标签:
最近接手一个以前的项目,无意间发现此项目开发接口的组件:Jayrock(接口组件估计用的少,用的最多的估计是这个Jayrock.json.dll,用于解析json)
以下是Jayrock的介绍官网:
https://atifaziz.github.io/projects/jayrock/
如果你在开发上使用了该组件,上面的官网会是一个不错的入门教程。
在研究的过程中,发现Jayrock有以下的特定,主要从开发角度方向进行分析。
优点如下:
1、接口开发和部署简单,直接继承组件的JsonRpcHandler,然后进行自己的业务开发,然而,你可以使用实体的ashx文件或者在web.config中全局接管httphandler的方式使用;
2、有接口的帮助页面和测试页面,这个方式其实非常适合移动端或者第三方需要调用的人员使用,能快速的了解接口的用途和测试数据返回的json格式;
3、本域调用后台的接口时,直接使用proxy模式,在html的页面自动生成一个接口js调用类直接使用方法的形式调用接口,抛弃的传统的写请求的方式(确实节省前端开发人员的工作量);
4、跨域时,只要在后台代码开发的接口上,标志跨域标识,直接使用getrpc模式,即可轻松的进行跨域调用(跨域的JS只能是GET方式获取),但是每一个接口的代码就得自己写了;
5、接口json格式采用了jsonrpc格式,对于json的定义,提供了统一性;
缺点,也是美中不足的吧:
1、由于整个组件采用jsonrpc格式,那么组件在封装的时候,就上传照片或者文件来说,完全没有考虑会使用流的形式,只能讲文件转成base64格式,然后装载进json字段中,一并提交;那么问题来了,base64讲图片转换之后,数据就会变的大很多,流量损失比较大;
2、虽然方法可以写注释,但是针对每个参数的注释确没有,可能是作者的思路是,参数命名直观即可;
3、接口的参数上,每个都是必须的,不能不传递,但是我们开发接口的时候,有些特定的需求,会使一些参数传递为null,比如搜索接口就是一个典型的例子;
4、整体采用jsonrpc协议后,流量上自然是大了那么一丁点的了,但是,对于一般的业务系统而言,这些可以忽略不计;
以下是我在开发上的一些图片流程:
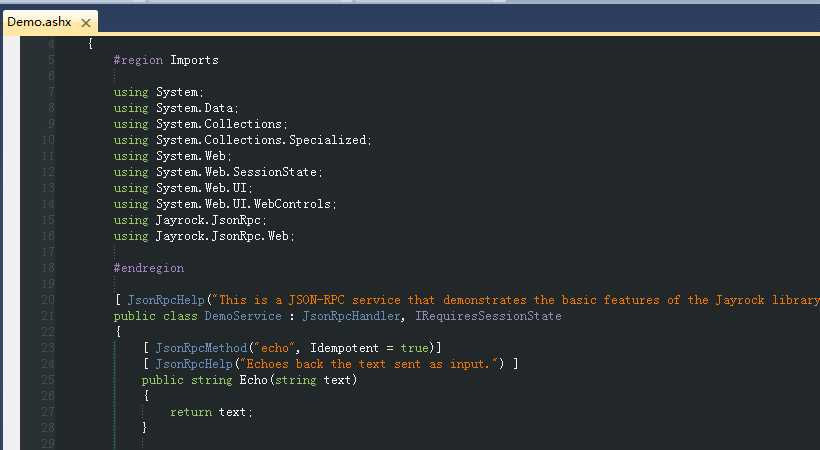
1、接口的开发
1)物理文件模式:

