标签:
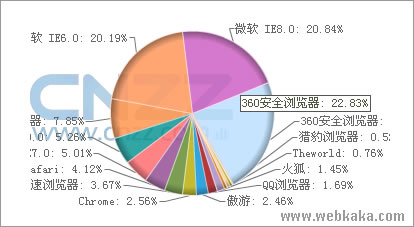
据cnzz统计,2011年10月份浏览器使用率最高的是360安全浏览器、其次是IE8.0、IE6.0,使用率分别为26.50%、20.84%和20.19%;Chrome和firefox在国内使用率分别为2.56%和1.45%。

浏览器使用率统计
由于标准不同,各个浏览器在对页面的渲染上就存在差异,甚至同一浏览器在不同版本中,对页面的渲染也不同。所以要使网页兼容各种浏览器,设计师就不得不进行一系列的调试,因此现在的网页设计师比以前要求更高,他们最头疼的可能不是怎样才能把网页设计得精美漂亮,而是怎样才能让网页兼容各种不同的浏览器。
在线检测网页在各种浏览器的打开效果
要检测网页在不同浏览器的打开效果,最直接的方法就是在电脑里安装各种浏览器来打开检测。不过我估计真正在电脑里安装7、8款主流浏览器的人肯定不多见,所以我觉得使用第三方工具来协助检测更为实际些。本文将给大家介绍几款这样的工具,它们可以在线检测网页在各种浏览器的打开效果,本人一直有使用。
1、IETester
之所以把IETester放在第一位,是因为它是我使用率最高的浏览器兼容性测试工具,不过,需要说明的是,这是一个软件,需要安装后才可以使用。该软件最新版本是IETester v0.4.12。

▲点击图片放大
IETester可以帮我们模拟网页在IE5.5、IE6、IE7与IE8 beta1等浏览器的相容性,让我们看一下辛苦作好的CSS样式或网站版面是否可以在各个主要浏览器正常显示。
下载地址:http://www.onlinedown.net/softdown/73052_2.htm
2、http://netrenderer.com
netrenderer也可以在线模拟IE浏览器系列来打开网页,不过经过测试,它其实也只是返回检测网页的第一屏截图而已,肯定比不上IETester直观和实用。

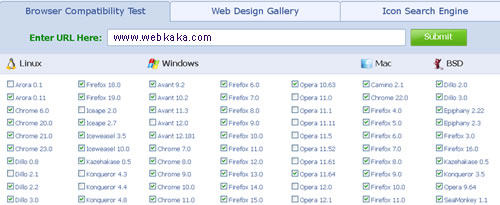
3、http://browsershots.org
这个工具非常强悍,它能够模拟100多款不同的浏览器访问网页,然后返回网页的截图。我们可以从返回的网页截图看网页的显示是否达到预期,从而进行修改调试。

上述三款工具在浏览器兼容性测试中都常用到,对于这样的在线检测,如果设计师要求较高,那么它们肯定不能胜任了,因为它们都存在一些缺陷,毕竟使用工具检测与真实浏览器打开的效果是有所差异的。
标签:
原文地址:http://www.cnblogs.com/frabbit/p/4707805.html