标签:
所有常用动画总结
先来装下B,看不懂没关系,其实我也看不懂-??
iOS provides several different frameworks for adding graphics and animations to your apps. UIKit is an Objective-C API that provides basic 2D drawing, image handling, and ways to animate user interface objects. Core Graphics is a C-based API that supports vector graphics, bitmap images, and PDF content. Core Animation is another Objective-C API that adds smooth motion and dynamic feedback to the user interface. OpenGL ES is the mobile version of OpenGL for high-performance 2D and 3D drawing. OpenGL ES includes EAGL, an Objective-C API that integrates OpenGL ES with Core Animation and UIKit.

今天大致介绍iOS开发中常见动画的使用,及注意点:
关于动画,在iOS开发中时一个很廉价的技术,当然如果你想要失信啊非常炫酷的效果也不是那么容易的,需要一点一点地学习,积累,但是实际开发中我常用的也就那么几种,那就要看你怎么去使用了,而且如果你真的对这个不他感兴趣的话,只要大致知道一些或者了解怎么去使用酒可以了,到时一查就可以!
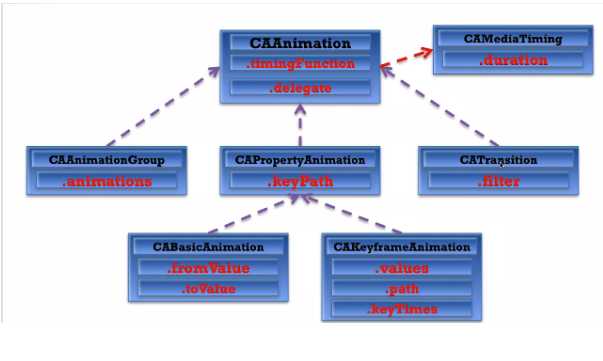
下面以一张图片总结一下iOS开发中常用动画,这里作为了解,面试能说出大概就可以(结合面相对象)

如果您对动画一点都不了解,或者还不理解基本的概念,请查看笔者之前的博文:iOS开发动画编程详解(还有swift版源码)
一:CALayer动画(其实也是核新动画的一种)
CALayer:隐式动画
CATransaction :NSObject(区分下面的CATransition,他是继承CATran)
1 [CATransaction begin]; 2 3 [CATransaction setDisableActions:!enableAnimation.isOn]; 4 5 [CATransaction setAnimationDuration:animationDuration.value]; 6 7 [_layer setCornerRadius:[_layer cornerRadius]==0?30:0]; 8 9 [_layer setBorderWidth:[_layer borderWidth]==0?5:0]; 10 11 [_layer setBorderColor:[UIColor redColor].CGColor]; 12 13 [CATransaction commit];
常用方法

二:UIView动画
UIViewAnimation
1 [UIView beginAnimations:@"animationID" context:nil]; 2 3 [UIView setAnimationDuration:animationDuration.value]; 4 5 [UIView setAnimationCurve:UIViewAnimationCurveEaseOut]; 6 7 [UIView setAnimationRepeatAutoreverses:enableAnimation.isOn]; 8 9 [UIView setAnimationTransition:UIViewAnimationTransitionFlipFromLeft forView:image cache:YES]; 10 11 [UIView commitAnimations];
常用方法:
1 + (void)setAnimationDuration:(NSTimeInterval)duration; // default = 0.2 2 + (void)setAnimationDelay:(NSTimeInterval)delay; 3 4 // default = now ([NSDate date]) 5 6 + (void)setAnimationCurve:(UIViewAnimationCurve)curve; // default = UIViewAnimationCurveEaseInOut 7 8 + (void)setAnimationRepeatCount:(float)repeatCount; 9 10 + (void)setAnimationTransition:(UIViewAnimationTransition)transition forView:(UIView *)view cache:(BOOL)cache; // current limitation - only one per begin/commit block
1 [UIView animateWithDuration:animationDuration.value delay:.5 options:UIViewAnimationOptionCurveEaseOut animations:^(void){ 2 3 [UIView setAnimationTransition:UIViewAnimationTransitionFlipFromRight forView:image cache:YES]; 4 5 } completion:^(BOOL finish){ 6 7 animationDurationLabel.text = @"动画结束"; 8 9 }];
常用方法
1 + (void)animateWithDuration:(NSTimeInterval)duration delay:(NSTimeInterval)delay options:(UIViewAnimationOptions)options animations:(void (^)(void))animations completion:(void (^)(BOOL finished))completion NS_AVAILABLE_IOS(4_0); 2 3 4 5 + (void)animateWithDuration:(NSTimeInterval)duration animations:(void (^)(void))animations completion:(void (^)(BOOL finished))completion NS_AVAILABLE_IOS(4_0); // delay = 0.0, options = 0
UIViewKeyframeAnimations分类(非正式协议):
1 + (void)animateKeyframesWithDuration:(NSTimeInterval)duration delay:(NSTimeInterval)delay options:(UIViewKeyframeAnimationOptions)options animations:(void (^)(void))animations completion:(void (^)(BOOL finished))completion NS_AVAILABLE_IOS(7_0); 2 3 + (void)addKeyframeWithRelativeStartTime:(double)frameStartTime relativeDuration:(double)frameDuration animations:(void (^)(void))animations NS_AVAILABLE_IOS(7_0); // start time and duration are values between 0.0 and 1.0 specifying time and duration relative to the overall time of the keyframe animation
三:核心动画

