标签:
1、CALayer
在iOS中,文本输入框、一个图标等等,这些都是UIView
你能看得见摸得着的东西基本上都是UIView,比如一个按钮、一个文本标签、一个
其实UIView之所以能显示在屏幕上,完全是因为它内部的一个图层
在创建UIView对象时,UIView内部会自动创建一个图层(即CALayer对象),通过UIView的layer属性可以访问这个层
@property(nonatomic,readonly,retain) CALayer *layer;
当UIView需要显示到屏幕上时,会调用drawRect:方法进行绘图,并且会将所有内容绘制在自己的图层上,绘图完毕后,系统会将图层拷贝到屏幕上,于是就完成了UIView的显示
换句话说,UIView本身不具备显示的功能,是它内部的层才有显示功能
2、CALayer的基本使用
通过操作CALayer对象,可以很方便地调整UIView的一些外观属性,比如:
阴影
圆角大小
边框宽度和颜色
… …
还可以给图层添加动画,来实现一些比较炫酷的效果
宽度和高度
@property CGRect bounds;
位置(默认指中点,具体由anchorPoint决定)
@property CGPoint position;
锚点(x,y的范围都是0-1),决定了position的含义
@property CGPoint anchorPoint;
背景颜色(CGColorRef类型)
@property CGColorRef backgroundColor;
形变属性
@property CATransform3D transform;
边框颜色(CGColorRef类型)
@property CGColorRef borderColor;
边框宽度
@property CGFloat borderWidth;
圆角半径
@property CGFloat cornerRadius;
内容(比如设置为图片CGImageRef)
@property(retain) id contents;
// layer.contents = (id)[UIImage imageNamed:@"阿狸头像"].CGImage;
剪裁超出根层部分
@property BOOL masksToBounds;
设置阴影
@property float shadowOpacity;
阴影颜色
@property(nullable) CGColorRef shadowColor;
// _redView.layer.shadowColor = [UIColor yellowColor].CGColor;
阴影偏移量
@property CGSize shadowOffset;
阴影半径
@property CGFloat shadowRadius;
1、关于CALayer的疑惑
首先
CALayer是定义在QuartzCore框架中的
CGImageRef、CGColorRef两种数据类型是定义在CoreGraphics框架中的
UIColor、UIImage是定义在UIKit框架中的
其次
QuartzCore框架和CoreGraphics框架是可以跨平台使用的,在iOS和Mac OS X上都能使用
但是UIKit只能在iOS中使用
为了保证可移植性,QuartzCore不能使用UIImage、UIColor,只能使用CGImageRef、CGColorRef
2、UIView和CALayer的选择
通过CALayer,就能做出跟UIImageView一样的界面效果
既然CALayer和UIView都能实现相同的显示效果,那究竟该选择谁好呢?
其实,对比CALayer,UIView多了一个事件处理的功能。也就是说,CALayer不能处理用户的触摸事件,而UIView可以
所以,如果显示出来的东西需要跟用户进行交互的话,用UIView;如果不需要跟用户进行交互,用UIView或者CALayer都可以
当然,CALayer的性能会高一些,因为它少了事件处理的功能,更加轻量级
CALayer有2个非常重要的属性:position和anchorPoint
@property CGPoint position;
用来设置CALayer在父层中的位置
以父层的左上角为原点(0, 0)
@property CGPoint anchorPoint;
称为“定位点”、“锚点”
决定着CALayer身上的哪个点会在position属性所指的位置(也就是这个点和position描述的点是同一个)
以自己的左上角为原点(0, 0)
它的x、y取值范围都是0~1,默认值为(0.5, 0.5)
1、简介
每一个UIView内部都默认关联着一个CALayer,我们可用称这个Layer为Root Layer(根层)
所有的非Root Layer,也就是手动创建的CALayer对象,都存在着隐式动画
什么是隐式动画?
