css – position
static
默认的定位方式 top 和 left 不起作用
fixed
不随页面滚动而移动 一般是导航元素
absolute
把当前的 position 设置为 absolute 之后, 那么他的位置, 就是相对于他的父亲来说的
float: left; left: 50px; // 相对于父亲是 50px top: 50px;
类似于这样
<div id="id1"> <div id="id2"> # absolute </div> </div>
relative
相对的是他原来本来应该在的位置, 例如:
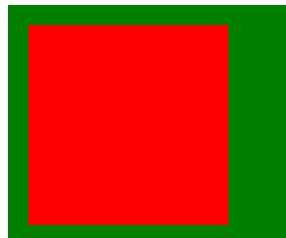
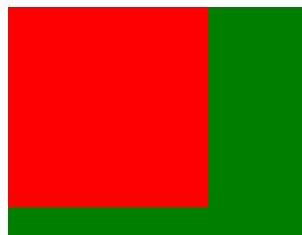
#div1 { width:800px; height:800px; background: green; position: absolute; } #div2 { width:200px; height:200px; background: red; float: left; left: 50px; top: 50px; position: relative; }
<div id="div1"> <div id="div2"></div> </div>
他本来应该在的位置是

现在的位置是 距离左边 50px