标签:

1 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> 2 <html lang="en"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> 5 <title>test1</title> 6 <style type="text/css"> 7 #container { 8 background-color: #f1f1f1; 9 width: 80%; 10 margin: 20px auto; 11 } 12 .item { 13 float: left; 14 color: white; 15 text-shadow:0 1px black; 16 margin: 10px 20px; 17 padding: 20px; 18 } 19 #container > .item:nth-child(1) { 20 background-color: #F00080; 21 } 22 #container > .item:nth-child(2) { 23 background-color: #D8AAD8; 24 } 25 #container > .item:nth-child(3) { 26 background-color: #A2aa5A; 27 } 28 #container > .item:nth-child(4) { 29 background-color: #63B8FF; 30 } 31 </style> 32 </head> 33 <body> 34 <div id="container"> 35 <div class="item"> 36 No.1 37 </div> 38 <div class="item"> 39 No.2 40 </div> 41 <div class="item"> 42 No.3 43 </div> 44 <div class="item"> 45 INo.4 46 </div> 47 </div> 48 </body> 49 </html>
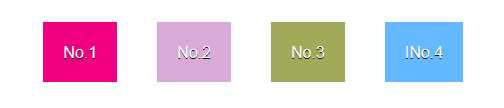
代码运行结果:

我们发现父元素根本没有高度(审查元素可以看出父元素div#container的高度=0)
分析:
浮动float属性会使得元素脱离当前HTML文档流,那么会使得:当前HTML文档会当作设置float属性的元素不存在一样。那么,由于这5个子元素都设置了float,所以可以看作父元素#container内根本没有内容,div在没内容的时候表现正好是高度=0.
解决方法:
1、设置父元素float
例如:
#container { background-color: #f1f1f1; width: 80%; margin: 20px auto; float: left; }
2、在最后一个设置浮动的子元素后加一个空div ,并且让这个div清除浮动。 可以不用对父级设置高度 也无需技术父级高度,方便适用,但会多加CSS和HTML标签。
例如:
<div class="clear"></div> .clear {clear: both;}
3、父元素设置overflow:hidden;或overflow:auto;。 因为overflow:hidden属性相当于是让父级紧贴内容,这样即可紧贴其对象内内容(包括使用float的div盒子),从而实现了清除浮动。
4、不要用浮动,而使用:子元素使用display:inline-table或者display:inline-block。
5、使用CSS的:after伪元素
after 伪元素(注意这不是伪类,而是伪元素,代表一个元素之后最近的元素)。给浮动元素的容器添加一个clearfix的class,然后给这个class添加一个:after伪元素实现元素末尾添加一个看不见的块元素(Block element)清理浮动。
.clearfix:after{ content: " "; display: block; height: 0; clear: both; visibility: hidden; } <div id="container" class="clearfix"></div>
CSS关于子元素设置了float属性后父元素高度为0的解释和解决方法
标签:
原文地址:http://www.cnblogs.com/chakson/p/4709762.html