标签:
原文:【Win10 应用开发】语音命令与App Service集成昨天,老周演示了语音命令集成这一高大上功能,今天咱们来点更高级的语音命令。
在昨天的例子中,响应语音命令是需要启动应用程序的,那么如果可以不启动应用程序,就直接在小娜面板上进行交互,是不是会更高大小呢。
面向Win 10的API给应用程序增加了一种叫App Service的技术,应用程序可以通过App Service公开服务来让其他应用程序调用。App Service是通过后台任务来处理的,故不需要启动应用程序,调用者只需要知道提供服务的应用程序的程序包名称,以及要调用的服务名称即可以进行调用了。关于App Service,老周曾做过相关视频,有时间的话再补上博文。
正因为App Service是通过后台任务来处理的,再与小娜语音命令一集成,应用程序就可以在后台响应语音操作,而不必在前台启动。
好了,基本理论依据有了,接下来,老规矩,老周向来不喜欢讲XYZ理论的,还是直接说说如何用吧。
1、定义语音命令文件。老周写了个新的文件。
<VoiceCommands xmlns="http://schemas.microsoft.com/voicecommands/1.2"> <CommandSet xml:lang="zh-hans"> <AppName>乐器收藏</AppName> <Example>“乐器收藏 展现列表”,或者“乐器收藏 显示列表”</Example> <Command Name="show"> <Example>展现列表,或者 显示列表</Example> <ListenFor>[展现]列表</ListenFor> <ListenFor>显示列表</ListenFor> <VoiceCommandService Target="vcfav"/> </Command> </CommandSet> </VoiceCommands>
其他元素我在上一篇烂文中已经介绍过,不过大家会发现有个家伙比较陌生——VoiceCommandService元素。对,实现语音命令和App Service集成,这个元素的配很关键,Target属性就是你要集成的App Service的名字,本例子应用待会要公开的一个App Service名字叫vcfav,记好了。
这个应用的用途是向大家Show一下老周收藏的几款乐器,都是高大上的乐器,能奏出醉人心弦的仙乐。注意,这里的命令文件用了VoiceCommandService元素,就不需要用Navigate元素。
2、实现后台任务。在解决方案中添加一个Runtime组件项目,记得老周N年前说过,实现后台的类型是放到一个运行时组件项目中的。
public sealed class BTask : IBackgroundTask { BackgroundTaskDeferral taskDerral = null; VoiceCommandServiceConnection serviceConnection = null; public async void Run(IBackgroundTaskInstance taskInstance) {
后台任务的功能当然是响应小娜收到的语音命令,因为可以通过App service来触发,所以我们就能在后台任务中进行交互。
要与小娜面板进行交互,我们需要一个连接类——VoiceCommandServiceConnection类,它的实例可以从后台任务实例的触发器数据中获得,就是这样:
public async void Run(IBackgroundTaskInstance taskInstance) { taskDerral = taskInstance.GetDeferral(); AppServiceTriggerDetails details = taskInstance.TriggerDetails as AppServiceTriggerDetails; // 验证是否调用了正确的app service if (details == null || details.Name != "vcfav") { taskDerral.Complete(); return; } serviceConnection = VoiceCommandServiceConnection.FromAppServiceTriggerDetails(details);
关键是这句:serviceConnection = VoiceCommandServiceConnection.FromAppServiceTriggerDetails(details);
连接对象就是这样获取的。
3、之后,我们就可以在代码中与小娜交互了。在交互过程中,发送到小娜面板的消息都由VoiceCommandUserMessage类来封装,它有两个属性:
DisplayMessage:要显示在小娜面板上的文本。
SpokenMessage:希望小娜说出来的文本。
如果你希望小娜说出的内容和面板上显示的内容相同,也可以把这两个属性设置为相同的文本。
与小娜交互的操作自然是由VoiceCommandServiceConnection实例来完成了,不然我们上面获取它干吗呢,就是为了在后面的交互操作中使用。
VoiceCommandServiceConnection通过以下几个方法来跟小娜交互:
ReportSuccessAsync:告诉小娜,处理已经完成,并返回一条消息,传递给小娜面板。
ReportFailureAsync:向小娜反馈错误信息。
ReportProgressAsync:报告进度,不指定具体进度值,只是在小娜面板上会显示长达5秒钟的进度条,你的代码处理不应该超过这个时间,不然用户体验不好。最好控制在2秒钟之内。
RequestAppLaunchAsync:请求小娜启动当前应用。