当对非Root Layer的部分属性进行修改时,默认会自动产生一些动画效果
而这些属性称为Animatable Properties(可动画属性)
列举几个常见的Animatable Properties:
bounds:用于设置CALayer的宽度和高度。修改这个属性会产生缩放动画
backgroundColor:用于设置CALayer的背景色。修改这个属性会产生背景色的渐变动画
position:用于设置CALayer的位置。修改这个属性会产生平移动画
2、动画事务CATransaction
可以通过动画事务(CATransaction)关闭默认的隐式动画效果
[CATransaction begin]; [CATransaction setDisableActions:YES]; self.myview.layer.position = CGPointMake(10, 10); [CATransaction commit];
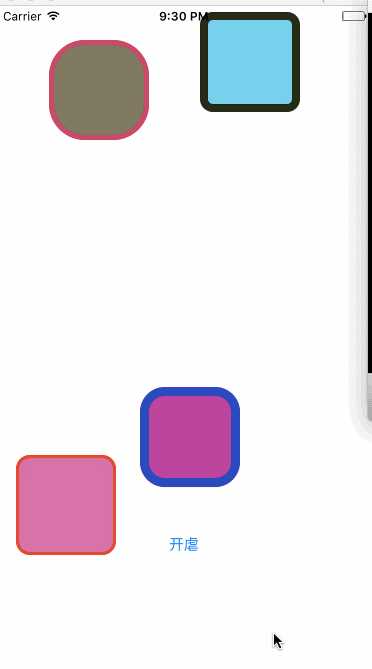
下面是一个小游戏

代码:
1 #import "ViewController.h" 2 3 @interface ViewController () 4 5 @property (nonatomic, weak) CALayer *greenLayer; 6 @property (nonatomic, weak) CALayer *greenLayer2; 7 @property (nonatomic, weak) CALayer *greenLayer3; 8 @property (nonatomic, weak) CALayer *greenLayer4; 9 @end 10 11 @implementation ViewController 12 13 - (void)viewDidLoad { 14 [super viewDidLoad]; 15 16 CALayer *layer = [CALayer layer]; 17 _greenLayer = layer; 18 layer.position = CGPointMake(0, 0); 19 layer.bounds = CGRectMake(0, 0, 100, 100); 20 layer.anchorPoint = CGPointMake(0, 0); 21 layer.backgroundColor = [UIColor redColor].CGColor; 22 23 CALayer *layer2 = [CALayer layer]; 24 _greenLayer2 = layer2; 25 layer2.position = CGPointMake(0, 110); 26 layer2.bounds = CGRectMake(0, 0, 100, 100); 27 layer2.anchorPoint = CGPointMake(0, 0); 28 layer2.backgroundColor = [UIColor yellowColor].CGColor; 29 30 CALayer *layer3 = [CALayer layer]; 31 _greenLayer3 = layer3; 32 layer3.position = CGPointMake(0, 220); 33 layer3.bounds = CGRectMake(0, 0, 100, 100); 34 layer3.anchorPoint = CGPointMake(0, 0); 35 layer3.backgroundColor = [UIColor blueColor].CGColor; 36 37 CALayer *layer4 = [CALayer layer]; 38 _greenLayer4 = layer4; 39 layer4.position = CGPointMake(0, 330); 40 layer4.bounds = CGRectMake(0, 0, 100, 100); 41 layer4.anchorPoint = CGPointMake(0, 0); 42 layer4.backgroundColor = [UIColor greenColor].CGColor; 43 44 [self.view.layer addSublayer:layer]; 45 [self.view.layer addSublayer:layer2]; 46 [self.view.layer addSublayer:layer3]; 47 [self.view.layer addSublayer:layer4]; 48 } 49 50 - (void)layer:(CALayer *)layer 51 { 52 [CATransaction begin]; 53 // [CATransaction setDisableActions:YES]; 54 [CATransaction