核心动画中最基本的属性与方法
非正式协议:
下面也是在官方文档中关于核心动画的一段话
CAAnimation is an abstract animation class. It provides the basic support for the CAMediaTiming and CAAction protocols. To animate Core Animation layers or Scene Kit objects, create instances of the concrete subclasses CABasicAnimation, CAKeyframeAnimation, CAAnimationGroup, or CATransition.
CATransition(转场动画)
继承自:CAAnimation
1 CATransition *transtion = [CATransition animation]; 2 3 [transtion setStartProgress:.2]; 4 5 [transtion setEndProgress:.8]; 6 7 transtion.duration = animationDuration.value; 8 9 [transtion setTimingFunction:[CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseInEaseOut]]; 10 11 [transtion setType:@"rippleEffect"]; 12 13 [transtion setSubtype:kCATransitionFromTop]; 14 15 [image.layer addAnimation:transtion forKey:@"transtionKey"]; 16 17

常用属性
转场类型type:
转场子类型subtype:
kCAMediaTimingFunctionDefault 实际效果是动画中间比较快
注意:转场动画与转场代码必须写在一起,否则无效
CAPropertyAnimation动画
CAPropertyAnimation(属性动画),是后面两个动画的父类
继承自:CAAnimation
1 CAPropertyAnimation *pro = [CAPropertyAnimation animation]; 2 3 pro.additive = YES; 4 5 pro.cumulative = YES; 6 7 pro.valueFunction = kCAValueFunctionScaleX; 8 9 [image.layer addAnimation:pro forKey:AnimationKey]
常用属性
CABasicAnimation(基本动画)
继承自;CAPropertyAnimation
1 CABasicAnimation *basic = [CABasicAnimation animationWithKeyPath:@"transform.scale"]; 2 3 [basic setTimingFunction:[CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseOut]]; 4 5 [basic setFromValue:[NSNumber numberWithFloat:1]]; 6 7 [basic setToValue:[NSNumber numberWithFloat:.3]]; 8 9 [basic setDuration:animationDuration.value]; 10 11 [basic setDelegate:self]; 12 13 [image.layer addAnimation:basic forKey:AnimationKey];
基本属性

