标签:
由于程序和网络的原因,常常我们需要在交互的时候,给用户一个正在加载中的动画,于是,loading组件横空出世。不需要复杂的代码,也能完成大多数业务,这就是我做组件的原则。
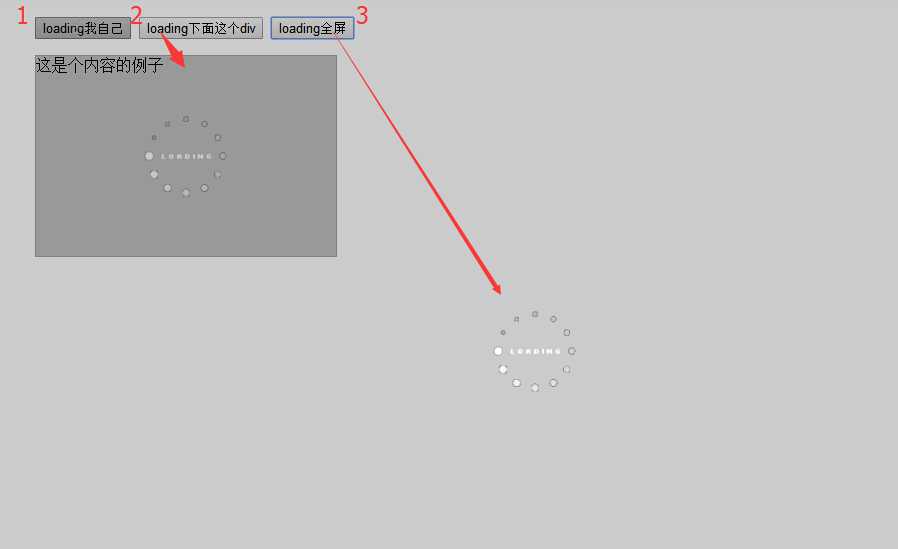
效果如下图:

这里演示了三种不一样的效果.
1.loading效果显示在按钮自己身上,这是极好的
2.loading效果显示在其他dom上,
3.loading全屏显示,不明觉厉.
实例demo演示请点击这里http://www.lovewebgames.com/jsmodule/loading.html
github托管源码请点击这里https://github.com/tianxiangbing/loading
html:
<p>
<input type="button" id="loading1" value="loading我自己">
<input type="button" id="loading2" value="loading下面这个div">
<input type="button" id="loading3" value="loading全屏">
</p>
<div id="loading-content" style="width:300px;height:200px;border:1px solid #ccc;background-color:#f2f2f2;">这是个内容的例子</div>
<script src="../src/jquery-1.11.2.js"></script>
<script src="../src/loading.js"></script>
js:
//loading我自己 $(‘#loading1‘).click(function(){ var load = new Loading(); load.init({ target: this }); load.start(); setTimeout(function() { load.stop(); }, 3000) }); //loading下面这个div $(‘#loading2‘).click(function(){ var load = new Loading(); load.init({ target: "#loading-content" }); load.start(); setTimeout(function() { load.stop(); }, 3000) }); //loading全屏 $(‘#loading3‘).click(function(){ var load = new Loading(); load.init(); load.start(); setTimeout(function() { load.stop(); }, 30000) });
需要显示loading的节点,不传值时显示全屏的loading
开始loading
结束loading
target的stop事件触发时,结束loading. 如 $(‘html‘).trigger(‘stop‘)会结束全屏的loading动画.
标签:
原文地址:http://www.cnblogs.com/tianxiangbing/p/loading.html