标签:
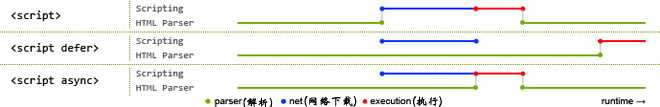
在html中,script标签有6个属性,其中defer和async属性比较难理解,废话少说一张图说明一切:

我们引入js代码的时候这样写:
<script type="text/javascript" defer="defer" async="true/false" src="js文档地址"></script>
defer和async的比较
相同点:
不同点:
这两个属性会有三种可能的组合:
标签:
原文地址:http://www.cnblogs.com/kiscall/p/4711932.html