标签:
语法:
float: left | right | none | inherit
原理:
使元素脱离文档流,按照指定方向发生移动,遇到父级边界或者相邻的浮动元素停了下来
1.块元素在一排显示
2.内联元素支持宽高
3.默认内容撑开宽度
4.脱离文档流
5.提升层级半层
html:
<div class="div1">div1</div> <div class="div2">div2</div>
css:
.div1,.div2{ float: left; font-size: 30px; } .div1{ background: red; } .div2{ background: yellow; }
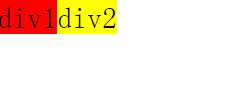
效果图:

说明:
由效果图可以看出,加了float:left属性后,div块元素由原来的各自独占一行变为两个块元素都在一行显示,且宽度不是默认的100%,是由内容撑开。由此可以验证浮动特性中的两点:
块元素在一排显示;默认内容撑开宽度。
html:
<span class="span1">span1</span> <span class="span2">span2</span>
css:
.span1,.span2{ float: left; font-size: 30px; height: 100px; width: 100px; } .span1{ background: red; } .span2{ background: yellow; }
效果图:

说明:
默认的行元素span不支持宽高,加了float之后支持宽高了,验证了浮动使内联元素支持宽高这一特性。
html:
<div class="div1">div1</div> <div class="div2">div2</div>
css:
.div1{ background: red; width: 100px; height: 100px; float: left; } .div2{ background: yellow; width: 200px; height: 200px; }
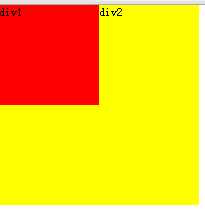
效果图:

说明:
div1浮动于div2之上,即可说明浮动元素脱离文档流这一特性。正常的元素内容会位于元素内左上角,但是div2的文本内容紧挨div1,这说明浮动元素提升层级半层,即提升到元素内容的层级。
标签:
原文地址:http://www.cnblogs.com/erduyang/p/4709544.html