RequestConfirmationAsync:向小娜面板发送一条需要用户确认的消息。比如让小娜问用户:“你确定还没吃饭?”或者:“你认为老周很帅吗?”,用户只需回答Yes or No。后台任务会等待用户的确认结果,以决定下一步做什么。
RequestDisambiguationAsync:同样,也是向用户发出一条询问消息,与上面的方法不同的是,这个方法会在小娜面板上列出一串东西,让用户说出选择哪一项。比如,“请选择你要看的电影:”,然后选项有:《弱智仙侠》、《花钱骨》、《烧脑时代》、《菊花传奇》,你说出要选择的项,或者点击对应的项,小娜会把用户选择的项返回给应用程序后台任务,以做进一步处理。
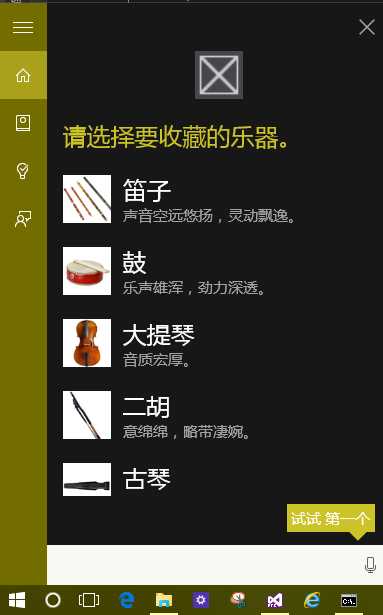
在老周这个示例中,如果语音命令被识别,就会在小娜面板上列出老周收藏的五件乐器,然后你可以选择一件进行收藏,当然是不包邮的,你还要付等价费。
if (serviceConnection != null) { serviceConnection.VoiceCommandCompleted += ServiceConnection_VoiceCommandCompleted; // 获取被识别的语音命令 VoiceCommand cmd = await serviceConnection.GetVoiceCommandAsync(); if (cmd.CommandName == "show") { // 获取测试数据,用于生成磁块列表 var tiles = await BaseData.GetData(); // 定义返回给小娜面板的消息 VoiceCommandUserMessage msgback = new VoiceCommandUserMessage(); msgback.DisplayMessage = msgback.SpokenMessage = "请选择要收藏的乐器。"; // 第二消息,必须项 VoiceCommandUserMessage msgRepeat = new VoiceCommandUserMessage(); msgRepeat.DisplayMessage = msgRepeat.SpokenMessage = "请选择你要收藏的乐器。"; // 把消息发回到小娜面板,待用户选择 VoiceCommandResponse response = VoiceCommandResponse.CreateResponseForPrompt(msgback, msgRepeat, tiles); VoiceCommandDisambiguationResult selectedRes = await serviceConnection.RequestDisambiguationAsync(response); // 看看用户选了什么 VoiceCommandContentTile selecteditem = selectedRes.SelectedItem; // 保存已选择的乐器 SaveSettings(selecteditem.Title); // 回传给小娜面板,报告本次操作完成 msgback.DisplayMessage = msgback.SpokenMessage = "好了,你收藏了" + selecteditem.Title + "。"; response = VoiceCommandResponse.CreateResponse(msgback); await serviceConnection.ReportSuccessAsync(response); taskDerral.Complete(); } }
SaveSettings方法是把用户选择的收藏保存到应用程序本地设置中,以便在前台应用中访问。
private void SaveSettings(object value) { ApplicationDataContainer data = ApplicationData.Current.LocalSettings; data.Values["fav"] = value; }
在调用RequestDisambiguationAsync方法向小娜面板添加可供选择的列表项时,一定要注意一点,作为方法参数的VoiceCommandResponse实例一定要使用CreateResponseForPrompt静态方法来创建,因为上面说过,提供有待用户确认的交互有两类:一类是yes or no,另一类就是从列表中选一项。此处就是后者。
这里老周也定义了一个BaseData类,用来产生显示在小娜面板上的项的图标,用VoiceCommandContentTile类来封装,每个VoiceCommandContentTile实例就是一个列表项,显示的格式由ContentTileType属性来指定,比如显示纯文本,还是显示图标加文本,为了让大家看清楚老周的收藏品,此处选用图标 + 文本的方式呈现。
