标签:
//基本过滤器
$(‘li:first‘).css(‘background‘,‘#ccc‘);//第一个元素
$(‘li:last‘).css(‘background‘,‘red‘);//最后一个元素
$(‘li:not(.red)‘).css(‘background‘,‘red‘);//非class为red的元素
$(‘li:even‘).css(‘background‘,‘red‘);//索引为偶数的元素
$(‘li:odd‘).css(‘background‘,‘red‘);//索引为奇数的元素
$(‘li:eq(2)‘).css(‘background‘,‘red‘);//指定索引值的元素
$(‘li:gt(2)‘).css(‘background‘,‘red‘);//大于索引值的元素
$(‘li:lt(2)‘).css(‘background‘,‘red‘);//小于索引值的元素
$(‘:header‘).css(‘background‘,‘red‘);//页面所有h1 ~ h6元素
$(‘input‘).get(0).focus();//将焦点定位在第一个input文本框中
$(‘:focus‘).css(‘background‘,‘red‘);//设置焦点的元素颜色
$(‘:focus‘).val(‘bbbb‘);////将焦点的元素写入一个值
$(‘li‘).eq(2).css(‘background‘,‘#ccc‘);//元素li的第三个元素,负数从后开始
$(‘li‘).first().css(‘background‘,‘#ccc‘);//元素li的第一个元素
$(‘li‘).last().css(‘background‘,‘#ccc‘);//元素li的最后一个元素
$(‘li‘).not(‘.red‘).css(‘background‘,‘#ccc‘);//元素li不含class为 red的元素
$(‘#box li:last‘).css(‘background‘,‘#ccc‘);//#box元素的最后一个 li
$(‘#box li).last().css(‘background‘,‘#ccc‘);//同上
//内容过滤器
//选择元素文本节点含有 ycku.com 文本的元素
$(‘div:contains("ycku.com")‘).css(‘background‘,‘#ccc‘);
$(‘div:empty‘).css(‘background‘,‘#ccc‘);//选择空元素
$(‘ul:has(.red)‘).css(‘background‘,‘#ccc‘);//选择子元素含有class是red的元素
$(‘:parent‘).css(‘background‘,‘#ccc‘);//选择非空元素
//jQuery 提供了一个 has()方法来提高:has 过滤器的性能:
$(‘ul‘).has(‘.red‘).css(‘background‘,‘#ccc‘);//选择子元素含有class是red 的元素
$(‘li‘).parent().css(‘background‘,‘#ccc‘);//选择当前元素的父元素
$(‘li‘).parents().css(‘background‘,‘#ccc‘);//选择当前元素的父元素及祖先元素
$(‘li‘).parentsUntil(‘div‘).css(‘background‘,‘#ccc‘);//选择当前元素遇到div父元素停止
$(‘li:first-child‘).css(‘background‘, ‘#ccc‘);//每个父元素第一个 li 元素
$(‘li:last-child‘).css(‘background‘, ‘#ccc‘);//每个父元素最后一个 li 元素
$(‘li:only-child‘).css(‘background‘, ‘#ccc‘);//每个父元素只有一个 li 元素
$(‘li:nth-child(odd)‘).css(‘background‘, ‘#ccc‘);//每个父元素奇数 li 元素
$(‘li:nth-child(even)‘).css(‘background‘, ‘#ccc‘);//每个父元素偶数 li 元素
$(‘li:nth-child(2)‘).css(‘background‘, ‘#ccc‘);//每个父元素第三个 li 元素
//可见性过滤器
$(‘p:hidden).size();//元素p隐藏的元素
$(‘p:visible‘).size();//元素p显示的元素
//子元素过滤器
$(‘li:first-child‘).css(‘background‘,‘#ccc‘);//每个父元素第一个li元素
$(‘li:last-child‘).css(‘background‘,‘#ccc‘);//每个父元素最后一个li元素
$(‘li:only-child‘).css(‘background‘,‘#ccc‘);//每个父元素只有一个li元素
$(‘li:nth-child(odd)‘).css(‘background‘,‘#ccc‘);//每个父元素奇数li元素
$(‘li:nth-child(even)‘).css(‘background‘,‘#ccc‘);//每个父元素偶数li元素
$(‘li:nth-child(2)‘).css(‘background‘, ‘#ccc‘);//每个父元素第三个li元素
//其它选择器
$(‘.red‘).is(‘li‘);//true,选择器,检测class是否为red
$(‘.red‘).is($(‘li‘));//true,jQuery 对象集合,同上
$(‘.red‘).is($(‘li‘).eq(2));//true,jQuery对象单个,同上
$(‘.red‘).is($(‘li‘).get(2));//true,DOM对象同上
$(‘.red‘).is(function () {
//true,方法,同上
return $(this).attr(‘title‘) == ‘列表 3‘;
//可以自定义各种判断
}));
$(‘li‘).eq(2).hasClass(‘red‘);//和 is 一样,只不过只能传递 class
$(‘li‘).slice(0,2).css(‘color‘, ‘red‘);//前三个变成红色
$("div").find("p").end().get(0);//返回div的原生 DOM
$(‘div‘).contents().size();//返回子节点(包括文本)数量
$(‘li‘).filter(‘.red‘).css(‘background‘,‘#ccc‘);//选择 li 的 class 为 red 的元素
$(‘li‘).filter(‘.red, :first, :last‘).css(‘background‘,‘#ccc‘); //增加了首尾选择
//特殊要求函数返回
$(‘li‘).filter(function () {
return $(this).attr(‘class‘) == ‘red‘ && $(this).attr(‘title‘) == ‘列表 3‘;
}).css(‘background‘, ‘#ccc‘);
过滤选择器简称:过滤器。它其实也是一种选择器,而这种选择器类似与 CSS3
(http://t.mb5u.com/css3/)里的伪类,可以让不支持 CSS3 的低版本浏览器也能支持。和常规
选择器一样,jQuery 为了更方便开发者使用,提供了很多独有的过滤器。
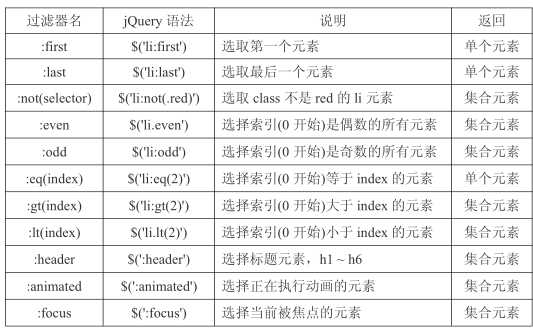
一.基本过滤器
过滤器主要通过特定的过滤规则来筛选所需的 DOM 元素,和 CSS 中的伪类的语法类
似:使用冒号(:)开头。

