标签:
目前部分APP使用一种类似抽屉式的布局,像QQ那种,感觉很炫,自己也一直想做一个像那样的布局,(ps网上很多这样的例子,我下面做的就是参考网上的改变的)

废话不就不说了,直接上代码
1、首先建立一个布局文件activity_drawer.xml
1 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:paddingBottom="@dimen/activity_vertical_margin" 6 android:paddingLeft="@dimen/activity_horizontal_margin" 7 android:paddingRight="@dimen/activity_horizontal_margin" 8 android:paddingTop="@dimen/activity_vertical_margin" 9 tools:context=".DrawerActivity"> 10 <android.support.v4.widget.DrawerLayout<!--重点在这里--> 11 android:id="@+id/drawer_layout" 12 android:layout_width="match_parent" 13 android:layout_height="match_parent"> 14 <FrameLayout 15 android:id="@+id/content_frame" 16 android:layout_width="match_parent" 17 android:layout_height="match_parent"> 18 <Button 19 android:id="@+id/btn" 20 android:layout_width="wrap_content" 21 android:layout_height="wrap_content" 22 android:text="打开" 23 android:layout_alignParentTop="true" 24 android:layout_alignParentLeft="true" 25 android:layout_alignParentStart="true" 26 android:layout_alignParentRight="true" 27 android:layout_alignParentEnd="true" /> 28 </FrameLayout> 29 <ListView 30 android:id="@+id/left_drawer" 31 android:layout_width="200dp" 32 android:layout_height="match_parent" 33 android:layout_gravity="start" 34 android:background="#ff349710" 35 android:choiceMode="singleChoice" 36 android:dividerHeight="0dp" 37 android:layout_marginTop="30dp" 38 /> 39 </android.support.v4.widget.DrawerLayout> 40 </RelativeLayout>
2.对应的Activity文件DrawerActivity.java
1 public class DrawerActivity extends Activity { 2 public static final String[] str = new String[]{"东部", "西部", "南部", "北部", "中部", 3 "东南部", "西北部", "西南部", "东北部", "中西部", "中南部", "中北部"}; 4 private DrawerLayout mDrawerLayout = null; 5 private ListView mlistView; 6 @Override 7 protected void onCreate(Bundle savedInstanceState) { 8 super.onCreate(savedInstanceState); 9 setContentView(R.layout.activity_drawer); 10 11 mDrawerLayout = (DrawerLayout) findViewById(R.id.drawer_layout); 12 mlistView = (ListView) findViewById(R.id.left_drawer); 13 14 15 //下面两种方式都可以,后者要多建立一个value的array文件 16 mlistView.setAdapter(new ArrayAdapter<String>(this,android.R.layout.simple_list_item_1,str)); 17 //mlistView.setAdapter(new ArrayAdapter<String>(this,android.R.layout.simple_list_item_1,getResources().getStringArray(R.array.planets_array))); 18 Button button = (Button) findViewById(R.id.btn); 19 button.setOnClickListener(new View.OnClickListener() { 20 21 @Override 22 public void onClick(View v) { 23 // 按钮按下,将抽屉打开 24 mDrawerLayout.openDrawer(Gravity.LEFT); 25 //mDrawerLayout.closeDrawers();//可以不监听,默认点击其他地方即可关闭 26 //adapter.notifyDataSetChanged(); 27 } 28 }); 29 //列表控件监听 30 mlistView.setOnItemClickListener(new DrawerItemClickListener()); 31 } 32 33 private class DrawerItemClickListener implements ListView.OnItemClickListener { 34 @Override 35 public void onItemClick(AdapterView parent, View view, int position, long id) { 36 selectItem(position); 37 } 38 } 39 //简单输出一些信息 40 private void selectItem(int position) { 41 new AlertDialog.Builder(this) 42 .setTitle("打开") 43 .setMessage("打开的位置是:"+position+"\n位置的值是:"+str[position]) 44 .setPositiveButton("确定", new DialogInterface.OnClickListener() { 45 @Override 46 public void onClick(DialogInterface dialogInterface, int i) { 47 //监听事件 48 } 49 }).show(); 50 } 51 }
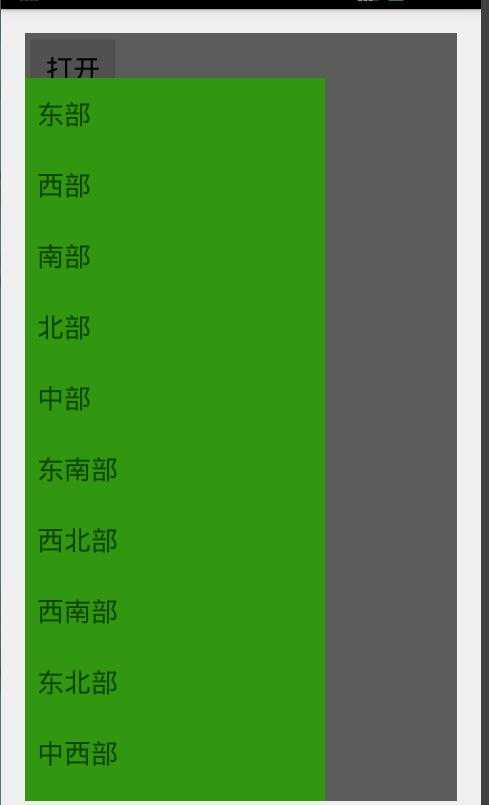
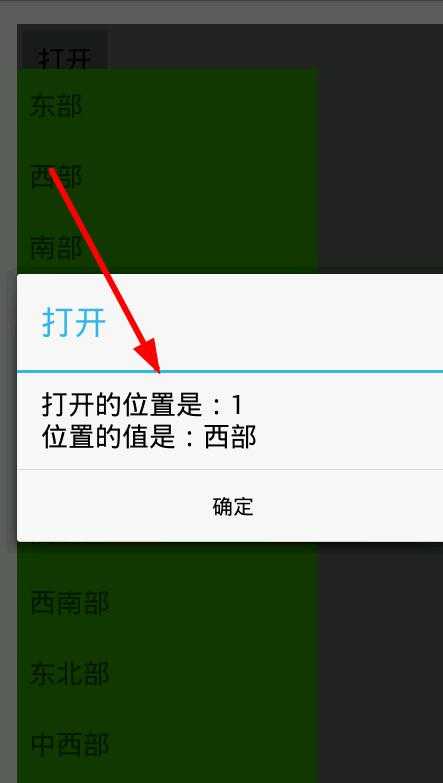
3.简单效果如下:



这仅仅是实现了效果,关于为什么待我研究透彻了再分享。
标签:
原文地址:http://www.cnblogs.com/hais/p/4710212.html