标签:
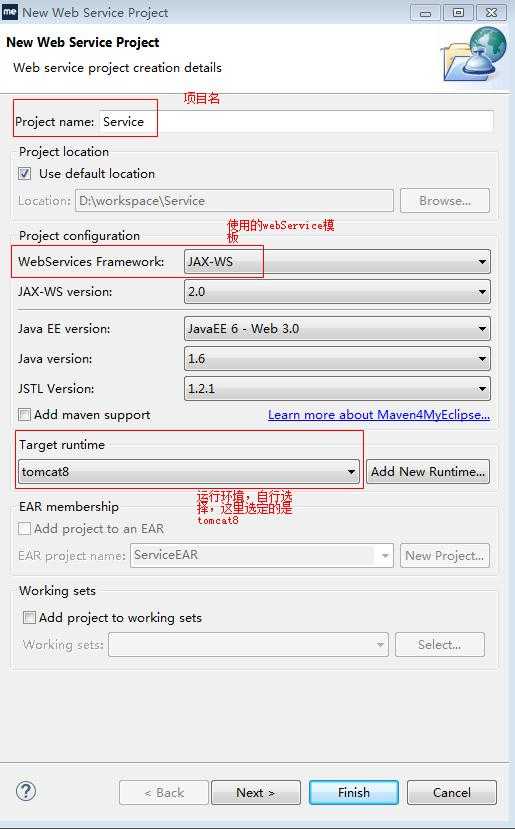
1.在工作区的空白处,右键--->new--->web service project,如下:

2.点击finish!
3.在src目录下新建项目包:com.first.service,并在包下创建一个名叫:FirstService的java类(类名任意取)!
package com.first.service; import javax.jws.WebService; import javax.xml.ws.Endpoint; import net.sf.json.JSONArray; import net.sf.json.JSONObject; @WebService public class FirstService { public String getAllUsers(){ JSONObject json=new JSONObject(); JSONArray jsonMembers = new JSONArray(); JSONObject member1 = new JSONObject(); member1.put("loginname", "zhangfan"); member1.put("password", "userpass"); member1.put("email","10371443@qq.com"); member1.put("sign_date", "2007-06-12"); jsonMembers.add(member1); JSONObject member2 = new JSONObject(); member2.put("loginname", "zf"); member2.put("password", "userpass"); member2.put("email","8223939@qq.com"); member2.put("sign_date", "2008-07-16"); jsonMembers.add(member2); json.put("users", jsonMembers); return json.toString(); } public static void main(String[] args) { Endpoint.publish("http://localhost:9001/Service/FirstService", new FirstService()); System.out.println("start the FirstService .........."); } }
4.运行这个java类,当控制台打印出,如下,表明webService已启动:

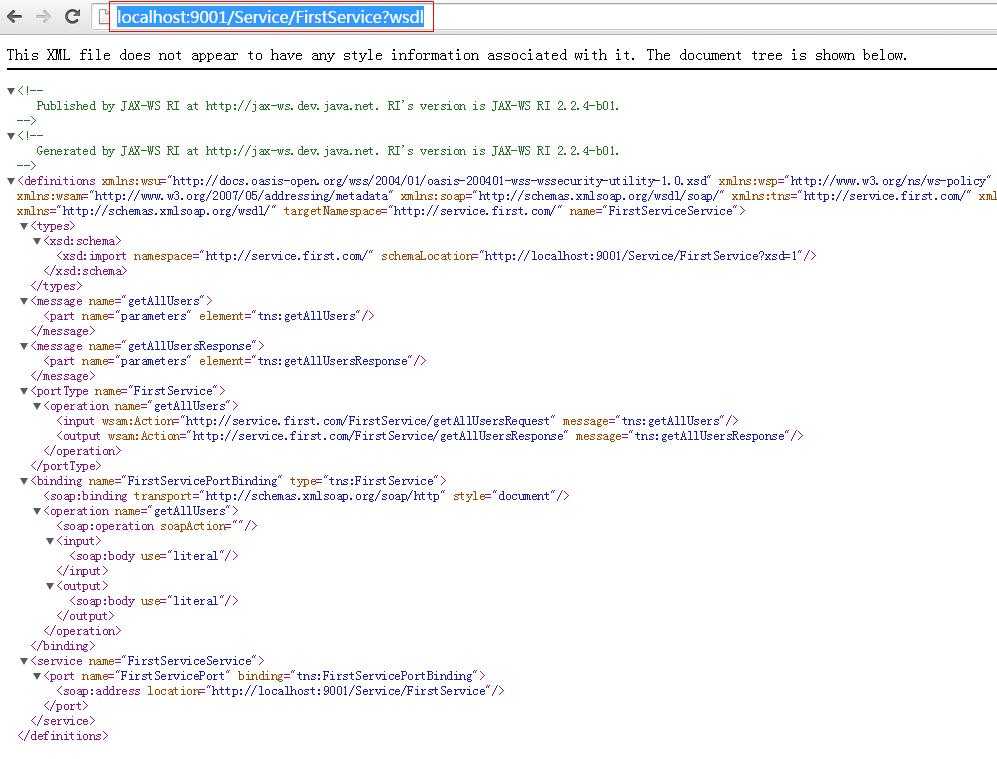
5.在浏览器中访问地址:http://localhost:9001/Service/FirstService?wsdl

6,一个webService完成了!
标签:
原文地址:http://www.cnblogs.com/bxdlatin/p/4711649.html