标签:
<!doctype html> <html> <head> <meta charset="UTF-8"> </head> <style type="text/css"> canvas{border:dashed 2px #CCC} </style> <script type="text/javascript"> function pageLoad(){ //获取canvas画布 var cv = document.getElementById(‘cv‘); var context = cv.getContext(‘2d‘); //设置原点和线条将要经过的坐标(注意,这时候,线条还没开始画) context.moveTo(0,30);//第一个起点 context.lineTo(120,350);//第二个点 context.lineTo(220,500);//第三个点(以第二个点为起点) context.lineTo(300,200); //初始化线性渐变 var gnt1 = context.createLinearGradient(0,30,300,200);//线性渐变的起止坐标(可以对应线条的起始坐标) gnt1.addColorStop(0,‘red‘);//创建渐变的开始颜色,0表示偏移量,个人理解为直线上的相对位置,最大为1,一个渐变中可以写任意个渐变颜色 gnt1.addColorStop(1,‘yellow‘); //线条的宽度(注意,按照canvas的标准只能为非负数) context.lineWidth=3; //设置绘制线条时使用的样式,可以是颜色、渐变、图案等(这里是渐变) context.strokeStyle = gnt1; //开始画线 context.stroke(); //绘制一个渐变背景的长方形 var gnt2 = context.createLinearGradient(500,10,700,30); //设置渐变的起始位置(0为起点,1为终点,可以设置多个渐变点) gnt2.addColorStop(0,‘red‘); gnt2.addColorStop(0.5,‘green‘); gnt2.addColorStop(1,‘blue‘); context.fillStyle = gnt2; context.fillRect(500,200,200,200); //绘制一个空白背景的长方形 context.lineWidth = 1; context.strokeStyle = ‘red‘; context.strokeRect(750,200,200,200); //绘制一个圆形 context.beginPath(); //其中参数1、2:圆形的原点坐标,3:半径大小,4,绘制圆形的起始点,5:绘制圆形的终止点(0-2PI为整个圆形),5:false为顺时针,true为逆时针 context.arc(200,150,100,0,Math.PI*2,true); context.closePath(); //绘制一个填充背景的圆形(也可以使用stroke绘制一个圆形线条) context.fillStyle = ‘green‘; context.fill(); //绘制一个字体 context.font =‘24pt Arial‘; context.fillStyle=‘cornflowerblue‘; context.strokeStyle=‘blue‘; //绘制一个实心字体 context.fillText("Hello Canvas",200,300); //绘制一个空心字体 context .strokeText(‘Hello Canvas‘,200,350); //绘制一个描边字体 context.fillText("Hello Canvas",200,400); context .strokeText(‘Hello Canvas‘,200,400); //球形渐变 //createRadialGradient(x0, y0, r0, x1, y1, r1) //起始的圆的圆心为(x0, y0)半径为r0,终了的圆的圆心为(x1, y1)半径为r1。 var gnt = context.createRadialGradient(400,200,25,405,205,50); gnt.addColorStop(0,‘red‘); gnt.addColorStop(1,‘#333‘); context.fillStyle = gnt; context.fillRect(360,160,80,80); } </script> <body onload="pageLoad();"> <canvas id="cv" width="1345px" height="600px">无法加载canvas</canvas> </body> </html>
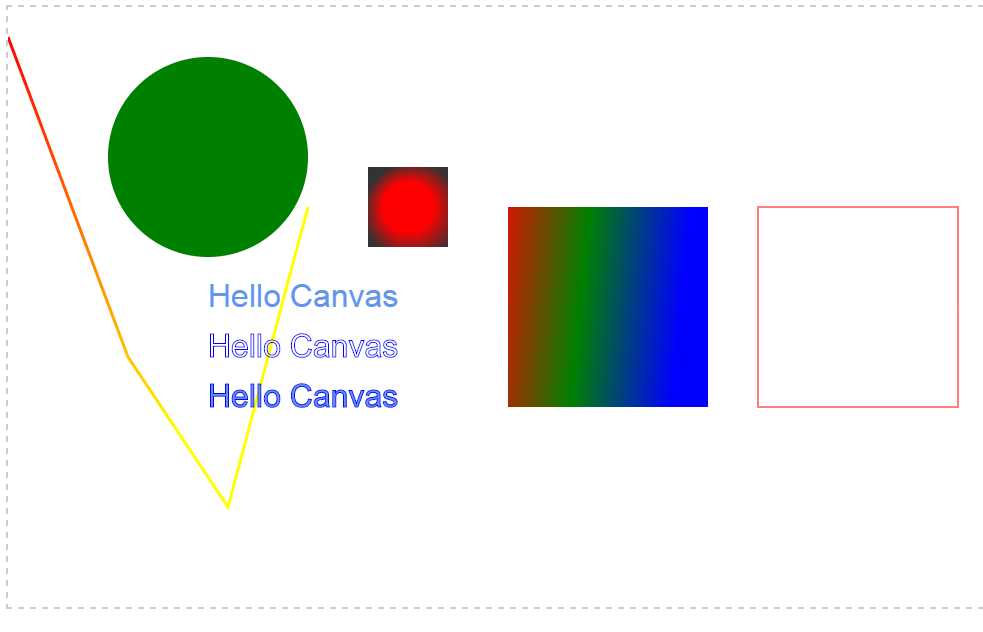
运行效果:

标签:
原文地址:http://www.cnblogs.com/tuzhi/p/4707645.html