标签:
1、position:fixed
锁定位置(相对于浏览器的位置),例如有些网站的右下角弹窗
例:
<head> <title>123</title> <style type="text/css"> #a { border:5px solid blue; width:100px; height:100px; margin:10px; background-color:#0F3; left:30px; bottom:20px; position:fixed; } </style> </head> <body> <div id="a">a </div> </body>
显示如下
<!--[endif]-->

2、position:absolute
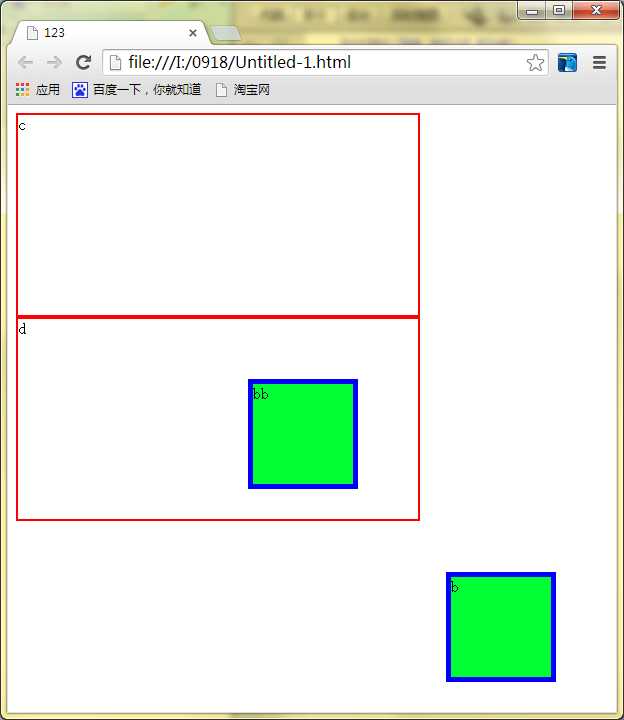
1)、外层没有position:absolute(或relative);,那么div相对于浏览器定位,如下图中b(距离浏览器的右边框50像素,距离浏览器的下边框20像素)。
2)、外层有position:absolute(或relative);,那么div相对于外层边框定位,如下图中bb(距离d的右边框50像素,距离d的下边框20像素)。
代码:
<head> <title>123</title> <style type="text/css"> .b { border:5px solid blue; width:100px; height:100px; margin:10px; background-color:#0F3; right:50px; bottom:20px; position:absolute; /**/ } .c { border:2px solid red; width:400px; height:200px; } </style> <style type="text/css"> .d { border:2px solid red; width:400px; height:200px; position:absolute; } </style> </head> <body> <div class="c">c <div class="b">b </div> </div> <div class="d">d <div class="b">bb </div> </div> </body>
显示如下:

3、position:relative
相对于默认位置的移动。如下图,a在用relative移动前的位置,aa为用relative移动后的位置,aa距原位置上部间距50像素,距原位置左边距20像素。
代码:
head> <title>123</title> <style type="text/css"> #a { border:5px solid blue; width:100px; height:100px; margin:10px; background-color:#0F3; position:fixed; } #aa { border:5px solid blue; width:100px; height:100px; margin:10px; background-color:#0F3; left:20px; top:50px; position:relative; } </style> </head> <body> <div id="a">a </div> <div id="aa">aa </div> </body>
显示如下:

4、分层(z-index)
在Z轴方向分层,可以理解为分成一摞纸,层数越高越靠上。
在上面relative的示例中,我们看到aa盖住了a,这是因为后写代码的会盖住前面的,那么在不改变代码顺序的情况下如何让a盖住aa,如下:
<head> <title>123</title> <style type="text/css"> .a { border:5px solid blue; width:100px; height:100px; margin:10px; background-color:#0F3; position:fixed; z-index:2; /*这里做一下修改,默认情况下,都是第1层*/ } .aa { border:5px solid blue; width:100px; height:100px; margin:10px; background-color:#0F3; left:20px; top:50px; position:relative; } </style> </head> <body> <div class="a">a </div> <div class="aa">aa </div> </body> 显示如下:

5、float:left,right
<div style="clear:both"></div> 截断流;
附:
overflow:hidden; /*超出范围时隐藏;scroll,超出范围时出滚动条。*/
超链接样式:
<style type="text/css">
a:link /*一般链接*/
{
color:blue;
}
a:visited /*访问过的链接的格式*/
{
color:green;
}
a:hover /*设置鼠标指向链接时的形式*/
{
color:red;
}
</style>
cursor:pointer 鼠标指到上面时的形状。
© 版权符号©
半透明效果
<div class="box">透明区域</div>
//样式表中代码:
.box
{
opacity:0.5; -moz-opacity:0.5; filter:alpha(opacity=50)
}
布局的三种方式:
1.自然布局
没有任何修饰的布局是自动靠左的。
2.流动布局
上面讲的float:left的情况。
3.定位布局
相对定位和绝对定位都是相对于父div标签的。
相对------以这个元素的本来应该在的位置为参照点
绝对——以父div标签的原点(左上角)为参照点。
由于外层是position:relative,所以里层是absolute的话,则会以外层的左上角为位移参考对齐。当然外层只写position:relative,写上left,top这两个值,则表示以:以这个元素的本来应该在的位置为布局参照原点进行left,top对齐。
还有一种情况是,只是一个position:absolute;外层没有position:relative,这时会找寻那个点为参考呢?这时候的原则是:如果某父级元素中有relative者,则以某父级元素为参考原点,如果没有position:relative,则以body为参考原点。如果position:absolute外层没有relative时,这两个布局上是没有区别的。
当然最后一种情况是:外层是:position:absolute;里边是position:relative,那会是什么情况?按着原来的原则,absolute会参考body为布局原点,relative会参考他本来应该在的位置为布局原点,这时候其实就是参考外层左上角为布局原点。
其它的要看实际情况而定。
标签:
原文地址:http://www.cnblogs.com/xtxtx/p/4709562.html