setAnimationDuration:1]; 55 layer.position = CGPointMake(arc4random_uniform(275), arc4random_uniform(550)); 56 57 layer.backgroundColor = [self randomColor].CGColor; 58 layer.cornerRadius = arc4random_uniform(50); 59 60 layer.borderColor = [self randomColor].CGColor; 61 layer.borderWidth = arc4random_uniform(10); 62 63 // 提交事务 64 [CATransaction commit]; 65 66 } 67 68 - (IBAction)sta:(id)sender { 69 [self layer:_greenLayer]; 70 [self layer:_greenLayer2]; 71 [self layer:_greenLayer3]; 72 [self layer:_greenLayer4]; 73 } 74 75 - (UIColor *)randomColor 76 { 77 CGFloat r = arc4random_uniform(256) / 255.0; 78 CGFloat g = arc4random_uniform(256) / 255.0; 79 CGFloat b = arc4random_uniform(256) / 255.0; 80 return [UIColor colorWithRed:r green:g blue:b alpha:1]; 81 } 82 83 @end
Core Animation,中文翻译为核心动画,它是一组非常强大的动画处理API,使用它能做出非常炫丽的动画效果,而且往往是事半功倍。也就是说,使用少量的代码就可以实现非常强大的功能。
Core Animation可以用在Mac OS X和iOS平台。
Core Animation的动画执行过程都是在后台操作的,不会阻塞主线程。
要注意的是,Core Animation是直接作用在CALayer上的,并非UIView。
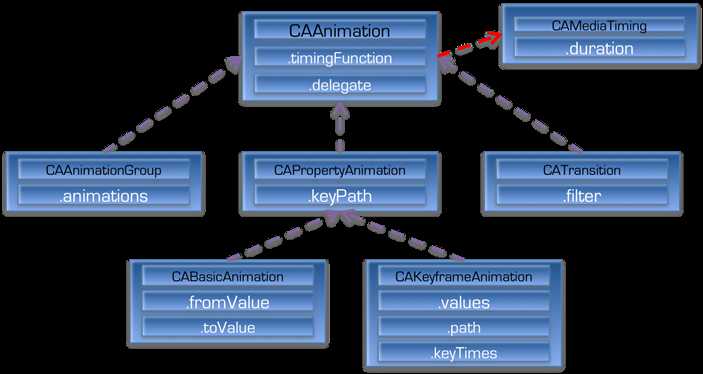
1、核心动画继承结构
注意:图中的黑色虚线代表“继承”某个类,红色虚线代表“遵守”某个协议

2、Core Animation的使用步骤
如果不是xcode5之后的版本,使用它需要先添加QuartzCore.framework和引入对应的框架<QuartzCore/QuartzCore.h>
开发步骤:
1.首先得有CALayer
2.初始化一个CAAnimation对象,并设置一些动画相关属性
3.通过调用CALayer的addAnimation:forKey:方法,增加CAAnimation对象到CALayer中,这样就能开始执行动画了
4.通过调用CALayer的removeAnimationForKey:方法可以停止CALayer中的动画
3、CAAnimation——简介
是所有动画对象的父类,负责控制动画的持续时间和速度,是个抽象类,不能直接使用,应该使用它具体的子类
属性说明:(红色代表来自CAMediaTiming协议的属性)
duration:动画的持续时间
repeatCount:重复次数,无限循环可以设置HUGE_VALF或者MAXFLOAT
repeatDuration:重复时间
removedOnCompletion:默认为YES,代表动画执行完毕后就从图层上移除,图形会恢复到动画执行前的状态。如果想让图层保持显示动画执行后的状态,那就设置为NO,不过还要设置fillMode为kCAFillModeForwards
fillMode:决定当前对象在非active时间段的行为。比如动画开始之前或者动画结束之后
beginTime:可以用来设置动画延迟执行时间,若想延迟2s,就设置为CACurrentMediaTime()+2,CACurrentMediaTime()为图层的当前时间
timingFunction:速度控制函数,控制动画运行的节奏
delegate:动画代理
4、CAAnimation——动画填充模式
fillMode属性值(要想fillMode有效,最好设置removedOnCompletion = NO)
kCAFillModeRemoved 这个是默认值,也就是说当动画开始前和动画结束后,动画对layer都没有影响,动画结束后,layer会恢复到之前的状态
kCAFillModeForwards 当动画结束后,layer会一直保持着动画最后的状态
kCAFillModeBackwards 在动画开始前,只需要将动画加入了一个layer,layer便立即进入动画的初始状态并等待动画开始。
kCAFillModeBoth 这个其实就是上面两个的合成.动画加入后开始之前,layer便处于动画初始状态,动画结束后layer保持动画最后的状态