CAKeyframeAnimation(关键帧)
继承自;CAPropertyAnimation
1):values->
1 CAKeyframeAnimation *keyframe = [CAKeyframeAnimation animationWithKeyPath:@"borderWidth"]; 2 3 keyframe.values = [NSArray arrayWithObjects:[NSNumber numberWithFloat:0], 4 5 [NSNumber numberWithFloat:5], 6 7 [NSNumber numberWithFloat:10], 8 9 [NSNumber numberWithFloat:15],nil]; 10 11 // keyframe.values = @[@12, @-12, @12]; 12 13 keyframe.repeatCount = MAXFLOAT; 14 15 keyframe.autoreverses = enableAnimation.isOn; 16 17 keyframe.duration = animationDuration.value; 18 19 [image.layer addAnimation:keyframe forKey:AnimationKey];
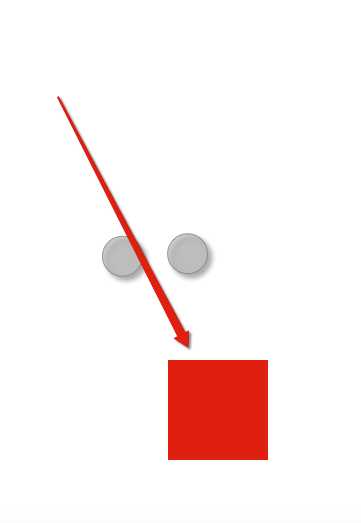
2):paths->
1 UIBezierPath *path = [UIBezierPath bezierPath]; 2 3 // [path moveToPoint:image.frame.origin]; 4 5 [path moveToPoint:CGPointMake(image.frame.origin.x + image.frame.size.width/2, image.frame.origin.y + image.frame.size.height/2)]; 6 7 [path addLineToPoint:CGPointMake(image.frame.origin.x + image.frame.size.width/2,400)]; 8 9 [path addLineToPoint:CGPointMake(20, 400)]; 10 11 CAKeyframeAnimation *keyframe = [CAKeyframeAnimation animationWithKeyPath:@"position"]; 12 13 keyframe.path = path.CGPath; 14 15 keyframe.duration = animationDuration.value; 16 17 [image.layer addAnimation:keyframe forKey:AnimationKey];
常见特效:
抖动

常见属性
CAAnimationGroup(动画组)
继承自:CAAnimation
1 CAAnimationGroup *group = [CAAnimationGroup animation]; 2 3 CABasicAnimation *basic = [CABasicAnimation animationWithKeyPath:@"transform.scale"]; 4 5 [basic setTimingFunction:[CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseOut]]; 6 7 [basic setFromValue:[NSNumber numberWithFloat:1]]; 8 9 [basic setToValue:[NSNumber numberWithFloat:.3]]; 10 11 CAKeyframeAnimation *keyframe = [CAKeyframeAnimation animationWithKeyPath:@"transform.rotation.x"]; 12 13 keyframe.values = [NSArray arrayWithObjects:[NSNumber numberWithFloat:0],[NSNumber numberWithFloat:M_PI], nil]; 14 15 [group setDuration:animationDuration.value]; 16 17 [group setAnimations:[NSArray arrayWithObjects:basic,keyframe, nil]]; 18 19 [image.layer addAnimation:group forKey:AnimationKey];
常见属性
fillMode