注意:
:focus 过滤器,必须是网页初始状态的已经被激活焦点的元素才能实现元素获取。
而不是鼠标点击或者 Tab 键盘敲击激活的
注意::first、:last 和 first()、last()这两组过滤器和方法在出现相同元素的时候,first 会
实现第一个父元素的第一个子元素,last 会实现最后一个父元素的最后一个子元素。所以,
如果需要明确是哪个父元素,需要指明:
$(‘#box li:last‘).css(‘background‘, ‘#ccc‘);
//#box 元素的最后一个 li
//或
$(‘#box li).last().css(‘background‘, ‘#ccc‘);
//同上
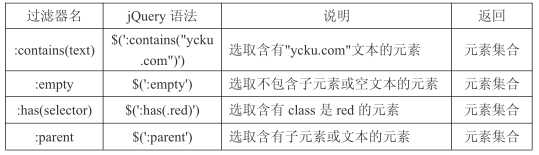
二.内容过滤器
内容过滤器的过滤规则主要是包含的子元素或文本内容上。

jQuery 提供了一个名称和:parent 相似的方法,但这个方法并不是选取含有子元素或文本
的元素,而是获取当前元素的父元素,返回的是元素集合。
$(‘li‘).parent().css(‘background‘, ‘#ccc‘);
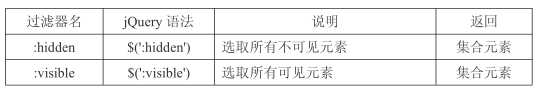
三.可见性过滤器
可见性过滤器根据元素的可见性和不可见性来选择相应的元素。

注意::hidden 过滤器一般是包含的内容为:CSS 样式为 display:none、input 表单类型为
type="hidden"和 visibility:hidden 的元素。
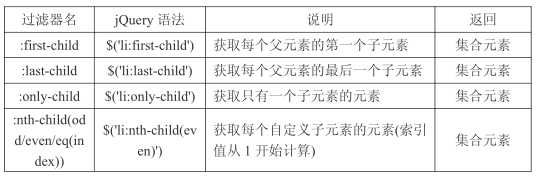
四.子元素过滤器
子元素过滤器的过滤规则是通过父元素和子元素的关系来获取相应的元素。

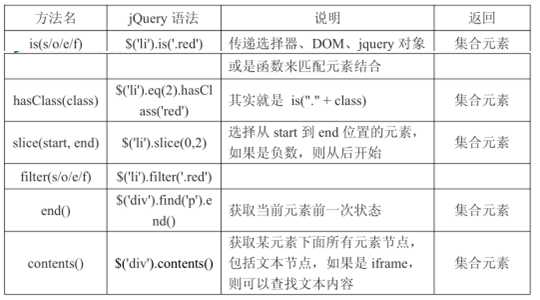
五.其他方法
jQuery 在选择器和过滤器上,还提供了一些常用的方法,方便我们开发时灵活使用。

$(‘li‘).slice(0,2).css(‘color‘, ‘red‘);
//前三个变成红色
注意:这个参数有多种传法和 JavaScript 的 slice 方法是一样的比如:slice(2),从第三个
开始到最后选定;slice(2,4),第三和第四被选定;slice(0,-2),从倒数第三个位置,向前选定
所有;slice(2,-2),前两个和末尾两个未选定。
标签:
原文地址:http://www.cnblogs.com/genesis/p/4711126.html