标签:

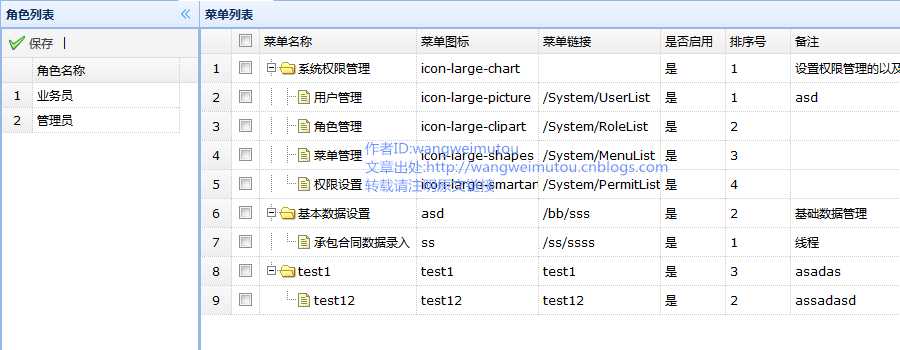
public bool SetPermit(object RoleID, object MenuIDs) { try { string[] roleArr = RoleID as string[]; long roleID = Convert.ToInt64(roleArr[0].ToString()); S_Role role = context.S_Roles.Where(x => x.ID.Equals(roleID)).FirstOrDefault(); //获取角色 role.S_Menus = new List<S_Menu>(); //删除先前设置的roleID的数据 List<S_Menu> listdate = context.S_Roles.Where(x => x.ID.Equals(roleID)).FirstOrDefault().S_Menus.ToList(); foreach (var item in listdate) { role.S_Menus.Remove(item); } //写入现有的数据 string[] MenuArr = MenuIDs as string[]; string[] MenuArrString = MenuArr[0].ToString().TrimEnd(‘,‘).Split(‘,‘).ToArray(); List<long> arr = new List<long>(); foreach (var item in MenuArrString) { arr.Add(Convert.ToInt64(item)); } //必须转化为list集合,否则会出现“已有打开的与此 Command 相关联的 DataReader,必须首先将它关闭”错误 List<S_Menu> query = (from m in context.S_Menus where arr.Contains(m.ID) select m).ToList(); foreach (S_Menu menu in query) { role.S_Menus.Add(menu); menu.S_Roles = new List<S_Role>(); menu.S_Roles.Add(role); } //EF默认启用了事务提交 context.SaveChanges(); return true; } catch { return false; } }
$(‘#dg‘).datagrid({ onClickRow: function (index, data) { var row = $(‘#dg‘).datagrid(‘getSelected‘); if (row) { var RoleID = row.ID; $.ajax({ url: ‘/System/GetPermit‘, type: ‘POST‘, data: { RoleID: RoleID }, success: function (data) { $(‘#dgMenu‘).treegrid(‘unselectAll‘); //重新加载 $(‘#dgMenu‘).treegrid({ onLoadSuccess: function (dataaa) { $.each(data, function (index, item) { $(‘#dgMenu‘).treegrid(‘selectRow‘, item); //选中设置的权限 }); }}); } })}} });
public class mod_S_RoleMenuTree { public long id { get; set; } // 节点的ID public string text { get; set; } //节点显示的文字 public string iconCls { get; set; } public string url { get; set; } public int treelevel { get; set; } //节点状态,有两个值 ‘open‘ or ‘closed‘, 默认为‘open‘. 当为‘closed’时说明此节点下有子节点否则此节点为叶子节点 public string state { get; set; } public List<mod_S_RoleMenuTree> children { get; set; }// 子节点集合 }
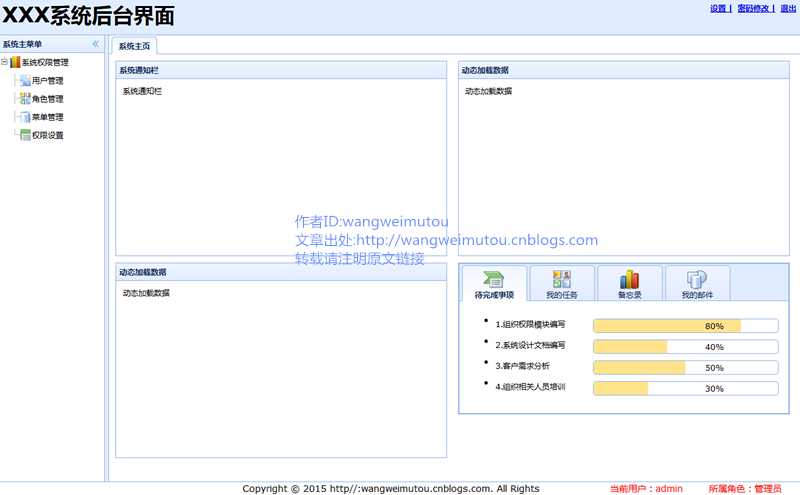