UIView动画与核心动画的区别,及使用注意的地方:
使用-》
只要不需要与用户交互就使用核心动画,如果需要与用户交互就使用UIView动画
核心动画的使用场景:转场(核心动画包装的转场动画足够强大)
3D动画
下面来电更酷的3D动画(结合以上技术)
UIView
1 [UIView animateWithDuration:animationDuration.value animations:^{ 2 3 [UIView setAnimationRepeatCount:MAXFLOAT]; 4 5 [UIView setAnimationRepeatAutoreverses:enableAnimation.isOn]; 6 7 CATransform3D transform = CATransform3DMakeTranslation(0, -150, 0); 8 9 CATransform3D trans = CATransform3DScale(transform, 1.5, 1.5, 10); 10 11 [label.layer setTransform:trans]; 12 13 } completion:^(BOOL finished) { 14 15 animationDurationLabel.text = @"finished"; 16 17 }];
CABasicAnimation
1 CABasicAnimation *basic = [CABasicAnimation animationWithKeyPath:@"transform.scale"]; 2 3 [basic setDuration:animationDuration.value]; 4 5 [basic setRepeatCount:MAXFLOAT]; 6 7 [basic setAutoreverses:enableAnimation.isOn]; 8 9 NSValue *valueForm = [NSValue valueWithCATransform3D:CATransform3DIdentity]; 10 11 CATransform3D transTo = CATransform3DMakeScale(.5, .5, 0); 12 13 NSValue *valueTo = [NSValue valueWithCATransform3D:transTo]; 14 15 [basic setFromValue:valueForm]; 16 17 [basic setToValue:valueTo]; 18 19 [image.layer addAnimation:basic forKey:AnimationKey];
CAKeyframeAnimation
1 CAKeyframeAnimation *keyframe = [CAKeyframeAnimation animationWithKeyPath:@"transform.scale"]; 2 3 [keyframe setRepeatCount:MAXFLOAT]; 4 5 [keyframe setDuration:animationDuration.value]; 6 7 [keyframe setAutoreverses:enableAnimation.isOn]; 8 9 CATransform3D transForm = CATransform3DIdentity; 10 11 CATransform3D transTo = CATransform3DMakeScale(.5, .5, 0); 12 13 NSValue *valueForm = [NSValue valueWithCATransform3D:transForm]; 14 15 NSValue *valueTo = [NSValue valueWithCATransform3D:transTo]; 16 17 [keyframe setValues:[NSArray arrayWithObjects:valueTo,valueForm,nil]]; 18 19 [image.layer addAnimation:keyframe forKey:AnimationKey];
CABasicAnimation
1 CABasicAnimation *basic = [CABasicAnimation animationWithKeyPath:@"transform"]; 2 3 [basic setRepeatCount:MAXFLOAT]; 4 5 [basic setDuration:animationDuration.value]; 6 7 [basic setAutoreverses:enableAnimation.isOn]; 8 9 NSValue *valueForm = [NSValue valueWithCATransform3D:CATransform3DIdentity]; 10 11 CGAffineTransform affine = CGAffineTransformMakeTranslation(0, -150); 12 13 CATransform3D t = CATransform3DMakeAffineTransform(affine); 14 15 CATransform3D trans = CATransform3DScale(t, 1.5, 1.5, 10); 16 17 NSValue *valueTo = [NSValue valueWithCATransform3D:trans]; 18 19 [basic setFromValue:valueForm]; 20 21 [basic setToValue:valueTo]; 22 23 [label.layer addAnimation:basic forKey:AnimationKey];
最后介绍一种常用的3D弹出和隐藏动画效果:
//使用关键帧-3D动画实现按钮的弹出效果
1 CAKeyframeAnimation *popAnimation = [CAKeyframeAnimation animationWithKeyPath:@"transform"]; 2 3 popAnimation.duration = 0.4; 4 5 popAnimation.values = @[[NSValue valueWithCATransform3D:CATransform3DMakeScale(0.01f, 0.01f, 1.0f)], 6 7 [NSValue valueWithCATransform3D:CATransform3DMakeScale(1.1f, 1.1f, 1.0f)], 8 9 [NSValue valueWithCATransform3D:CATransform3DMakeScale(0.9f, 0.9f, 1.0f)], 10 11 [NSValue valueWithCATransform3D:CATransform3DIdentity]]; 12 13 popAnimation.keyTimes = @[@0.2f, @0.5f, @0.75f, @1.0f]; 14 15 popAnimation.timingFunctions = @[[CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseInEaseOut], 16 17 [CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseInEaseOut], 18 19 [CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseInEaseOut]]; 20 21 [self.layer addAnimation:popAnimation forKey:nil];
//使用关键帧动画实现隐藏效果
1 CAKeyframeAnimation *hideAnimation = [CAKeyframeAnimation animationWithKeyPath:@"transform"]; 2 3 hideAnimation.duration = 0.4; 4 5 hideAnimation.values = @[[NSValue valueWithCATransform3D:CATransform3DMakeScale(1.1f, 1.1f, 1.0f)], 6 7 [NSValue valueWithCATransform3D:CATransform3DMakeScale(1.0f, 1.0f, 1.0f)], 8 9 [NSValue valueWithCATransform3D:CATransform3DMakeScale(0.00f, 0.00f, 0.00f)]]; 10 11 hideAnimation.keyTimes = @[@0.2f, @0.5f, @0.75f]; 12 13 hideAnimation.timingFunctions = @[[CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseInEaseOut], 14 15 [CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseInEaseOut], 16 17 [CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseInEaseOut]]; 18 19 hideAnimation.delegate = self; 20 21 [self.layer addAnimation:hideAnimation forKey:nil];
这里,我一般用的时候直接拷贝过去就可以的,基本上不改任何参数,而且效果很酷
注意:核心动画中海油一个协议需要注意的:CAMediaTiming
下面是协议对应的一些属性(方法)
关于更多iOS动画相关技术及基本使用清查看笔者之前写的:iOS开发动画编程详解(完整版),如果您还觉得不够详细,请查看相应的官方文档
最后总结一下(这里才是重点):其实不是说所有动画都要会用,基本常用的能随手写出来就可以了,而且不同的项目有不同的需求,我们要根据项目的需求来实现相应的动画的功能,所以了解基本的使用之后,如果有一天忘了或者遇到了过不去的地方,晚上一搜撒没有,当然也欢迎您再次来访我的博文!
标签:
原文地址:http://www.cnblogs.com/iCocos/p/4711939.html