5、CAAnimation——速度控制函数
速度控制函数(CAMediaTimingFunction)
kCAMediaTimingFunctionLinear(线性):匀速,给你一个相对静态的感觉
kCAMediaTimingFunctionEaseIn(渐进):动画缓慢进入,然后加速离开
kCAMediaTimingFunctionEaseOut(渐出):动画全速进入,然后减速的到达目的地
kCAMediaTimingFunctionEaseInEaseOut(渐进渐出):动画缓慢的进入,中间加速,然后减速的到达目的地。这个是默认的动画行为。
6、CAAnimation——动画代理方法
CAAnimation在分类中定义了代理方法(这个分类也叫做非正式协议)
@interface NSObject (CAAnimationDelegate) /* Called when the animation begins its active duration. */ - (void)animationDidStart:(CAAnimation *)anim; /* Called when the animation either completes its active duration or * is removed from the object it is attached to (i.e. the layer). ‘flag‘ * is true if the animation reached the end of its active duration * without being removed. */ - (void)animationDidStop:(CAAnimation *)anim finished:(BOOL)flag; @end
7、CALayer上动画的暂停和恢复
#pragma mark 暂停CALayer的动画 -(void)pauseLayer:(CALayer*)layer { CFTimeInterval pausedTime = [layer convertTime:CACurrentMediaTime() fromLayer:nil]; // 让CALayer的时间停止走动 layer.speed = 0.0; // 让CALayer的时间停留在pausedTime这个时刻 layer.timeOffset = pausedTime; } #pragma mark 恢复CALayer的动画 -(void)resumeLayer:(CALayer*)layer { CFTimeInterval pausedTime = layer.timeOffset; // 1. 让CALayer的时间继续行走 layer.speed = 1.0; // 2. 取消上次记录的停留时刻 layer.timeOffset = 0.0; // 3. 取消上次设置的时间 layer.beginTime = 0.0; // 4. 计算暂停的时间(这里也可以用CACurrentMediaTime()-pausedTime) CFTimeInterval timeSincePause = [layer convertTime:CACurrentMediaTime() fromLayer:nil] - pausedTime; // 5. 设置相对于父坐标系的开始时间(往后退timeSincePause) layer.beginTime = timeSincePause; }
8、CAPropertyAnimation
是CAAnimation的子类,也是个抽象类,要想创建动画对象,应该使用它的两个子类:
CABasicAnimation
CAKeyframeAnimation
属性说明:
keyPath:通过指定CALayer的一个属性名称为keyPath(NSString类型),并且对CALayer的这个属性的值进行修改,达到相应的动画效果。比如,指定@“position”为keyPath,就修改CALayer的position属性的值,以达到平移的动画效果
1、CABasicAnimation
基本动画,是CAPropertyAnimation的子类
属性说明:
fromValue:keyPath相应属性的初始值
toValue:keyPath相应属性的结束值
动画过程说明:
随着动画的进行,在长度为duration的持续时间内,keyPath相应属性的值从fromValue渐渐地变为toValue
keyPath内容是CALayer的可动画Animatable属性
如果fillMode=kCAFillModeForwards同时removedOnComletion=NO,那么在动画执行完毕后,图层会保持显示动画执行后的状态。但在实质上,图层的属性值还是动画执行前的初始值,并没有真正被改变。