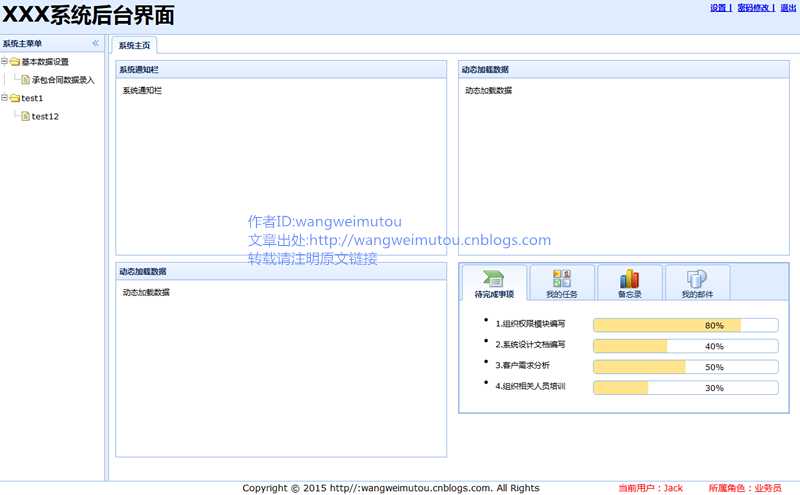
public ActionResult GetRoleMenus() { string strUser = System.Web.HttpContext.Current.User.Identity.Name; List<S_Menu> listData = IS_Role.GetRoleMenus(strUser); var listDataParent = listData.Where(x => x.PID.Equals(null)).OrderBy(x => x.SerialNO); List<mod_S_RoleMenuTree> DataModel = new List<mod_S_RoleMenuTree>(); foreach (var item in listDataParent) { mod_S_RoleMenuTree model = new mod_S_RoleMenuTree(); model.id = item.ID; model.text = item.MenuName; model.iconCls = item.Icon; model.state = "open"; model.url = item.Link; model.treelevel = item.Level; model.children = new List<mod_S_RoleMenuTree>(); var children = listData.Where(x => x.PID.Equals(item.ID)).OrderBy(x => x.SerialNO); foreach (var childitem in children) { mod_S_RoleMenuTree childmodel = new mod_S_RoleMenuTree(); childmodel.id = childitem.ID; childmodel.text = childitem.MenuName; childmodel.iconCls = childitem.Icon; childmodel.state = "open"; childmodel.url = childitem.Link; model.treelevel = childitem.Level; model.children.Add(childmodel); } DataModel.Add(model); } return Json(DataModel, JsonRequestBehavior.AllowGet); }
<ul class="easyui-tree" id="txt" data-options="url:‘/Main/GetRoleMenus‘,method:‘get‘,animate:true,lines:true"></ul>
[HttpPost] public ActionResult Login(mod_Account model) { if (null != model){ if (IS_User.Login(model.UserName, DESEncrypt.Encrypt(model.UserPwd))){ System.Web.Security.FormsAuthentication.SetAuthCookie(model.UserName, false); return RedirectToAction("Index", "Main"); } else{ return View(); } } else{ return View(); } }
<authentication mode="Forms"> <forms loginUrl="/Account/Login" timeout="2880" protection="All" /> </authentication> <authorization> <deny users="?"/> </authorization>
public ActionResult LoginOut() { System.Web.Security.FormsAuthentication.SignOut(); return RedirectToAction("Login", "Account"); }


EF6 CodeFirst+Repository+Ninject+MVC4+EasyUI实践(九)
标签:
原文地址:http://www.cnblogs.com/wangweimutou/p/4708928.html