivity(intent); return true; default: return super.onOptionsItemSelected(item); } }
右侧的闹钟是item项是在menu文件夹里新建一个second.xml
1 <?xml version="1.0" encoding="utf-8"?> 2 <menu xmlns:android="http://schemas.android.com/apk/res/android" > 3 <item 4 android:id="@+id/action_clock" 5 android:icon="@drawable/button_clock" 6 android:showAsAction="always" 7 android:title="@string/action_clock"/> 8 </menu>在java代码里载入菜单:
public boolean onCreateOptionsMenu(Menu menu) { getMenuInflater().inflate(R.menu.second, menu); return true; }

标签:
原文地址:http://www.cnblogs.com/susyxu/p/4705983.html