CABasicAnimation *anim = [CABasicAnimation animation]; anim.keyPath = @"transform.scale"; anim.toValue = @0.5; // 取消反弹 // 告诉在动画结束的时候不要移除 anim.removedOnCompletion = NO; // 始终保持最新的效果 anim.fillMode = kCAFillModeForwards;
2、CAKeyframeAnimation——关键帧动画
关键帧动画,也是CAPropertyAnimation的子类,与CABasicAnimation的区别是:
CABasicAnimation只能从一个数值(fromValue)变到另一个数值(toValue),而CAKeyframeAnimation会使用一个NSArray保存这些数值
属性说明:
values:上述的NSArray对象。里面的元素称为“关键帧”(keyframe)。动画对象会在指定的时间(duration)内,依次显示values数组中的每一个关键帧
path:可以设置一个CGPathRef、CGMutablePathRef,让图层按照路径轨迹移动。path只对CALayer的anchorPoint和position起作用。如果设置了path,那么values将被忽略
keyTimes:可以为对应的关键帧指定对应的时间点,其取值范围为0到1.0,keyTimes中的每一个时间值都对应values中的每一帧。如果没有设置keyTimes,各个关键帧的时间是平分的
CABasicAnimation可看做是只有2个关键帧的CAKeyframeAnimation

核心代码
CAKeyframeAnimation *anim = [CAKeyframeAnimation animation]; anim.duration = 0.5; anim.keyPath = @"transform"; NSValue *value = [NSValue valueWithCATransform3D:CATransform3DMakeRotation((-25) / 180.0 * M_PI, 0, 0, 1)]; NSValue *value1 = [NSValue valueWithCATransform3D:CATransform3DMakeRotation((25) / 180.0 * M_PI, 0, 0, 1)]; NSValue *value2 = [NSValue valueWithCATransform3D:CATransform3DMakeRotation((-25) / 180.0 * M_PI, 0, 0, 1)]; anim.values = @[value,value1,value2]; anim.repeatCount = MAXFLOAT; [_layer addAnimation:anim forKey:nil];
3、CAAnimationGroup——动画组
动画组,是CAAnimation的子类,可以保存一组动画对象,将CAAnimationGroup对象加入层后,组中所有动画对象可以同时并发运行
属性说明:
animations:用来保存一组动画对象的NSArray
默认情况下,一组动画对象是同时运行的,也可以通过设置动画对象的beginTime属性来更改动画的开始时间
1、简介
CATransition是CAAnimation的子类,用于做转场动画,能够为层提供移出屏幕和移入屏幕的动画效果。iOS比Mac OS X的转场动画效果少一点
UINavigationController就是通过CATransition实现了将控制器的视图推入屏幕的动画效果
动画属性:
type:动画过渡类型
subtype:动画过渡方向
startProgress:动画起点(在整体动画的百分比)
endProgress:动画终点(在整体动画的百分比)
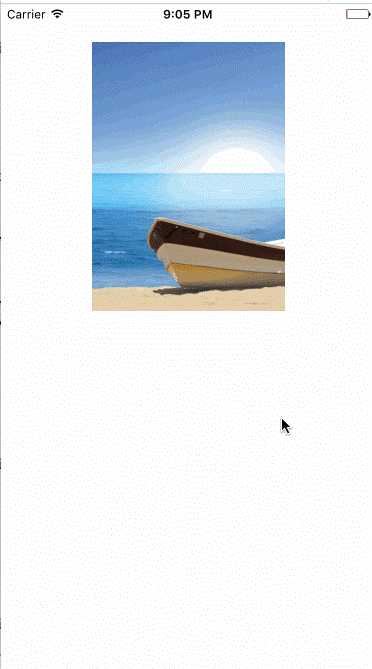
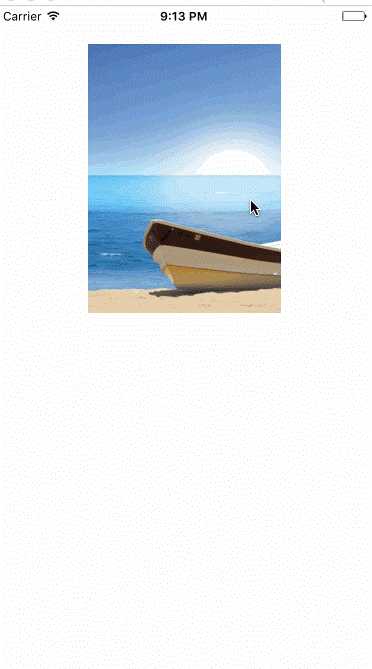
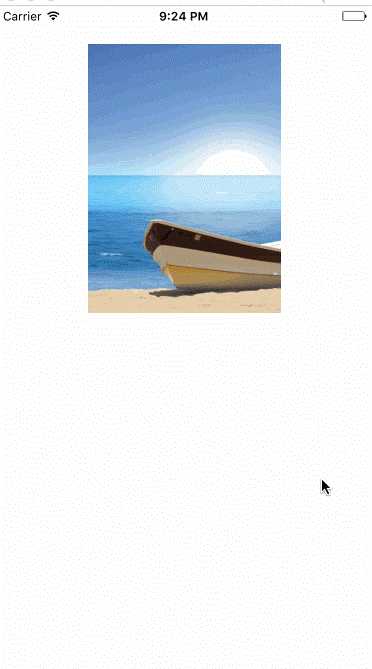
2、转场动画过度效果



核心代码
- (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event { // 转场代码 static int index = 2; NSString *imageName = [NSString stringWithFormat:@"%d",index]; _imageV.image = [UIImage imageNamed:imageName]; index++; if (index == 4) { index = 1; } // 转场动画代码 // 创建转场动画对象 CATransition *anim = [CATransition animation]; // 设置转场类型 anim.type = @"rippleEffect"; // 设置动画的方向 anim.subtype = kCATransitionFromLeft; // 设置动画时间 anim.duration = 3; [_imageV.layer addAnimation:anim forKey:nil]; // 转场动画使用注意点:转场代码必须和转场动画写在一起,否则无效 }