internal class BaseData { public static async Task<IEnumerable<VoiceCommandContentTile>> GetData() { IList<VoiceCommandContentTile> tiles = new List<VoiceCommandContentTile>(); // 获取数据 var filedatas = await GetFiles(); // 添加磁块列表 for (uint n = 0; n < filedatas.Length; n++) { if (tiles.Count >= VoiceCommandResponse.MaxSupportedVoiceCommandContentTiles) { break; } VoiceCommandContentTile tile = new VoiceCommandContentTile(); tile.ContentTileType = VoiceCommandContentTileType.TitleWith68x68IconAndText; tile.Image = filedatas[n].Item1; tile.Title = filedatas[n].Item2; tile.TextLine1 = filedatas[n].Item3; tiles.Add(tile); } return tiles.ToArray(); ; } private async static Task<Tuple<StorageFile, string, string>[]> GetFiles() { string uh = "ms-appx:///Assets/"; // 笛子 Uri u1 = new Uri(uh + "笛子.png"); // 鼓 Uri u2 = new Uri(uh + "鼓.png"); // 大提琴 Uri u3 = new Uri(uh + "大提琴.png"); // 二胡 Uri u4 = new Uri(uh + "二胡.png"); // 古琴 Uri u5 = new Uri(uh + "古琴.png"); // 获取文件对象 StorageFile imgFile1 = await StorageFile.GetFileFromApplicationUriAsync(u1); StorageFile imgFile2 = await StorageFile.GetFileFromApplicationUriAsync(u2); StorageFile imgFile3 = await StorageFile.GetFileFromApplicationUriAsync(u3); StorageFile imgFile4 = await StorageFile.GetFileFromApplicationUriAsync(u4); StorageFile imgFile5 = await StorageFile.GetFileFromApplicationUriAsync(u5); // 创建三元组列表 Tuple<StorageFile, string, string> item1 = new Tuple<StorageFile, string, string>(imgFile1, "笛子", "声音空远悠扬,灵动飘逸。"); Tuple<StorageFile, string, string> item2 = new Tuple<StorageFile, string, string>(imgFile2, "鼓", "乐声雄浑,劲力深透。"); Tuple<StorageFile, string, string> item3 = new Tuple<StorageFile, string, string>(imgFile3, "大提琴", "音质宏厚。"); Tuple<StorageFile, string, string> item4 = new Tuple<StorageFile, string, string>(imgFile4, "二胡", "意绵绵,略带凄婉。"); Tuple<StorageFile, string, string> item5 = new Tuple<StorageFile, string, string>(imgFile5, "古琴", "音质沉厚,古朴淡雅,可传情达意。"); return new Tuple<StorageFile, string, string>[] { item1, item2, item3, item4, item5 }; } }
4、回到主项目,引用刚才写完的后台任务。有的朋友说后台任务不起作用,如果后台类没问题的话,可能的两个问题是:a、主项目没有引用后台任务类所在的项目;b、清单文件没有配置好。
5、最后,不要忘了配置清单文件,打开Package.appxmanifest文件,找到Application节点。
<Extensions> <uap:Extension Category="windows.appService" EntryPoint="BgService.BTask"> <uap:AppService Name="vcfav"/> </uap:Extension> </Extensions>
扩展点的Category属性要指定windows.appService,表示扩展类型为App Service,EntryPoint指定入口点,即后台任务类的名字,包括命名空间和类型名。
在App类的OnLaunched方法中,记得安装VCD文件。
StorageFile vcdfile = await StorageFile.GetFileFromApplicationUriAsync(new Uri("ms-appx:///vcd.xml")); await VoiceCommandDefinitionManager.InstallCommandDefinitionsFromStorageFileAsync(vcdfile);
现在,你可以测试了。运行应用程序,然后对着小娜说“收藏乐器 显示列表”,然后给出选择列表。

识别后,显示操作结果。

源代码下载地址:http://files.cnblogs.com/files/tcjiaan/VoicecmdWithrespApp.zip
【Win10 应用开发】语音命令与App Service集成
标签:
原文地址:http://www.cnblogs.com/lonelyxmas/p/4712578.html