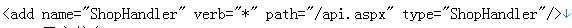
2)web.config接管模式

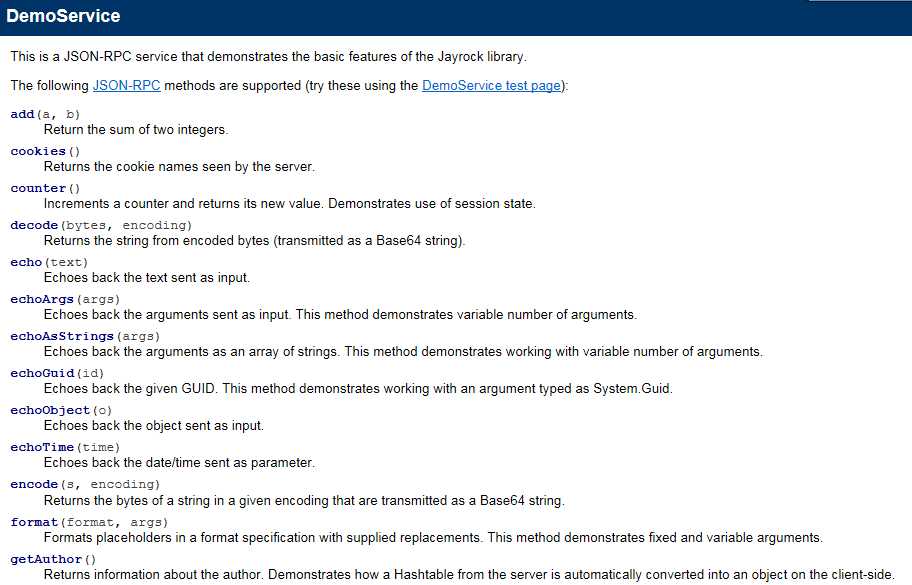
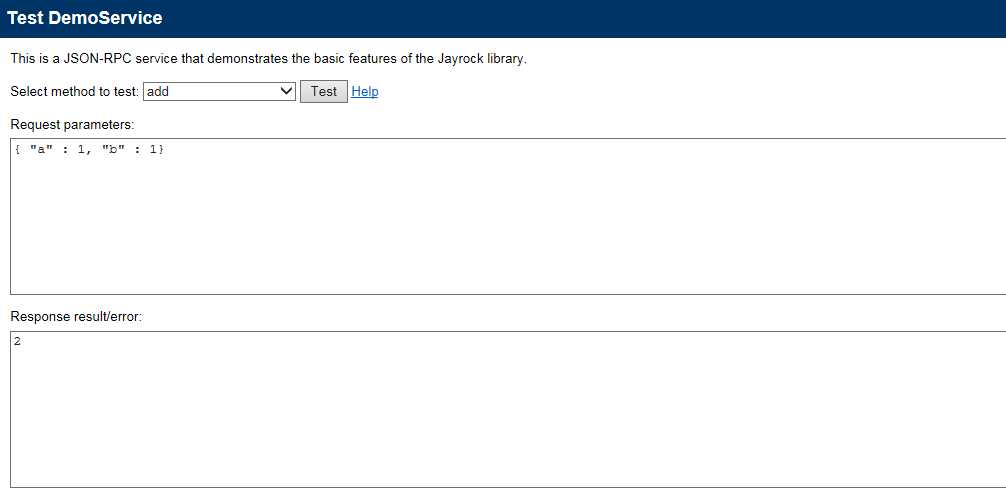
2、接口的帮助页面和测试页面
1)帮助页面,清晰了然

2)接口的测试页面,自动展示出哪些参数,给移动端开发确实是不错选择

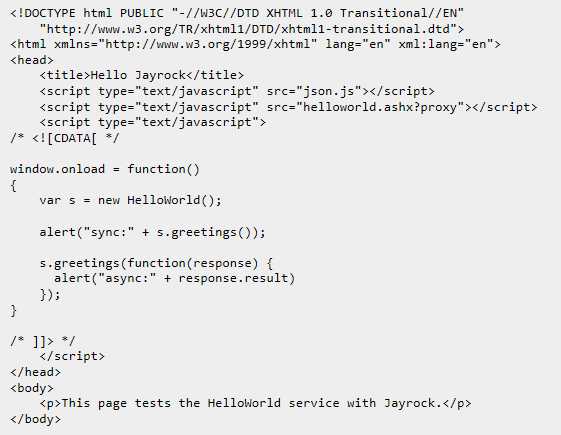
3、本域调用:

是不是非常的简单,非常的爽;
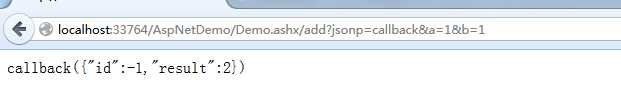
4、跨域调用形式,这个算是我艰辛万苦在老外的一个网站上的一个问题上找到的
使用非常的简单,只要在接口上标记Idempotent = true即可,然后如下调用即可:

5、JSON-RPC协议说明,直接引入网址:http://www.json-rpc.org/
总结:
以上就是我对Jayrock组件的研究,其实,以上说到的优点mvc的web api就能全部实现了,帮助和测试页面只需在nuget上下载个扩展即可;
以下是组件的全部文件,包括一些例子也在里面,由于谷歌代码管理即将关闭(只是改为只读模式),所以我整理了一份最全的:
使用Jayrock开源组件开发基于JSON-RPC协议的接口
标签:
原文地址:http://www.cnblogs.com/EasonJim/p/4706266.html