常用属性
转场类型type:

转场子类型subtype:
kCAMediaTimingFunctionLinear 线性即匀速
kCAMediaTimingFunctionEaseIn 先慢后快
kCAMediaTimingFunctionEaseOut 先快后慢
kCAMediaTimingFunctionEaseInEaseOut 先慢后快再慢
kCAMediaTimingFunctionDefault 实际效果是动画中间比较快
注意:转场动画与转场代码必须写在一起,否则无效
3、使用UIView动画函数实现转场动画——单视图
+ (void)transitionWithView:(UIView *)view duration:(NSTimeInterval)duration options:(UIViewAnimationOptions)options animations:(void (^)(void))animations completion:(void (^)(BOOL finished))completion;
参数说明:
duration:动画的持续时间
view:需要进行转场动画的视图
options:转场动画的类型
animations:将改变视图属性的代码放在这个block中
completion:动画结束后,会自动调用这个block
4、使用UIView动画函数实现转场动画——双视图
+ (void)transitionFromView:(UIView *)fromView toView:(UIView *)toView duration:(NSTimeInterval)duration options:(UIViewAnimationOptions)options completion:(void (^)(BOOL finished))completion;
参数说明:
duration:动画的持续时间
options:转场动画的类型
animations:将改变视图属性的代码放在这个block中
completion:动画结束后,会自动调用这个block
CADisplayLink是一种以屏幕刷新频率触发的时钟机制,每秒钟执行大约60次左右
CADisplayLink是一个计时器,可以使绘图代码与视图的刷新频率保持同步,而NSTimer无法确保计时器实际被触发的准确时间
使用方法:
定义CADisplayLink并制定触发调用方法
将显示链接添加到主运行循环队列
例子
- (void)awakeFromNib { // 设置定时器 // [NSTimer scheduledTimerWithTimeInterval:.1 target:self selector:@selector(setNeedsDisplay) userInfo:nil repeats:YES]; // 0.1 setNeedsDisplay 绑定一个标识,等待下次刷新的时候才会调用drawRect方法 // 0.15 屏幕的刷新时间 // 定时器 // 每次屏幕刷新的时候就会调用,屏幕一秒刷新60次 CADisplayLink *link = [CADisplayLink displayLinkWithTarget:self selector:@selector(setNeedsDisplay)]; // 只要把定时器添加到主运行循环就能自动执行 [link addToRunLoop:[NSRunLoop mainRunLoop] forMode:NSDefaultRunLoopMode]; // setNeedsDisplay:底层并不会马上调用drawRect,只会给当前的控件绑定一个刷新的标识,每次屏幕刷新的时候,就会把绑定了刷新(重绘)标识的控件重新刷新(绘制)一次,就会调用drawRect去重绘 // 如果以后每隔一段时间需要重绘,一般不使用NSTimer,使用CADisplayLink,不会刷新的时候有延迟 } - (void)drawRect:(CGRect)rect { // Drawing code static CGFloat snowY = 0; UIImage *image = [UIImage imageNamed:@"雪花"]; [image drawAtPoint:CGPointMake(0, snowY)]; snowY += 10; if (snowY > rect.size.height) { snowY = 0; } NSLog(@"%f",snowY); }
IOS开发——UI进阶篇(十七)CALayer,核心动画基本使用
标签:
原文地址:http://www.cnblogs.com/chglog/p/4712180.html